¡Santa visibilidad, Batman! Visibilidad es un seriamente infravalorado aspecto del seguimiento de análisis internet. Con demasiada frecuencia, caemos en la trampa de pensar que las “Visitas a la página” en realidad tienen algo que ver con “ver” una página. O que seguimiento de desplazamiento El 25%, 50% o 75% de páginas muy diferentes tiene sentido a nivel agregado. Por eso, le complacerá saber que el equipo de Google Tag Supervisor (que ha estado en FUEGO recientemente), acaban de publicar el Visibilidad de elementos disparador. Y oh CHICO ¡Qué detonante es este!
Es un muy Impresionante disparador. No solo te permite hacer algunas cosas adecuado seguimiento de desplazamiento (seguimiento de elementos, no porcentajes), pero también incluye una función que le permite realizar un seguimiento de los cambios en el DOM. Esto ha sido bastante común Difícil de rastrear Puramente del lado del cliente, por lo que tener la función de forma nativa en Administrador de etiquetas de Google Es muy bueno. Además, puedes medir las impresiones de visualización reales (impresiones de elementos que son visibles para el usuario). Y Mix eso con el tiempo actual durante el cual se vio el elemento.
En resumen, el disparador de Visibilidad de Elemento se activa siempre que un elemento, o elementos, que usted especifique aparezcan en la barra de herramientas del navegador. ventana gráficaLa ventana gráfica es el área seen de la ventana del navegador, lo que significa que si un elemento está seen allí, el usuario puede verlo.
Con esto en mente, pasemos directamente a las características.
incógnita
El boletín informativo de Simmer
Suscríbete a la Boletín informativo de Simmer ¡Para recibir las últimas noticias y contenidos de Simo Ahava en tu bandeja de entrada de correo electrónico!
