Una de las peculiaridades molestas de Administrador de etiquetas de Google es que elimina cualquier atributo HTML no estándar de los elementos que agrega a las etiquetas HTML personalizadas. Estoy usando “no estándar” como calificador aquí, porque no tengo una lista exhaustiva de atributos que se ignoran. Pero al menos atributos de datos (p.ej data-id) y atributos con nombres personalizados (por ejemplo aria-labelledby) se eliminan durante la inyección o GTM puede incluso impedirle guardar el contenedor si la etiqueta HTML personalizada tiene elementos con estos atributos.
Este consejo puede resultarle muy útil si desea anotar sus elementos HTML personalizados con atributos personalizados.
incógnita
El boletín informativo de Simmer
Suscríbete a la Boletín informativo de Simmer ¡Para recibir las últimas noticias y contenidos de Simo Ahava en tu bandeja de entrada de correo electrónico!
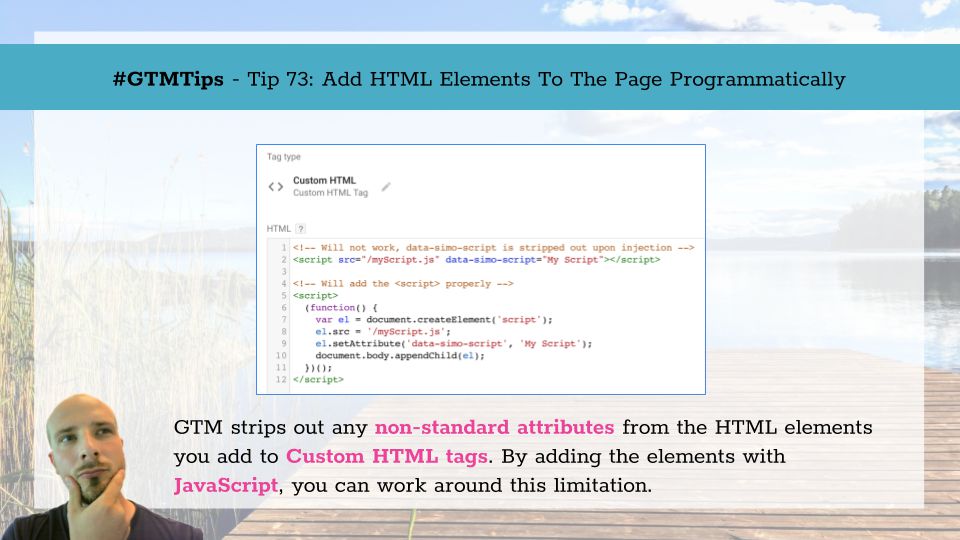
Consejo 73: Agregar elementos a la página mediante programación
El problema es el siguiente: supongamos que tienes un elemento que se parece a esto:
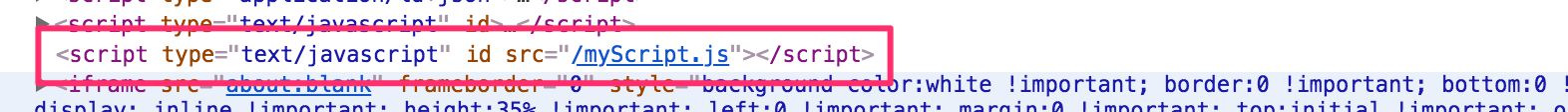
Si agrega esa línea a una etiqueta HTML personalizada, el elemento actual que termina en la página se verá así:
Como puedes ver, el atributo de datos se ha eliminado.
He aquí otro ejemplo. Supongamos que tienes un elemento que se parece a esto:
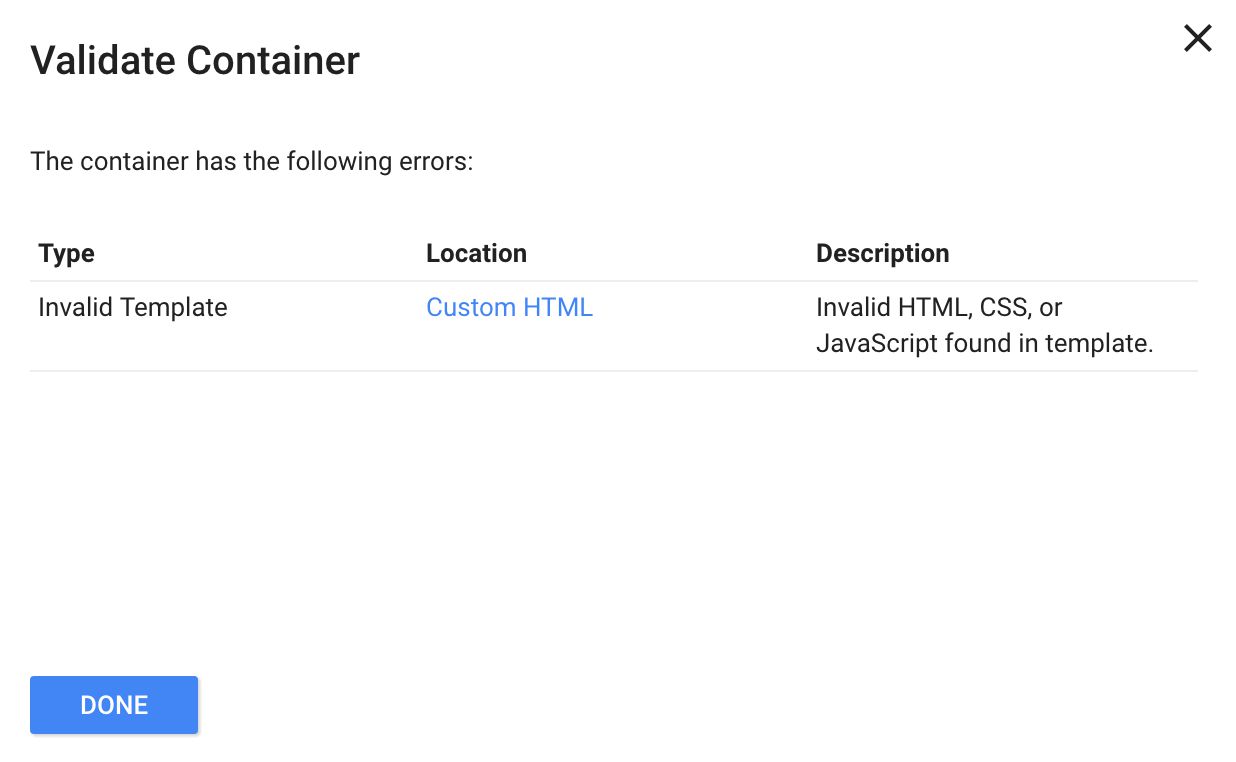
Esto ni siquiera te permitirá guardar el contenedor. Verás un mensaje de error como este:
Esto es lamentable, ya que podría haber buenas razones para agregar estos atributos personalizados a sus elementos.
Así que, aquí está el solución. Usar JavaScript En su lugar, puede reescribir la etiqueta HTML personalizada para agregar el elemento a la página mediante JavaScript y, de esta manera, puede agregarle cualquier atributo personalizado que desee.
Así es como funciona.
Aquí se crea el elemento utilizando los métodos DOM de JavaScript. Todos los atributos se agregan con el setAttribute() método y finalmente el elemento se agrega al remaining de .
Es un poco más complicado en comparación con agregar el elemento directamente a la etiqueta HTML personalizada, pero el resultado remaining es más limpio, ya que tienes management whole sobre qué atributos se agregan al elemento y en qué parte de la página se agrega.
¡Pruébalo!