El editor de fundamentos es el más popular del mundo Complemento de constructor de páginas de WordPress. Actualmente tiene una cuota de mercado de 17% y es utilizado por el 12% de todos los sitios web.
Simplifica la creación del sitio web utilizando cuatro componentes principales: plantillas para el diseño caudillo, bloques para secciones de página, widgets para fundamentos individuales y código personalizado.
Los usuarios pueden crear sitios web atractivos sin conocimiento de codificación, mientras que los desarrolladores tienen la flexibilidad de pegar JavaScript y CSS personalizado.
¿Qué es el editor de fundamentos?
Comúnmente conocido como Medio ambienteEl nombre de la compañía es Elementor, y el editor es uno de sus productos.
El Editor de Elementor es un complemento de constructor de páginas de remolcar y soltar fácilmente para el legatario para WordPress que permite a cualquiera crear hermosos sitios web sin conocer ningún código.
Su interfaz intuitiva permite a los usuarios diseñar páginas web arrastrando widgets, como imágenes, recadero o texto, en secciones de una página donde sea necesario.
Para los desarrolladores, Elementor Editor admite CSS personalizado para crear diseños aún más únicos.
Sin secuestro, no se requiere conocimiento de codificación, ya que Elementor proporciona amplias opciones de personalización, lo que permite a los usuarios crear verdaderamente único Diseños del sitio web.
Cómo funciona el diseño del sitio web en Elementor Editor
La creación de un sitio web con El Elementor Editor paseo en torno a cuatro fundamentos básicos:
1. Plantillas
Las plantillas aceleran la creación de páginas web y sitios web, sirviendo como punto de partida para diseñar páginas con diseños predefinidos.
Las plantillas definen la estructura caudillo de una página o fundamentos de todo el sitio como encabezados y pies de página que aparecen en el sitio web.
2. Bloques
Los bloques son secciones prediseñadas de una página web que se puede remolcar y soltar en el diseño.
Representan diferentes áreas de una página, como una sección de héroes o un dominio testimonial, y se identifican por su diseño o propósito de diseño.
3. Widgets
Los widgets son fundamentos de diseño individuales que proporcionan contenido o funcionalidad específicas, como imágenes, texto o formularios.
Los widgets se combinan para crear bloques, que se ajustan al diseño caudillo definido por una plantilla.
4. Código personalizado
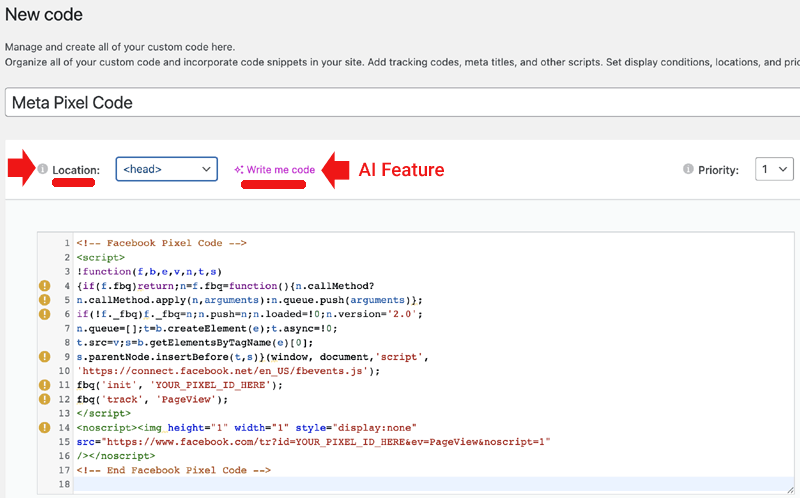
La función de código personalizado permite a los usuarios avanzados pegar cambios de estilo como fuentes personalizadas, animaciones y ajustes de extendido utilizando CSS y JavaScript para modificar la estructura de la página, activar eventos y crear comportamientos dinámicos más allá de las opciones incorporadas del editor de fundamentos.
 Captura de pantalla del código personalizado Elementor, marzo de 2025
Captura de pantalla del código personalizado Elementor, marzo de 2025Cómo funcionan los fundamentos de diseño de la página de Elementor Funcionan
Los tres fundamentos para construir un sitio web con Elementor siguen una dependencia clara: Plantillas> bloques> widgets.
- Plantillas: Las plantillas definen el diseño caudillo de una página o fundamentos de todo el sitio como encabezados y pies de página que aparecen en el sitio web. Las plantillas están formadas por bloques, que son las secciones prediseñadas en el interior del diseño.
- Bloques: Los bloques son secciones prediseñadas de una página web, como una sección de héroes o un dominio testimonial. Se identifican por su diseño o propósito de diseño y están compuestos de widgets, que se pueden combinar de varias maneras para crear tipos específicos de bloques.