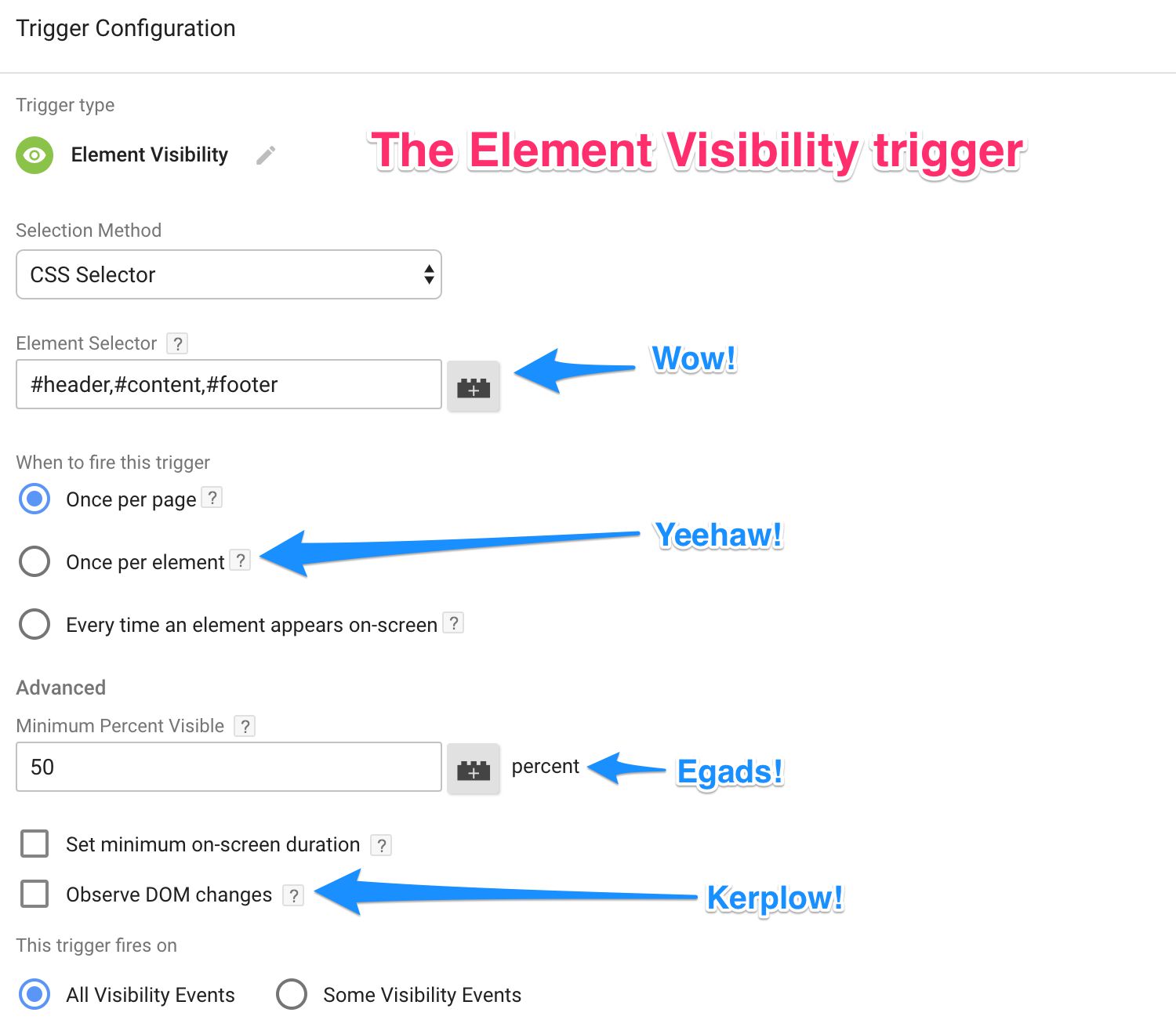
Método de selección
Aquí tienes dos opciones: ID de elemento y Selector CSS. La primera utiliza doc.getElementById para hacer coincidir el primer elemento de la página con el ID indicado. Este último utiliza Selectores CSS para que coincida con el elemento o un grupo de elementos en la página.
En este punto realmente te recomiendo que leas sobre Selectores CSS (ver también mi articulo sobre el tema). Realmente hacen que Google Tag Supervisor sea más que solo la suma de sus partes.
-
IDENTIFICACIÓN – el disparador espera un elemento con un valor específico
idatributo que aparecerá en la ventana gráfica. -
Selector CSS – el disparador espera a que los elementos que coincidan con la cadena del selector CSS ingresen a la ventana gráfica.
La diferencia obvia entre ambos es que puedes agregar varios selectores de elementos a la cadena de selector CSS. Por ejemplo, si quiero hacer un seguimiento de cuándo el encabezado, el título del artículo, el cuerpo del artículo y el pie de página del artículo ingresan a la ventana gráfica, podría usar algo como esto como selector:
#header, h2.title, div.content material, div.footer
El disparador podría entonces activarse cuando cada uno de estos ingrese a la ventana gráfica (ver a continuación).
El selector de ID, por otro lado, funciona mejor si solo tiene un elemento para rastrear.
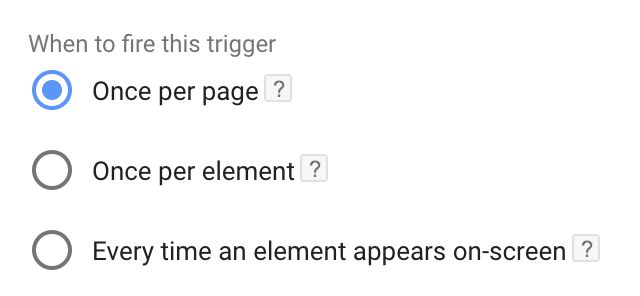
Cuándo activar este disparador
Aquí es donde determinarás qué es realmente este disparador. ¿Es una comprobación para ver si un determinado elemento está en la ventana gráfica cuando se carga la página o es un disparador de desplazamiento avanzado?
