Historia rápida. El 23 de mayo de 2014, se realizó el siguiente anuncio en el weblog central para site owners de Google:
Para resolver este problema, decidimos intentar comprender las páginas ejecutando JavaScript. Es difícil hacerlo a la escala de la net precise, pero decidimos que vale la pena. Hemos ido mejorando gradualmente la forma de hacer esto desde hace algún tiempo. En los últimos meses, nuestro sistema de indexación ha estado renderizando una cantidad sustancial de páginas net más parecidas al navegador de un usuario promedio con JavaScript activado.
Lea el anuncio completo aquí.
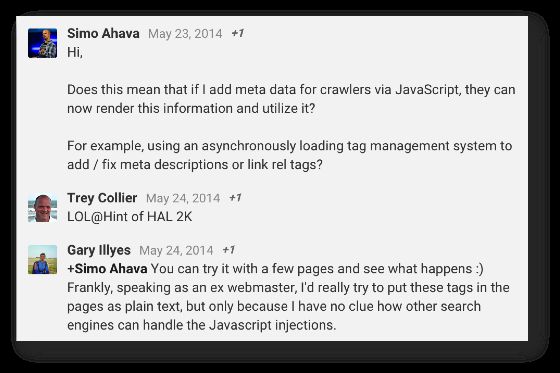
De todos modos, dado que veo el mundo a través de tonos teñidos de GTM, inmediatamente pensé que esto debería extenderse no sólo a la capa de presentación, sino también a la información semántica. En ese momento, estaba pensando en términos de la página de resultados del motor de búsqueda (SERP) y la meta descripción, lo que me llevó a preguntarle lo siguiente en Google+ a Gary Illyes, quien hizo el anuncio:
Como puedes ver, no obtuve una respuesta directa, así que decidí realizar algunas pruebas. Creé algunas páginas de prueba y utilicé Google Tag Supervisor para inyectar una meta descripción con una etiqueta HTML personalizada easy (que se activaba solo en la página de prueba):
<script>
var m = doc.createElement('meta');
m.identify = 'description';
m.content material = 'This tutorial has some useful info for you, if you wish to monitor what number of hits come from browsers the place JavaScript has been disabled.';
doc.head.appendChild(m);
script>Esta easy etiqueta crea una nueva etiqueta y lo agrega como el último hijo del head Elemento HTML.
Así que publiqué las páginas de prueba, hice que Google las rastreara y terminé con…falla. Por alguna razón, no funcionó y lo dejé así, evangelizando a las personas para que siguieran agregando los metadatos directamente en la plantilla de página.
Entonces, en Supersemana Hungría Este enero tuve el placer de conocer a Gary Illyes en persona y le transmití los resultados de mis pruebas. Para agregar algo de contexto adicional, acababa de realizar una prueba exitosa y escribí sobre inyectando datos estructurados JSON-LD a través de GTM. De todos modos, Gary insistió en que los rastreadores debían entender los métodos inyectados. meta etiquetas, así que realicé otra serie de pruebas.
De nuevo, falla. Pero como soy el típico finlandés, me negué a rendirme. Entonces realicé tres pruebas más.
incógnita
El boletín a fuego lento
Suscríbete al Boletín a fuego lento para recibir las últimas noticias y contenido de Simo Ahava en su bandeja de entrada de correo electrónico.
Prueba 1: página de prueba pura
La primera prueba que hice fue para una página nueva usando la plantilla de mi weblog, que básicamente no tenía contenido. Su título period “Página de prueba” y se inyectó la meta descripción. Después de crear la página y configurar la etiqueta en GTM, la publiqué y le pedí a Google que la rastreara a través de las Herramientas para site owners.
Sin embargo, la SERP se negó a mostrar la meta descripción inyectada. Después de preguntar al respecto, me dijeron que a veces los rastreadores indexan una página antes de representar JavaScript y que debería hacer un cambio radical en la página para obligar a Google a volver a rastrearla.
