Google lanzó una nueva herramienta Core Internet Vitals llamada CrUX Vis que muestra patrones ocultos en las puntuaciones de rendimiento y ofrece orientación sobre qué mejorar. Los datos provienen del conjunto de datos CrUX, que se basa en experiencias reales de los usuarios en las URL y sitios net que se analizan y exploran en la nueva herramienta.
Quid
La nueva herramienta se basa en el conjunto de datos CrUX, en el que se basan las puntuaciones de Core Internet Vitals.
cromo documentación de CrUX explica:
“El Informe de experiencia del usuario de Chrome (también conocido como Informe UX de Chrome, o CrUX para abreviar) es un conjunto de datos que refleja cómo los usuarios de Chrome en el mundo actual experimentan destinos populares en la net.
CrUX es el conjunto de datos oficial del programa Internet Vitals. Se representan todas las métricas de Core Internet Vitals centradas en el usuario.
Los datos de CrUX se recopilan de navegadores reales de todo el mundo, en función de determinadas opciones del navegador que determinan la elegibilidad del usuario. Se recopila un conjunto de dimensiones y métricas que permiten a los propietarios de sitios determinar cómo los usuarios experimentan sus sitios.
Los datos recopilados por CrUX están disponibles públicamente a través de una serie de herramientas de Google y de terceros y la Búsqueda de Google los utiliza para informar el issue de clasificación de la experiencia de la página.
No todos los orígenes o páginas están representados en el conjunto de datos. Hay criterios de elegibilidad separados para orígenes y páginas, principalmente que deben ser visibles públicamente y debe haber una cantidad suficiente de visitantes para crear un conjunto de datos estadísticamente significativo”.
Depuración de Core Internet Vitals
Es posible que mejorar las puntuaciones de rendimiento del sitio net no ofrezca el beneficio de clasificación directa que muchos search engine marketing y editores esperaban, pero sigue siendo el mismo issue crítico para hacerlo bien como siempre. Los puntajes de alto rendimiento mejoran las ganancias, los clics en anuncios, las conversiones, la experiencia del usuario, la popularidad del sitio net y prácticamente todos los objetivos que un search engine marketing y un editor tienen para un sitio, incluidos los beneficios indirectos para las clasificaciones. Un sitio aún puede cojear con puntuaciones de rendimiento bajas, pero no estará a la altura de su máximo potencial de ganancias.
Aunque las herramientas basadas en Lighthouse de Chrome ofrecen instantáneas de rendimiento y puntuaciones estimadas, esas herramientas no pudieron proporcionar una concept de cómo se estaba desempeñando el sitio a lo largo del tiempo ni proporcionar un desglose de métricas de rendimiento importantes para medir si el rendimiento tiene una tendencia hacia arriba o hacia abajo.
CruxVis
La nueva herramienta de Chrome se llama CrUX Vis, una herramienta de visualización de datos que permite a los usuarios visualizar los datos de la experiencia del usuario de Chrome (CrUX). CrUX Vis proporciona una forma completamente nueva de comprender el rendimiento del sitio net y obtener una visión common de lo que sucede a nivel de URL y sitio net (llamado origen).
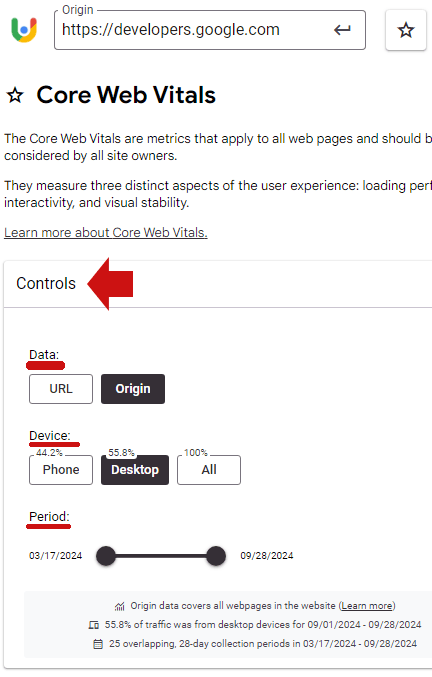
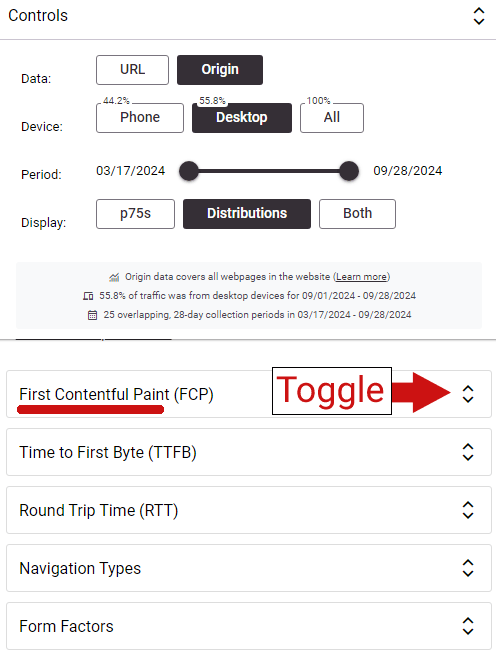
Las diferentes variables de lo que se visualiza se pueden cambiar en la sección en la parte superior de la página llamada Controles, cubriendo datos, dispositivo y período.
Captura de pantalla de los controles CrUX Vis