-
Una vez por página – este disparador solo se activará una vez en la página precise. El momento es cuando el primer elemento que coincida con el ID o la cadena del selector ingrese a la ventana gráfica. Por lo tanto, si ha especificado varios selectores o hay varios elementos con el mismo ID, esta configuración del disparador hará que el disparador se energetic solo una vez: cuando el primer elemento coincidente ingrese a la ventana gráfica.
-
Una vez por elemento – este disparador se activará solo una vez si aparece un elemento con un ID específico en la ventana gráfica (incluso si varios elementos comparten el mismo ID, en cuyo caso se activará solo para el primero). Sin embargo, al usar selectores CSS, esta configuración se activará una vez para cada elemento que coincide con el selector(es)En otras palabras, esta sería la configuración a utilizar si quisiera crear un disparador que se energetic cuando diferentes partes de la página ingresen a la ventana gráfica.
-
Cada vez que un elemento aparece en la pantalla – este disparador se activa siempre que aparece cualquier elemento coincidente en la ventana gráfica y lo hará cada vez que el elemento reaparezca.
De estos, apuesto a que los dos primeros serán los más utilizados. El seguimiento de si un elemento es seen es muy útil, por ejemplo, para el seguimiento de impresiones de vista actual, y el seguimiento de cuándo aparecen varios elementos diferentes se puede utilizar para crear un disparador de desplazamiento avanzado. Sin embargo, también puede haber casos de uso para la última opción.
Avanzado – Porcentaje mínimo seen
Aquí puedes especificar un valor en porcentajes, que es la cantidad de elemento que debe estar en la ventana gráfica para que se energetic el disparador. Por lo tanto, si estableces el valor en “50”, al menos el 50 % del elemento coincidente debe estar seen para que se energetic el disparador.
Esta es una excelente manera de asegurarse de que suficiente del anuncio o del contenido es seen para que usted pueda interpretar los datos como significativos.
Avanzado – Duración en pantalla
En este campo, puede especificar el tiempo complete en milisegundos El elemento debe estar seen en la ventana gráfica para que se energetic el disparador. Tenga en cuenta que esto es acumulativoentonces digamos que tienes la siguiente configuración:
Esto activaría el disparador solo después de que los elementos coincidentes hayan sido visibles en la ventana gráfica durante un tiempo. complete de 5 segundos. En otras palabras, el usuario podría desplazarse primero hasta el elemento, verlo durante un segundo, luego desplazarse hasta que el elemento desaparezca, luego desplazarse nuevamente hasta el elemento, verlo durante cuatro segundos más, momento en el cual se activa el disparador.
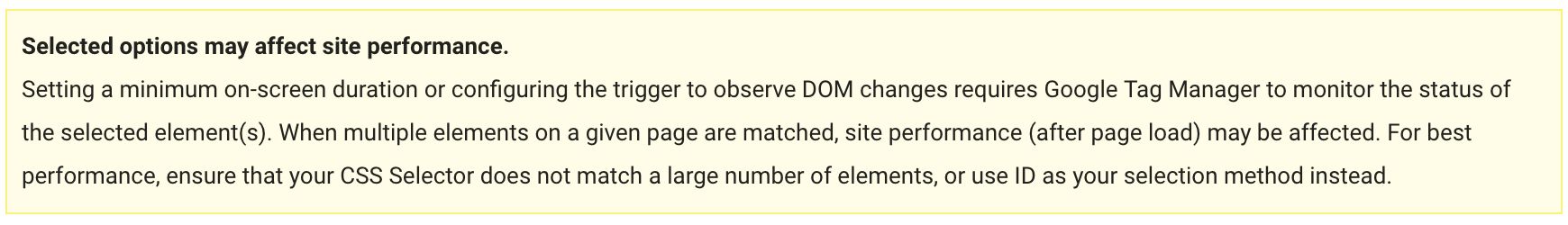
Tenga en cuenta que debido a que GTM tiene que administrar un temporizador para cada elemento que desea monitorear, el seguimiento de un solo elemento con el Identificación del elemento El método de selección funciona mejor que un conjunto de elementos definidos con selectores CSS.