Agregué mucho texto y algunas imágenes, pero nada cambió, así que abandoné la prueba por considerarla un fracaso.
Prueba 2: contenido actual
La siguiente prueba que realicé fue con contenido actual. acababa de escribir una publicación de weblogy decidí publicarlo con una meta descripción inyectada. Esta vez, estaba seguro de que los rastreadores mostrarían la meta descripción, ya que se trataba de una página actual con contenido valioso y la meta descripción reflejaba muy bien este contenido.
Esta prueba fue…un fracaso. Esta vez me dijeron que a veces los rastreadores de Google deciden no para representar la versión de JavaScript. La justificación fue que las páginas con JavaScript pesado crearían una carga enorme para que trabajen los rastreadores de Google, por lo que es posible que no muestren JavaScript en absoluto en favor de ahorrar recursos.
Interesante razonamiento. Esto significa que los rastreadores son no simplemente tomarán todo el JavaScript con el que los alimentes, sino que todavía tienen un mecanismo interno de toma de decisiones para determinar si renderizar o no el contenido dinámico.
Prueba 3: contenido actual, poco JavaScript
Creé una página ficticia con contenido actual y un llamado a la acción actual:
Como puede ver, he sacado todas mis habilidades de CRO al crear esta página. NO comentes cómo se ve, ¡es solo una prueba!
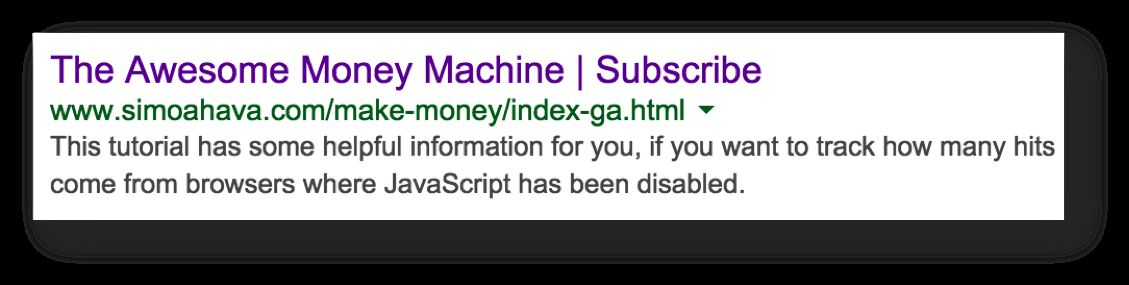
De todos modos, en esta página inyecté la Meta Descripción nuevamente, le pedí a Google que la rastreara y la prueba fue…UN ÉXITO:
La meta descripción en el resultado SERP anterior se inyectó con Google Tag Supervisor. Entonces ES cierto:
Los rastreadores de Google también indexan metadatos inyectados dinámicamente.
Lo siento si esto fue una obviedad para usted, pero tenía tantas pruebas fallidas detrás de mí que quería estar seguro.
Trascendencia
En primer lugar, como probablemente podrás ver en mis pruebas, este no es un método 100 % seguro. Por lo tanto, no delegues la creación e implementación de metaetiquetas en Google Tag Supervisor ni en ninguna otra solución dinámica del lado del cliente. La mejor manera es agregar metaetiquetas a la plantilla de página.
Sin embargo, esto abre un mundo de posibilidades para aplicaciones de una sola página, por ejemplo. En lugar de utilizar un complicado configuración de hashbangs y respuestas del lado del servidores posible que en el futuro sea posible ofrecer metaetiquetas únicamente con JavaScript. En este momento no creo que sea lo suficientemente sólido como para confiar en toda la lógica de su aplicación, pero en el futuro, quién sabe.
Lo increíblemente interesante y tranquilizador aquí es que los rastreadores de Google realmente se están tomando en serio las páginas net dinámicas. Este es un gran paso en la construcción de una representación actual de la net, en lugar de simplemente rastrear el código fuente que podría tener muy poco que ver con lo que los visitantes de su sitio net realmente experimentan y consideran relevante.