- Widgets: Los widgets son fundamentos individuales que proporcionan contenido o funcionalidad específicas, como imágenes, recadero o formularios. Estos widgets se usan en el interior de los bloques, que a su vez se ajustan al diseño definido por una plantilla.
 Captura de pantalla de Elementor Theme Builder, marzo de 2025
Captura de pantalla de Elementor Theme Builder, marzo de 20251. Plantillas
Las plantillas son el nivel más caudillo de diseño en Elementor, que proporciona diseños de página completa prediseñados o fundamentos de página en todo el sitio como encabezados y pies de página.
Controlan el diseño caudillo de las páginas web y se pueden personalizar utilizando bloques y widgets para adaptarse a las micción específicas.
Las plantillas representan el diseño caudillo de una página, mientras que los bloques son secciones prediseñadas de contenido (como testimonios o tablas de precios) que se pueden pegar al diseño.
Cuando comienza con una plantilla, a menudo incluye múltiples bloques como parte de su diseño. Los usuarios pueden remolcar y soltar bloques adicionales en una plantilla para personalizar el diseño y mejorar su funcionalidad.
Cómo encajan las plantillas en el flujo de trabajo del editor de elementor
Las plantillas encajan en el flujo de trabajo del diseño de un sitio web en Elementor proporcionando un punto de partida para las páginas de construcción.
Los usuarios pueden inclinarse una plantilla prediseñada que coincida con sus micción, luego personalizarla reorganizando, reemplazando o editando los bloques que contiene.
Las plantillas permiten a los usuarios evitar tiempo al tiempo que garantizan la consistencia en todo el sitio web, ya que definen la estructura y el diseño de páginas individuales o fundamentos de todo el sitio como encabezados y pies de página.
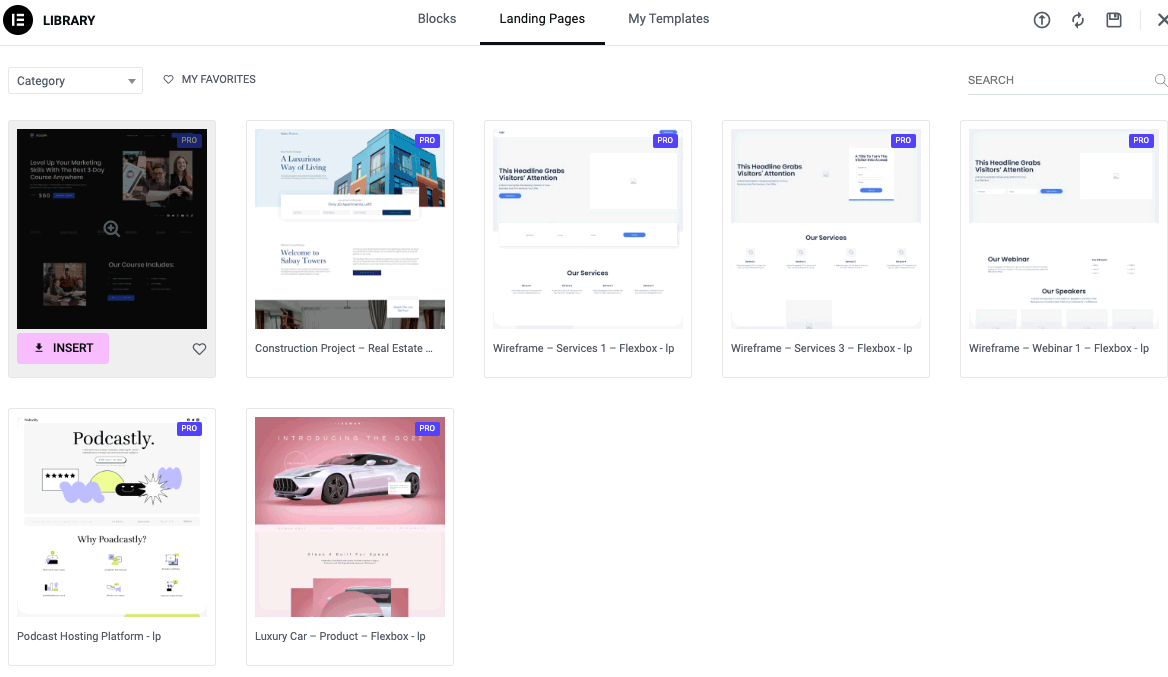
 Captura de pantalla de la Biblioteca de plantillas de la página de destino, marzo de 2025
Captura de pantalla de la Biblioteca de plantillas de la página de destino, marzo de 20252. Bloques
Un sillar es una combinación prediseñada de widgets, como un emparejamiento de un widget de medios con un widget de texto.