Avanzado: Observar cambios en el DOM
Esta configuración le permite realizar un seguimiento de la visibilidad de elementos que podrían no existir en el DOM cuando se carga la página por primera vez. En otras palabras, si ha insertado elementos de forma dinámica, puede marcar esta casilla para realizar un seguimiento también de cuándo se vuelven visibles.
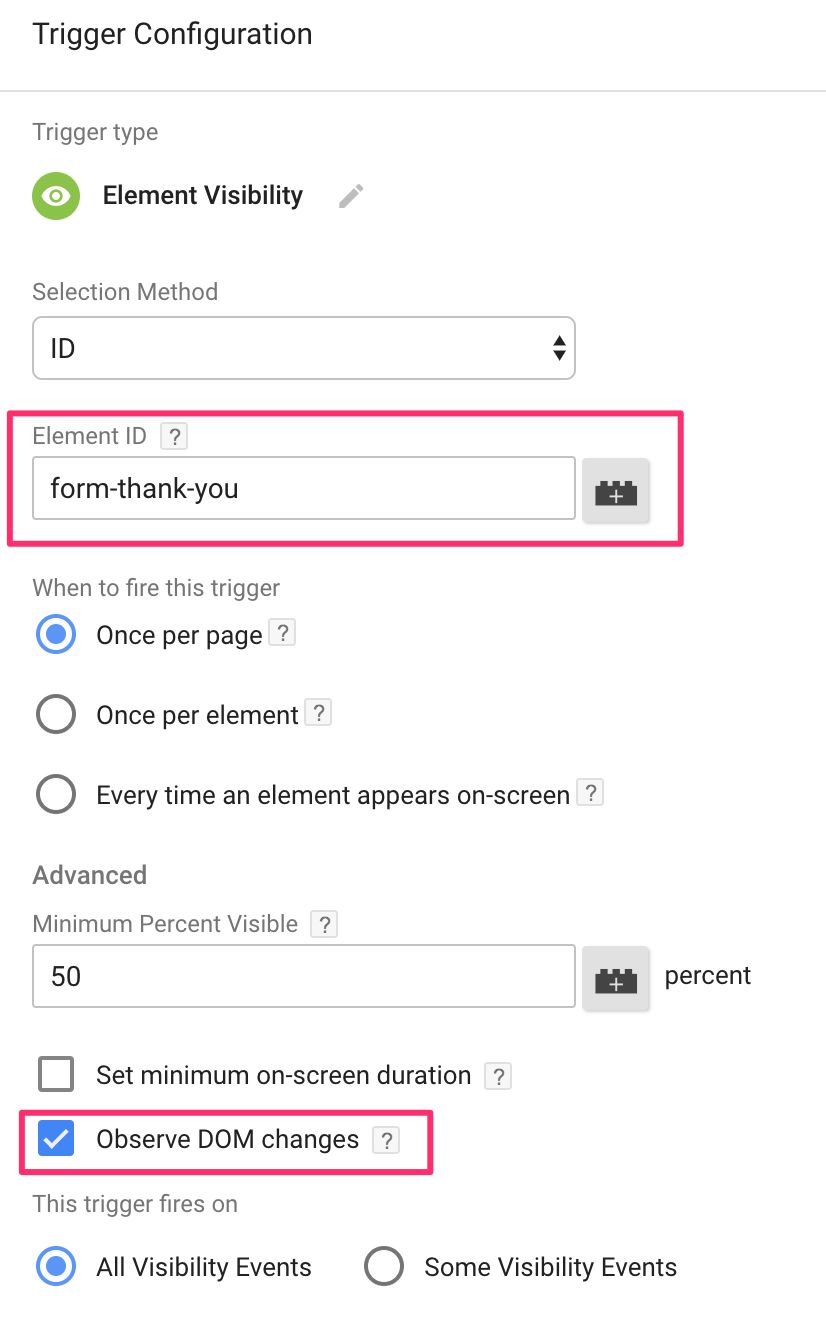
El caso de uso más obvio es si tiene un formulario que es resistente al activador de formulario de GTM debido a Complicaciones en el JavaScript del sitioPuedes usar esta configuración de activación para esperar a que aparezca un elemento HTML con el mensaje de agradecimiento. Algo como esto:
Ahora el disparador se activará cuando aparezca un elemento con el ID #form-thank-you ¡Se vuelve seen incluso si se inserta dinámicamente en el Modelo de Objetos del Documento!
