En el último par de publicaciones he principalmente estado haciendo pruebas de prueba de concepto (POC) con Administrador de etiquetas de Google. Lo mejor de una POC es que realmente no es necesario obtener resultados viables ni innovaciones tecnológicas que impulsen conocimientos. El objetivo es mostrar alguna característica de la plataforma en la que se realizó el experimento.
En esta publicación, volveré a dar un paso sin preocupaciones hacia el mundo de los POC. Mi objetivo es realizar una prueba dividida easy para identificar qué variante de una página de destino (o elemento clave de la misma) produce la mayor cantidad de conversiones.
Esto no es un reemplazo para ninguno de los Herramientas de prueba REALES A/B ahí fuera. Más bien, esta es una manera de mostrar otra forma de utilizar la maravillosa complejidad de la magia de JavaScript de GTM.
De todos modos, esto es lo que (con suerte) te llevarás contigo después de leer esta publicación:
¡Combínalos y tendrás una prueba dividida en proceso!
incógnita
El boletín a fuego lento
Suscríbete al Boletín a fuego lento para recibir las últimas noticias y contenido de Simo Ahava en su bandeja de entrada de correo electrónico.
El resultado closing
Así es como va a bajar. Exactamente el 50% de las personas que vean la página del experimento verán el siguiente botón:
Esta es también la variante de management. Es el que he usado durante años y años para ganar millones y millones para mis fieles seguidores (es broma). Sin embargo, quiero ver si funcionaría un enfoque más indiferente al cebo de clics (y quiero atraer al grupo demográfico más joven y menos crítico), por lo que esta es la variante de prueba que se muestra al otro 50%:
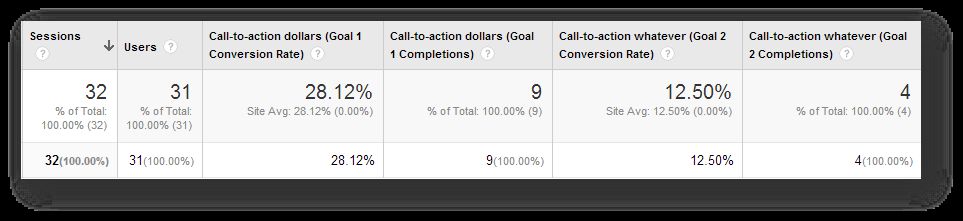
Así que mediré cuántos clics recibe cada uno de estos botones. Al closing, debería verlo en mis informes como eventos y como dimensión personalizada. Así es como se vería un informe de conversión de objetivos para las dos variaciones.
No es exactamente ciencia dura, pero hizo el trabajo. Sorprendentemente, la variante de management period más fuerte y producía más conversiones (¡¿quién lo hubiera adivinado?!).
Configurar GTM
Para este experimento, necesitará lo siguiente:
-
Macro de cookies propias {{Cookie de variación dividida}}
-
Macro de números aleatorios {{Número aleatorio}}
-
Etiqueta HTML personalizada
-
Dimensión personalizada
-
Etiqueta de evento de Common Analytics
Macro de galletas de primera parte
Necesitará una cookie de origen para asegurarse de que el mismo usuario vea la misma variante cada vez que visite la página. Entonces, cuando la variante se asigna por primera vez al usuario, esta cookie también se escribe. La cookie devolverá el valor de la variante, lo cual también es importante para la etiqueta de evento y la dimensión personalizada.
-
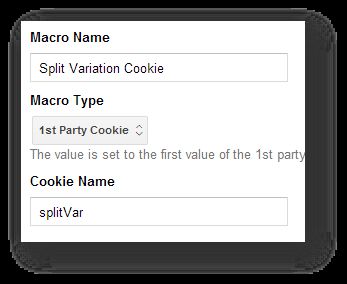
Crear una nueva macro de cookies propias
-
Nómbralo Galleta de variación dividida
-
Colocar Nombre de la galleta a dividirVar
Entonces algo como esto:
Esta macro devolverá el valor de la cookie. dividirVar que, como pronto aprenderemos, almacena la variante que el usuario debería ver durante el experimento.
Macro de números aleatorios
Usaré la macro de números aleatorios para muestrear el 50 % de mis visitantes. Es un buen truco y lo vi por primera vez en El weblog de Dan Russell..
-
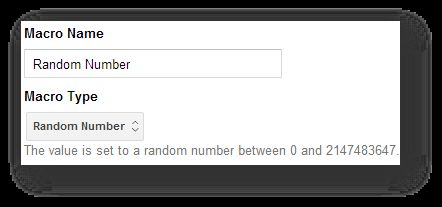
Crear una nueva macro de números aleatorios
-
Nómbralo Número aleatorio
Aquí vamos:
Entonces, cada vez que se llama a esta macro, devuelve un valor entre 0 y 2147483647. ¿Puedes ver lo útil que es esto para el muestreo? Si compruebo si {{Número aleatorio}} <0,5*2147483647, debería devolver verdadero el 50 % de las veces.
Etiqueta HTML personalizada
Aquí es donde ocurre la magia. Necesitará una etiqueta HTML personalizada para realizar una amplia variedad de cosas: modificar el elemento DOM, identificar la variante preferida del usuario, configurar y leer una cookie, and so forth.
