¿Desea rastrear el tiempo de carga de las páginas en GA4 (Google Analytics 4)? Si ha estado utilizando Universal Analytics, la lectura previo de Google Analytics, entonces además puede preguntarse dónde han ido los informes de ‘velocidad del sitio’ en GA4. Actualmente, no hay un crónica de ‘Tiempos de página’ en GA4 y siquiera hay métricas de tiempo de carga de página. Google podría (o no) unir métricas de tiempo de carga a GA4, así que veamos cómo podemos informar sobre el tiempo de carga de nuestras páginas en Google Analytics utilizando Google Tag Manager.
Vamos a delirar a través de cada paso de la publicación, pero si prefiere ver el tutorial de tiempo de carga de la página, aquí está:
Refrescar: Hemos realizado algunos ajustes para mejorar el seguimiento del tiempo de carga de la página desde que grabamos el video, así que consulte los pasos actualizados a continuación.
Antaño de comenzar
Primero, deberá usar Google Tag Manager (GTM) y deberá tener una epíteto de configuración GA4 creada en su contenedor GTM.
Paso 1: Variable
A continuación, necesitará crear una variable JavaScript personalizada que incluya lo sucesivo:
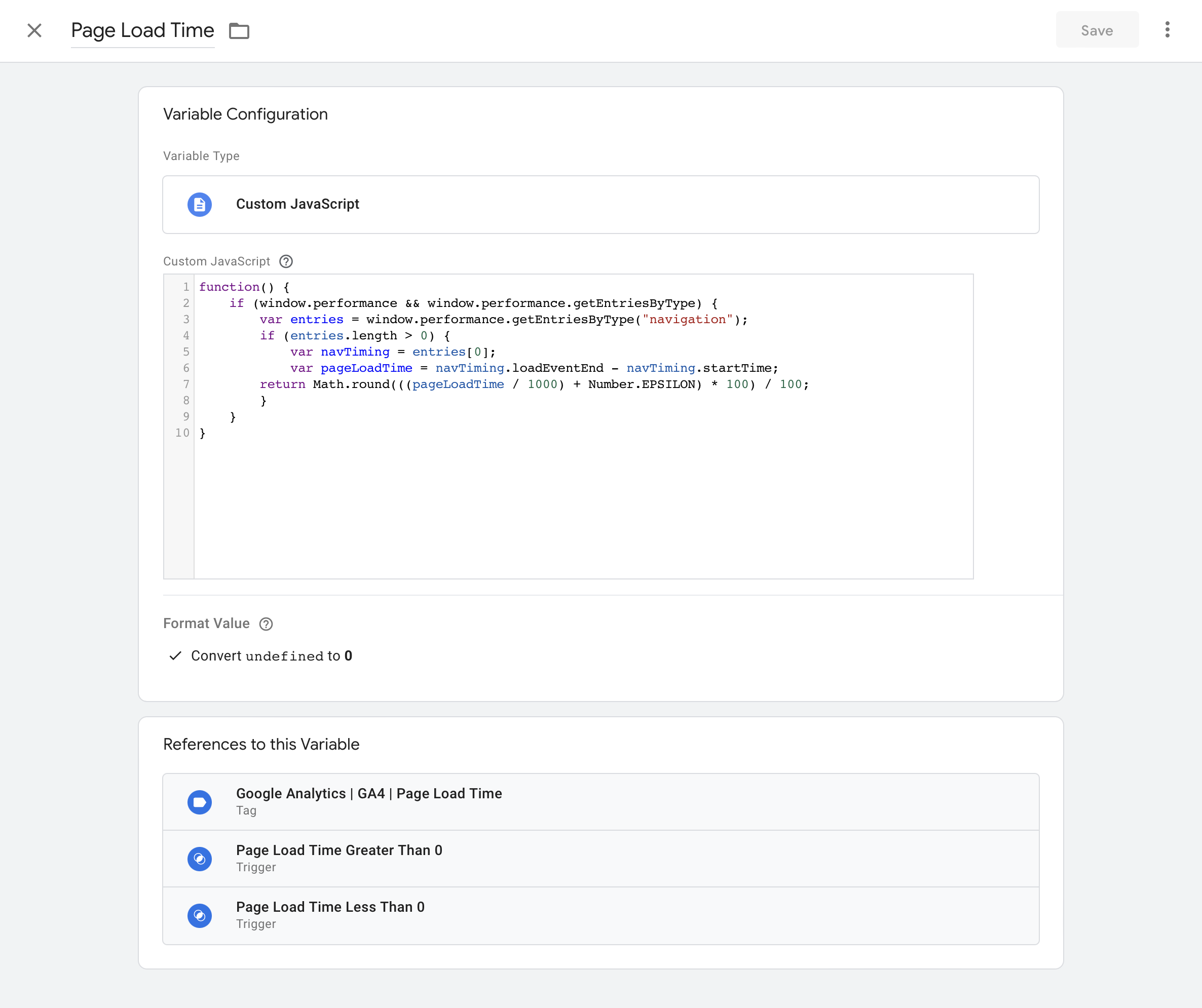
Así es como se ve la variable en GTM:

Esta variable JavaScript personalizada usa la API de tiempo de navegación de rendimiento y calcula la cantidad de tiempo (en milisegundos) entre el Loadventend y la hora de inicio que nos da el tiempo de carga de la página. Luego tomamos el número de milisegundos y lo convertimos en segundos.