De manera related al seguimiento de la duración en pantalla, la configuración de Cambios en DOM funciona mejor cuando se sigue un solo elemento con el método de selección de ID de elemento.
El contenido del objeto de evento
Cuando se activa el disparador de visibilidad, se genera un evento con el nombre gtm.elementVisibility se introduce en la capa de datos. El objeto tiene una serie de variables a las que puede hacer referencia mediante variables integradas (o variables de la capa de datos si desea configurarlas manualmente).
-
gtm.factor– el elemento que se hizo seen. Puedes capturarlo con el Elemento de clic/formulario Variable incorporada. -
gtm.elementClasses– la cadena del nombre de clase del elemento que se hizo seen. Puede capturar esto con el Clases de clic/formulario Variable incorporada. -
gtm.elementId– el valor de ID del elemento que se hizo seen. Puede capturarlo con el Haga clic en / ID del formulario Variable incorporada. -
gtm.elementTarget– el valor del atributo de destino del elemento que se hizo seen. Puede capturarlo con el Haga clic en / Formulario de destino Variable incorporada. -
gtm.elementUrl– el valor del atributo href o motion del elemento que se volvió seen. Puedes capturar esto con el Haga clic en la URL del formulario Variable incorporada. -
gtm.visibleRatio– un número decimal entre 0 y 100 que indica cuánto del elemento estaba seen en la ventana gráfica cuando se activó el disparador en porcentajes. Puede capturar esto con el Porcentaje seen Variable incorporada. -
gtm.visibleTime– el tiempo complete acumulado que el elemento ha estado en la ventana gráfica cuando se activa el disparador. El número está en milisegundos. Solo verá un valor mayor que 0 si ha configurado la “Duración en pantalla” en su disparador (porque sin una duración mínima en pantalla, el disparador siempre se activará inmediatamente cuando aparezca el elemento). Puede capturar esto con el Duración en pantalla Variable incorporada. -
gtm.visibleFirstTime– el tiempo en milisegundos en el que el elemento se volvió seen por primera vez en la ventana gráfica. Este tiempo se calcula como el delta desde el momento en que el navegador comenzó a mostrar el fragmento de contenedor de Google Tag Supervisor hasta el momento en que se activó el disparador. -
gtm.visibleLastTime– el tiempo en milisegundos en el que el elemento se volvió seen por última vez en la ventana gráfica. El cálculo es related agtm.visibleFirstTimeexcepto que esta vez, cada vez que se activa el disparador para el elemento dado, el valor se actualiza.
Puede utilizar estas variables (preferiblemente como variables integradas) para crear configuraciones aún más avanzadas en sus otras etiquetas, activadores y variables.