Comencemos con el código en sí. Esto es lo que debería tener la etiqueta. Recuerde activarlo en todas las páginas en las que se ejecuta el experimento.
<script>
operate testVariant() {
controlElement.type.backgroundColor="#000099";
controlElement.innerHTML="**Click on right here if you'd like, no matter**";
return variantTwo;
}
var controlElement = doc.getElementById("call-to-action"), // Set ID of management ingredient
variantOne = "clickDollars", // Variation 1 identify
variantTwo = "clickWhatever", // Variation 2 identify
variant = variantOne,
randomNumSample = 1073741824;
if(!{{Cut up Variation Cookie}} && controlElement) { // If cookie is not set run code
if({{Random Quantity}} < randomNumSample) {
variant = testVariant(); // For 50 % of hits, hearth Variation 2
}
var d = new Date(); // Create cookie
d.setTime(d.getTime()+1000*60*60*24*730);
var expires = "expires="+d.toGMTString();
doc.cookie = "splitVar="+variant+"; "+expires+"; path=/";
} else if({{Cut up Variation Cookie}} == variantTwo && controlElement) { // If consumer has solely seen Variation 2
variant = testVariant();
}
script>Repasemos este código.
Líneas 2 a 6 contiene el código que modifica un elemento DOM preestablecido. Así, esta función opera la prueba dividida actual, mostrando una variación diferente de la página de destino para el 50 % de los usuarios. Esta función devuelve el nombre de la variación 2.
Líneas 8 a 12 configure algunas variables para que este script funcione. Cambiar llamado a la acción en getElementById(“llamado a la acción”); para que coincida con el atributo ID del elemento HTML con el que desea incursionar en la página. Cambiar valores de cadena para variación uno y variaciónDos para que coincida con cómo desea nombrar o dos variantes. Estos valores se utilizarán en sus informes de GA. Finalmente, la variable muestraNumAleatoria contiene un valor numérico exactamente el 50 % del máximo que puede devolver la macro de números aleatorios.
Líneas 14 a 21 Primero pruebe si ya se le ha asignado una variación verificando sus cookies. Si no se encuentra ninguna cookie, usted es un usuario nuevo y se le debe asignar una variación. En este caso, el script le asigna aleatoriamente la variante de management (la predeterminada, “clickDollars”) o la variación de prueba (“clickWhatever”). A continuación, escribe esta información en una cookie que permanecerá con usted durante mucho tiempo.
Líneas 22-24 se ejecutan si la cookie es encontró. En este caso, si la variante que se le asignó period la variación de prueba, la función de alteración de DOM desde el principio (consulte las líneas 2 a 6) se ejecuta nuevamente para asegurarse de que siempre vea la misma variación de la página de destino. Si la variante que se le asignó fue la variación de management, no sucede nada, ya que esa es la versión predeterminada de la página de destino.
Algunas cosas a tener en cuenta. En primer lugar, la cookie se establece durante dos años, por lo que imita la cookie _ga. El punto es que el usuario siempre debería ver la misma variación (siempre que esté usando el mismo navegador). Para algunas pruebas divididas, esto no es necesario, por lo que puede cambiar el código para omitir la verificación de cookies. Además, todas las funciones prueban valores indefinidos (tanto de la cookie como del elemento de management), por lo que no vi la necesidad de agregar bloques attempt…catch innecesarios ni nada más.
Consejo profesional – Utilice el programa de activación personalizado que rara vez se utiliza para esta etiqueta para asegurarse de que su experimento solo se ejecute durante un tiempo determinado:
Dimensión personalizada
Deberá crear una nueva dimensión personalizada de alcance de usuario, de modo que tenga un segmento adicional con el que jugar en sus datos.
-
Vaya al administrador de Google Analytics y elija la propiedad a la que realizará el seguimiento de estas visitas.
-
Elija Definiciones personalizadas > Dimensiones personalizadas y cree un nuevo CD de alcance de usuario.
-
Dale un nombre descriptivo (yo nombré el mío justo Variación de prueba)
-
Tome nota del índice de dimensiones
Entonces algo como esto:
También puede utilizar una dimensión de alcance de sesión o incluso una dimensión de alcance de visita, según el alcance de su prueba. Sin embargo, aunque no soy un practicante profesional de CRO (¡ni mucho menos!), veo el beneficio de observar las interacciones en una visita múltiple. usuario-nivel en lugar del ámbito relativamente pequeño de una sola visita o visita. Sin embargo, supongo que algunas preguntas sobre diseño net probablemente puedan responderse en un alcance más limitado.