Consejo: Igualmente puede ajustar el script para que crónica milisegundos en superficie de segundos si desea informes más granulares del tiempo de carga de la página en Google Analytics. Aquí hay una lectura del JavaScript que le dará milisegundos en superficie de segundos:
Anteriormente usamos el API de tiempo de navegación para calcular el tiempo de carga, pero esto ahora se ha depreciado. Dave ha proporcionado esta lectura actualizada en los comentarios a continuación – ¡Gracias Dave!
Paso 2: disparador
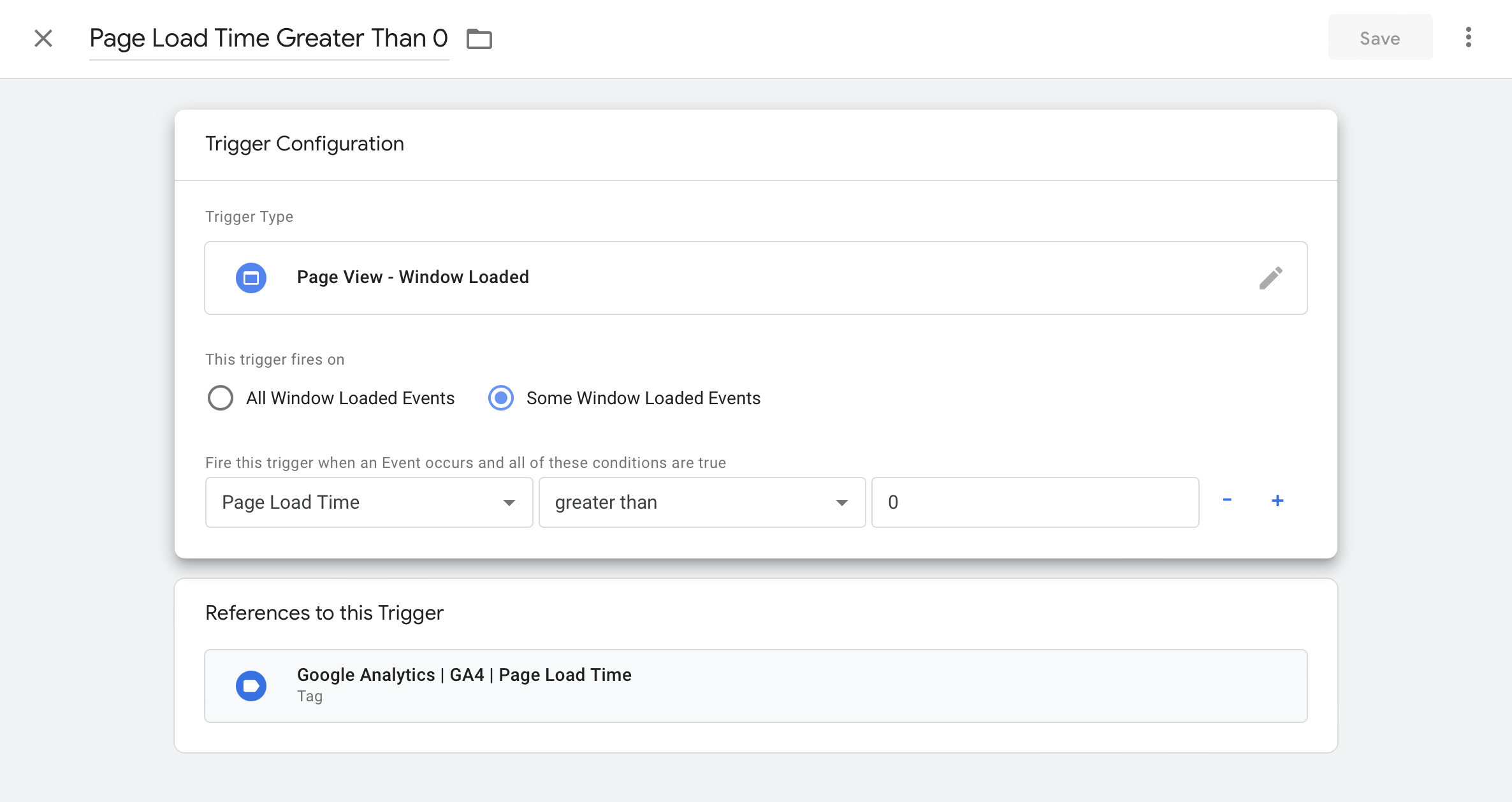
El sucesivo paso es crear un disparador que dispare nuestra epíteto de evento GA4. Vamos a crear un desencadenante al usar el tipo de activación ‘Ventana cargada’. Igualmente vamos a aplicar una condición al disparador, de modo que nuestra epíteto solo se dispara cuando la variable de tiempo de carga de la página tiene un valencia veterano que cero. Aquí está el percutor:

Este ajuste proviene de Tappu en los comentarios – ¡Gracias Tappu!