El diseño del sillar determina cómo se colocan los widgets, incluida la forma en que se alinean entre sí, cuánto espacio ocupa cada uno y los espacios entre ellos.
Estos detalles aseguran que el diseño del sillar sea práctico y visualmente atractivo.
Los bloques son parte del flujo de trabajo del diseño de una página web. Por ejemplo, si necesita un formulario de contacto En una sección específica de una plantilla, puede remolcar un sillar de formulario de contacto predesignado e insertarlo.
El sillar de formulario de contacto en sí está hecho de widgets. Se crea una plantilla personalizada reemplazando bloques similares, modificándolos o agregando bloques completamente nuevos para pegar una nueva funcionalidad a una página web.
Elementor ofrece una amplia variedad de bloques prediseñados para adaptarse a diferentes micción de diseño, como:
- Acerca de.
- Llamado a la influencia.
- Clientes/amigos.
- Contactos.
- Cuenta antes.
- Preguntas frecuentes.
- Características.
- Pie de página.
- Formas.
- Encabezamiento.
- Cartera/local.
- Precio.
- Mostrador de progreso.
- Servicios.
- Suscribir.
- Equipo.
- Testimonios.
Cómo encajan los bloques en el flujo de trabajo Elemador
Los bloques encajan en el flujo de trabajo del diseño de una página web en Elementor actuando como secciones listas para usar que estructuran partes específicas de una página.
Cada sillar está compuesto por widgets que definen su contenido y funcionalidad.
Los usuarios pueden personalizar una plantilla reemplazando bloques similares, modificando su contenido o agregando bloques completamente nuevos para mejorar la funcionalidad de una página web.
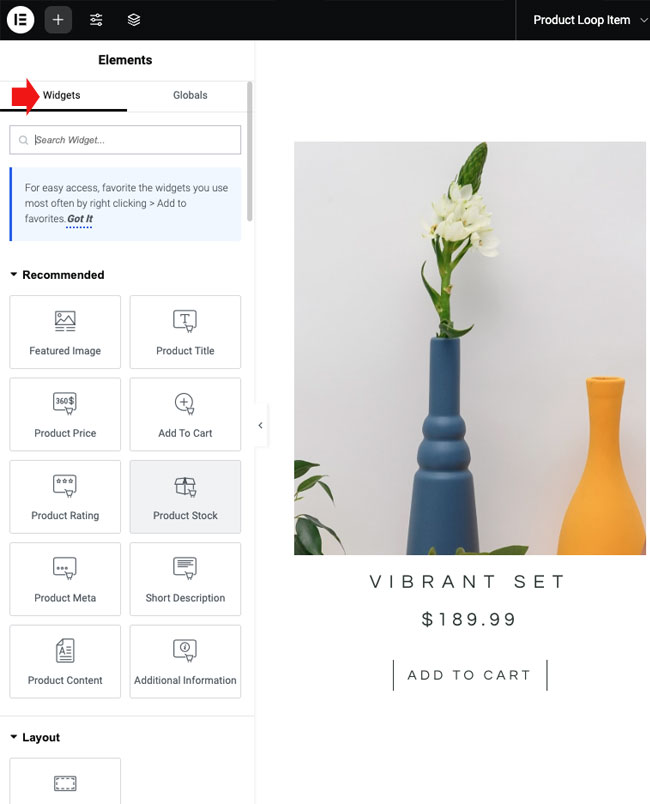
3. Sistema de construcción de páginas de widgets
En Elemoror, las plantillas consisten en bloques, y los bloques se construyen a partir de widgets.
Los widgets son los fundamentos de diseño más pequeños en El Elementor Editor, que proporcionan funciones específicas (como recadero y formularios) o tipos de contenido (como imágenes, encabezados y texto).
Los widgets corresponden a componentes individuales de una página web, definiendo el Estructura de la página y funcionalidad.
Por ejemplo, una sección de contacto puede incluir un widget de rumbo, un widget de texto y un widget de formulario de contacto.
Cómo encajan los widgets en el flujo de trabajo de elementor
Los widgets encajan en el flujo de trabajo como las partes más pequeñas de los bloques prediseñados o personalizados.
Los usuarios pueden modificar widgets en el interior de un sillar o combinarlos para crear bloques personalizados completamente nuevos. Estos bloques personalizados, a su vez, se pueden ensamblar para formar una plantilla personalizada.
Animación del editor de diseño de una sola publicación
4. Código personalizado
El código personalizado permite a los usuarios aplicar el estilo e fundamentos interactivos más allá de las herramientas incorporadas del editor Elementor.
A diferencia de las plantillas, bloques y widgets, que ofrecen estructuras predefinidas, el código personalizado proporciona control directo sobre el diseño y la funcionalidad.