Segmentar datos por múltiples variables
Como se ve en la captura de pantalla anterior, los datos se pueden segmentar de tres maneras:
- Datos
Las puntuaciones de rendimiento se pueden ver por origen (el sitio completo) o por URL - Dispositivo
Los datos se pueden segmentar y visualizar mediante dispositivos móviles, datos y una vista combinada. - Período (intervalo de fechas)
Actualmente, la herramienta permite la visualización de datos en 25 períodos de tiempo superpuestos que se remontan a unos seis meses. Actualmente muestra visualizaciones de rendimiento desde el 17/03/2024 hasta el 28/09/2024.
Cinco vistas de métricas
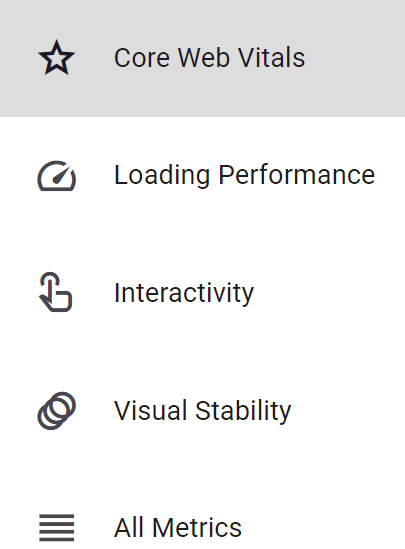
Hay cinco formas de analizar los datos, que cubren los elementos básicos de la net, tres categorías de métricas y todas las métricas combinadas. Se puede acceder a estas variables en el panel de navegación izquierdo en la interfaz de usuario del escritorio (interfaz de usuario).
- Elementos vitales net básicos
- Rendimiento de carga
- Interactividad
- Estabilidad Visible
- Todas las métricas combinadas