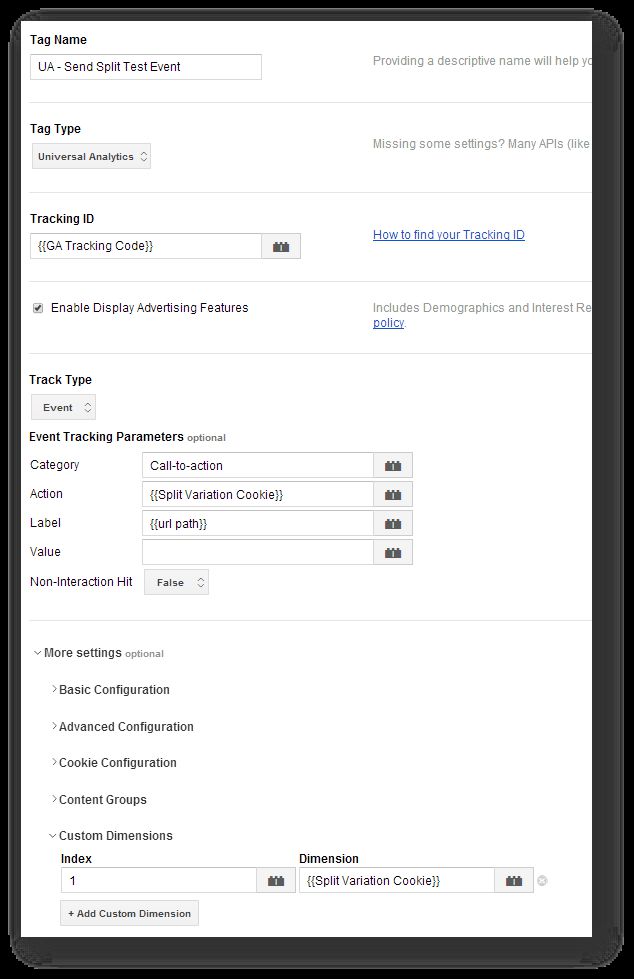
Etiqueta de evento de Common Analytics
Lo último que necesitará es algún evento que lively y envíe sus datos a Google Analytics. Porque estoy observando un botón (que he encerrado en un elemento), también estoy usando un Hyperlink Click on Listener. Si eso no te cube nada, asegúrate de revisar mi guía sobre seguimiento automático de eventos.
De todos modos, tengo un Hyperlink Click on Listener activado en la página de prueba. Lo que quiero saber es qué variante estaba viendo el usuario cuando hizo clic en el botón. Así es como contaré mis conversiones y determinaré qué variante fue la ganadora. También enviaré la dimensión personalizada con el evento, para que el usuario reciba la anotación adecuada con el nombre de la variante. Envío el CD con el evento simplemente porque es conveniente para el alcance de este artículo. Definitivamente deberías enviarlo con la página vista, para que puedas segmentar a tus visitantes adecuadamente (por ejemplo, de las personas que vieron la variante de management, cuántas hicieron clic en el botón; de las personas que vieron la variante de prueba, cuántas hicieron clic en el botón).
Mi etiqueta de evento se ve así:
Como puede ver, estoy usando el valor de la cookie (“clickDollars” o “clickWhatever”) para anotar el evento y la dimensión personalizada. Qué buena forma de ahorrar tiempo y recursos. Entonces, cuando alguien hace clic en la variación predeterminada, por ejemplo, la etiqueta de evento enviará algo como esto a los servidores de GA:
Categoría de evento: Llamado a la acción
Acción del evento: haga clic en dólares
Etiqueta de evento: /página-de-llamada-a-la-acción/suscribirse/
Dimensión 1: haga clic en dólares
¡Recuerde cambiar el número de índice de la dimensión para que coincida con el CD que creó en el capítulo anterior!
La regla de despido que estoy usando es simplemente:
{{evento}} es igual a gtm.linkClick
{{ingredient id}} es igual a enlace de llamado a la acción
Por lo tanto, esta regla solo se activará cuando se haga clic en un elemento con ID “enlace de llamada a la acción”. Convenientemente, este resulta ser mi elemento de management.
Conclusiones
Bueno aquí está. Una prueba dividida easy realizada únicamente con GTM y algo de magia de JavaScript. Ahora permítanme reiterar: esta no es la mejor manera de realizar pruebas divididas (todavía estamos esperando que los experimentos de contenido lleguen a GTM + Common Analytics…) pero muestra el poder y la potencia de un sistema de administración de etiquetas. Yo soy, después de todo, manipulando directamente un elemento en la página sin tocar el código del lado del servidor o del front-end. Eso es asombroso… y aterrador.
Antes de empezar a juguetear con tu DOM (wow, eso sonó sucio), asegúrate de saber exactamente qué estás haciendo y con qué elemento. Esto es essential, porque no querrás iniciar accidentalmente un rediseño de un sitio net a gran escala sin, ya sabes, tener la intención de hacerlo.
Tenga en cuenta también que debido a que está cambiando el elemento en una etiqueta que se carga de forma asincrónica, es más que posible que el usuario vea la variante de management antes de que el script la sobrescriba con la variante de prueba. Esto no es bueno, ya que si el grupo de management se da cuenta de que está participando en un experimento, afectará la confiabilidad de los resultados.
Hay un par de cosas interesantes que puedes incorporar de este a tus otros scripts. Utilice la función set-cookie que escribí en la etiqueta HTML personalizada. Es una solución versátil y, de hecho, he Lo usé antes también. El muestreo de números aleatorios es sencillamente genial y ¡me encanta lo fácil que es utilizarlo!