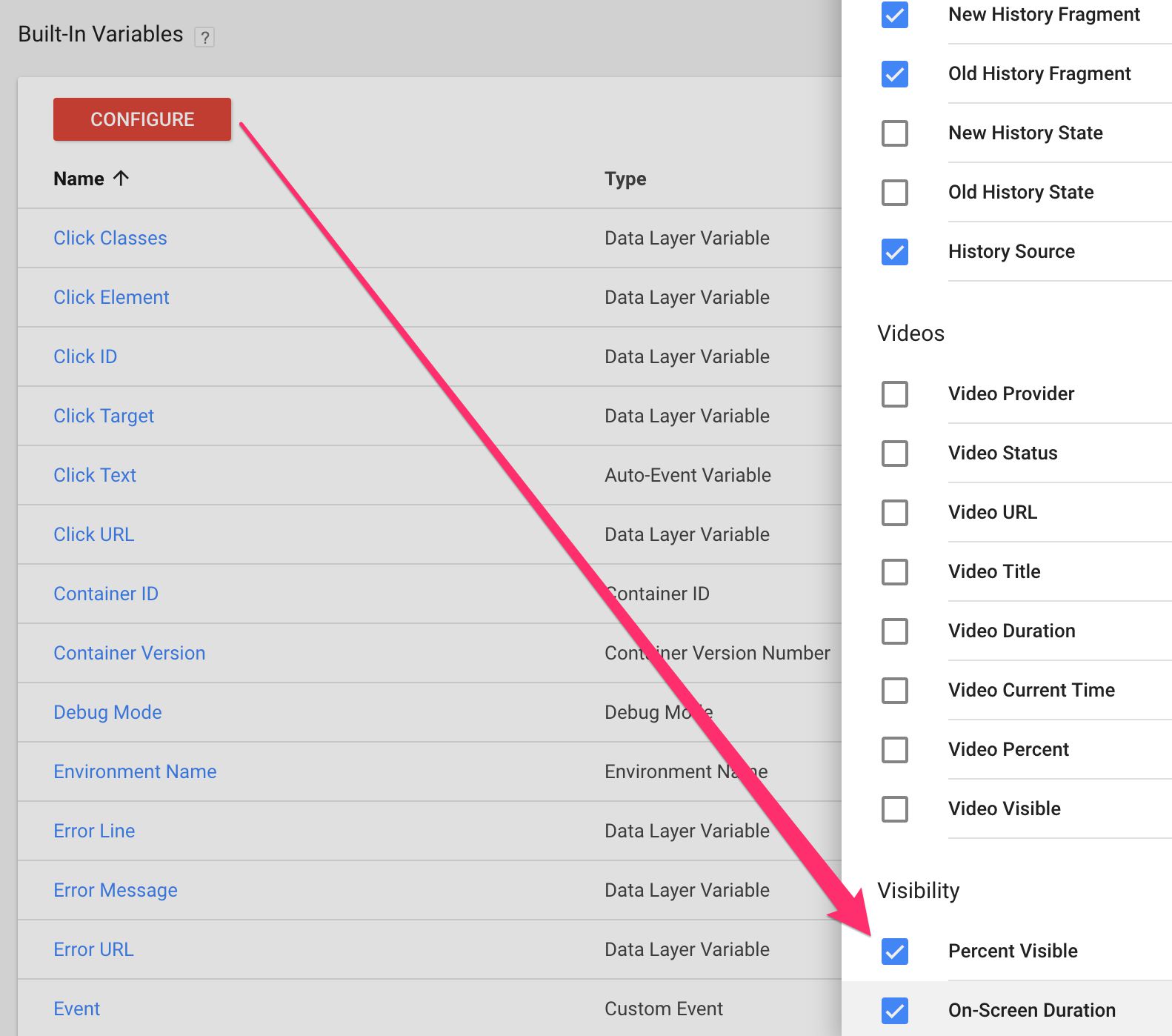
Variables incorporadas
También se introducen algunas nuevas variables integradas:
Además de estos, tienes a tu disposición las variables integradas de clic/formulario habituales, ya que el elemento que activó el disparador de visibilidad del elemento se utiliza para completar estas variables integradas.
Resumen
Los últimos dos meses han sido una locura en el mundo de Google Tag Supervisor. Se han lanzado funciones que estábamos deseando ver con una velocidad impresionante y con una atención al detalle impresionante.
De todos ellos, creo que esta nueva visibilidad de elementos es mi favorita. Tiene el potencial de cambiar por completo el seguimiento de análisis internet, ya que puede centrarse en el seguimiento de las interacciones que asunto En lugar de interacciones que simplemente ocurren, la visibilidad es un aspecto muy importante de lo que hacemos en una página internet. Si un elemento no es seen, el usuario no puede interactuar con él.