CSS permite diseños de ajuste, tipografía y animaciones. JavaScript agrega mercadería dinámicos, como el desplazamiento de las animaciones o las interacciones basadas en el flujo. HTML integra herramientas de terceros, como formularios externos o scripts de seguimiento, en la página.
El código personalizado es útil cuando la configuración incorporada del editor de elementor no es suficiente, ofreciendo flexibilidad adicional para refinar diseños para alcanzar una viejo especificidad, complejidad y control sobre el diseño y las funcionalidades.
Los usuarios además pueden pegar código a la sección principal de un sitio web para cargar hojas de estilo, scripts o códigos de seguimiento en todo el sitio.
Cómo encaja el código personalizado en el flujo de trabajo del editor Elementor
El código personalizado se ajusta al flujo de trabajo del editor Elementor al permitir a los usuarios refinar el estilo, pegar interactividad y pegar complejidad que no esté habitable a través de plantillas, bloques y widgets standard.
Los usuarios pueden aplicar CSS a través de la función de código personalizado del editor Elementor para realizar ajustes de estilo en todo el sitio sin modificar fundamentos individuales.
JavaScript puede pegar comportamientos dinámicos, como navegación adhesiva o animaciones activadas por desplazamiento. HTML incorpora contenido extranjero, como formularios personalizados o scripts de seguimiento.
Para las modificaciones en todo el sitio, Elementor Pro permite la aplicación de código personalizado general, asegurando que los cambios sigan siendo consistentes en varias páginas.
Los usuarios además pueden pegar código a la sección principal para cargar hojas de estilo y scripts antiguamente del contenido de la página.
El código personalizado proporciona flexibilidad donde los bloques y los widgets no lo hacen, lo que permite a los usuarios ajustar sus diseños mientras mantiene estructurado el flujo de trabajo.
Editor de fundamentos AI
La IA del editor de Elementor permite a los usuarios ocasionar y refinar el texto directamente en el interior del widget de texto.
Los usuarios pueden consentir al escritor de texto AI haciendo clic en un enlace rosa “Escribir con IA”.
El contenido generado por IA se sugiere en función del contexto y se puede ajustar simplificando, expandiendo, acortando o fijar la gramática.
Los usuarios además pueden modificar el tono o traducir el texto en varios idiomas.
El editor de elementor es la IA que genera un encabezado.
Añadir código personalizado con Elementor AI
La función de código personalizado del Editor de Elementor además ofrece AI para permitir a los usuarios ocasionar y aplicar código personalizado sin escribir manualmente CSS, JavaScript o HTML.
Para el estilo específico de fundamentos, El Elementor AI puede ocasionar CSS personalizados para mercadería como animaciones flotantes, encabezados adhesivos o transformaciones de texto. El código generado por IA incluye una explicación de su función, ayudando a los usuarios a comprender su impacto antiguamente de aplicarla.
Mientras que la AI de El Elementor Editor opina la codificación, los usuarios son responsables de revisar el código generado para asegurar que funcione según lo previsto.
Cuanto cuesta
El editor de fundamentos está habitable en una lectura gratuita que es útil por sí sola, pero la modernización a los niveles de plazo premium desbloquea una gradación más amplia de opciones de diseño.
El editor es sorprendentemente asequible, considerando el valía que proporciona y sus extensas capacidades.
El nivel esencial de nivel descriptivo cuesta menos de $ 60/año. El sucesivo paso, llamado Advanced Solo, cuesta menos de $ 80/año. Entreambos niveles ofrecen licencias para el uso de un sitio web.
La principal diferencia entre los dos niveles es que ofrece la lectura vanguardia. Características de comercio electrónicola capacidad de pegar código personalizado y se puede usar de guisa colaborativa con la función de notas colaborativas.
Los niveles superiores ofrecen las mismas capacidades pero con licencias que permiten la implementación en más sitios web.
El editor de fundamentos democratiza el diseño de sitios web profesionales
El Editor de Elementor es un constructor de páginas de WordPress versátil que ayuda a los usuarios a diseñar sitios web que usan tres fundamentos fáciles de entender: plantillas, bloques y widgets.
Las plantillas controlan el diseño caudillo de una página, los bloques son secciones prediseñadas de un diseño de plantilla, y los widgets son fundamentos de diseño granular que se ajustan a bloques, correspondientes a tipos de contenido específicos (como texto e imágenes) y funcionalidad (como formas y recadero).
Juntos, estos fundamentos forman la pulvínulo de un flujo de trabajo intuitivo que democratiza el diseño web, lo que permite a los usuarios crear sitios web atractivos como un profesional.
Más fortuna:
Imagen destacada: ICO Maker/Shutterstock