Visualizando datos
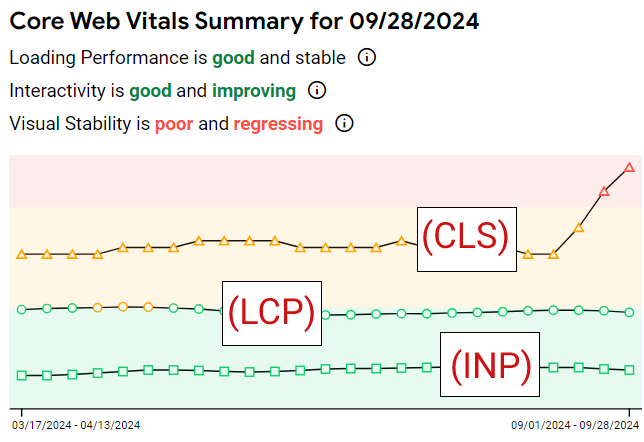
La visualización de Core Internet Vitals muestra un gráfico de tendencias basado en el tiempo de colour verde, amarillo y rosa. El verde es bueno y el rosa no es bueno.
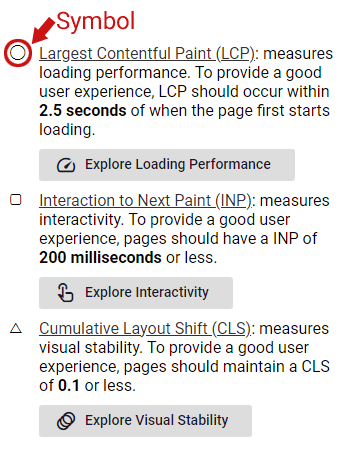
Los tres elementos vitales centrales de la crimson están representados por un círculo, una cuadratura y un triángulo:
- Círculo = Pintura con contenido más grande (LCP):
- Cuadrado = Interacción con la siguiente pintura (INP)
- Triángulo = Cambio de diseño acumulativo (CLS)
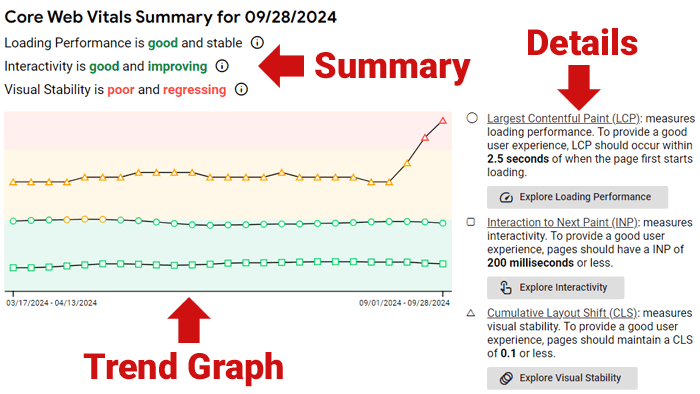
La interfaz de usuario del escritorio muestra el gráfico de tendencias y un resumen a la izquierda y una explicación de texto a la derecha.
Captura de pantalla de la interfaz de usuario

El gráfico ofrece una instantánea visible de en qué dirección se están moviendo los elementos básicos de la net y una explicación del tipo de tendencia para cada métrica.
Los tres tipos de tendencias son:
- Bueno y mejorando
- Bueno y estable
- Pobres y en regresión
Captura de pantalla que muestra el rendimiento de CWV

A la derecha del gráfico de tendencias se encuentra una explicación más completa de los datos, con cada métrica identificada por los íconos de círculo, cuadrado y triángulo.
Captura de pantalla de explicación de datos

Rendimiento de carga
Al usar la navegación de la izquierda para llegar a la pantalla Rendimiento de carga, se muestra otro gráfico de tendencias que ofrece métricas adicionales relacionadas con la rapidez con la que se carga el sitio o la URL.
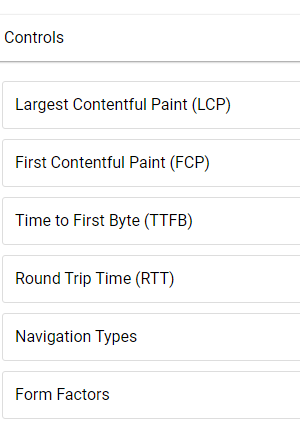
Ofrece las siguientes seis visualizaciones:
- Pintura con contenido más grande (LCP)
- Primera pintura con contenido (FCP)
- Tiempo hasta el primer byte (TTFB)
- Tiempo de ida y vuelta (RTT)
- Tipos de navegación
- Factores de forma
Captura de pantalla de seis opciones de visualización

Hay un interruptor al lado de cada opción:

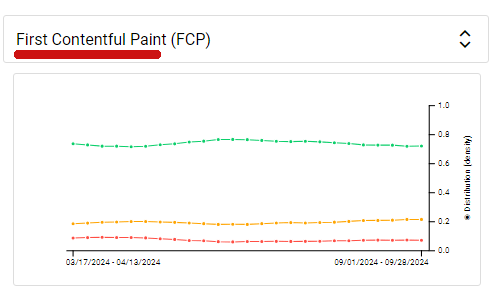
Al hacer clic en el interruptor se muestra el gráfico de tendencias:

El resto de las opciones muestran desgloses similares de cada tipo de métrica.
La nueva herramienta CrUX Vis debería ser útil para los editores y especialistas en advertising digital que desean obtener una medición precisa del rendimiento del sitio net, visualizado como una tendencia. Es útil para investigaciones de la competencia y para auditorías de sitios net.
Ve a verlo en:
Imagen destacada de Shutterstock/Krakenimages.com