Paso 3: Rótulo
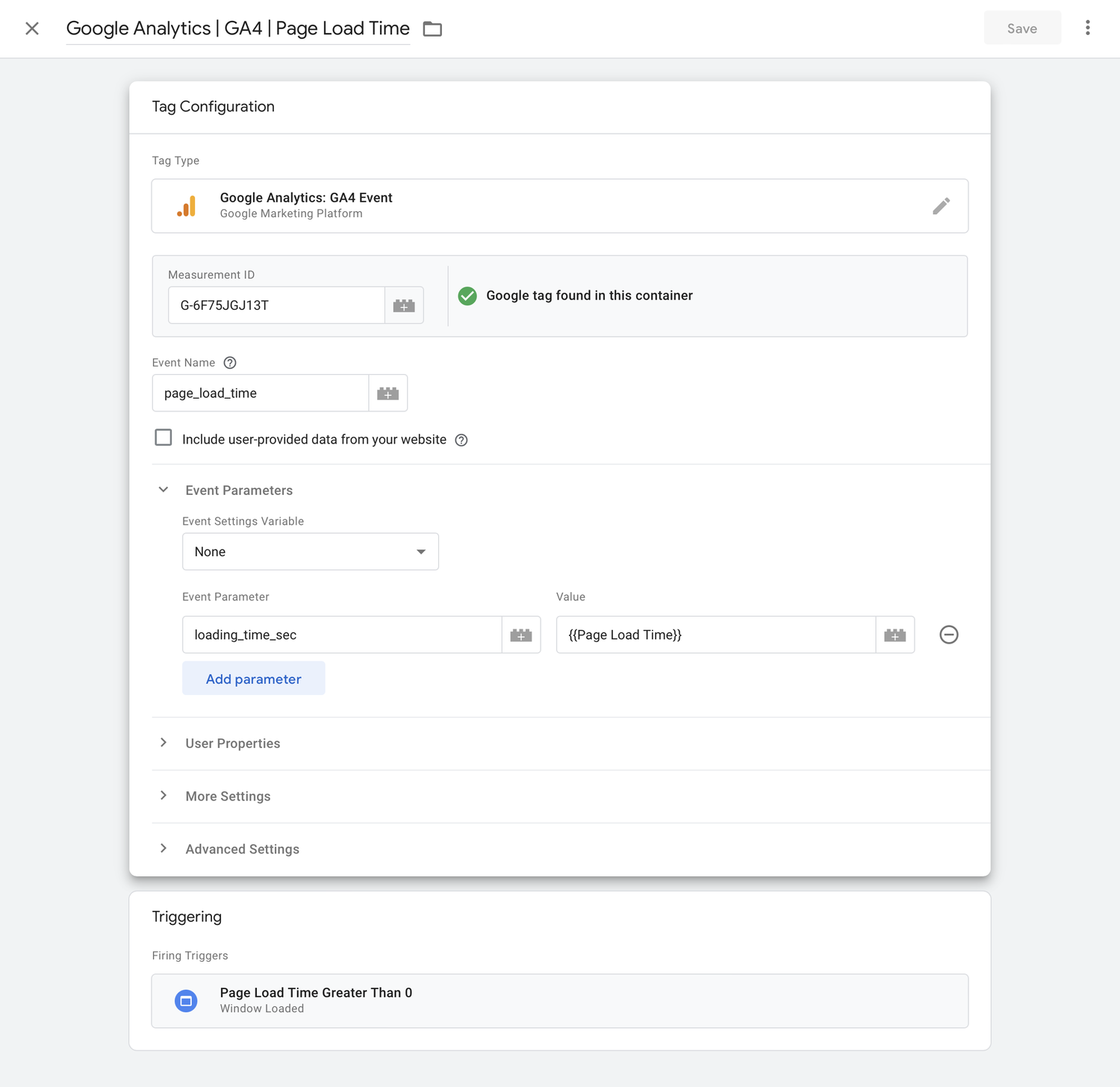
Ahora que tenemos nuestra variable JavaScript personalizada que captura el tiempo de carga de la página y nuestro disparador, es hora de crear nuestra epíteto de evento GA4. Esta epíteto enviará el tiempo de carga a Google Analytics 4. Aquí está la epíteto:

He optado por nombrar el evento page_load_timepero puedes nombrar tu evento que quieras. Igualmente estoy enviando el tiempo de carga de la página (en segundos) a Google Analytics utilizando el carging_time_sec parámetro.
Paso 4: Parámetro
Ahora que hemos creado nuestro evento personalizado Page_Load_Time, necesitamos registrar nuestro parámetro Loading_Time_Sec en GA4.
Para hacer esto, necesitará permiso de impresión o administrador en Google Analytics. Necesitamos navegar a ‘Admin’, luego ‘Pantalla de datos, decantarse’ Definiciones personalizadas ‘y designar la pestaña’ Métricas personalizadas ‘en la parte superior.
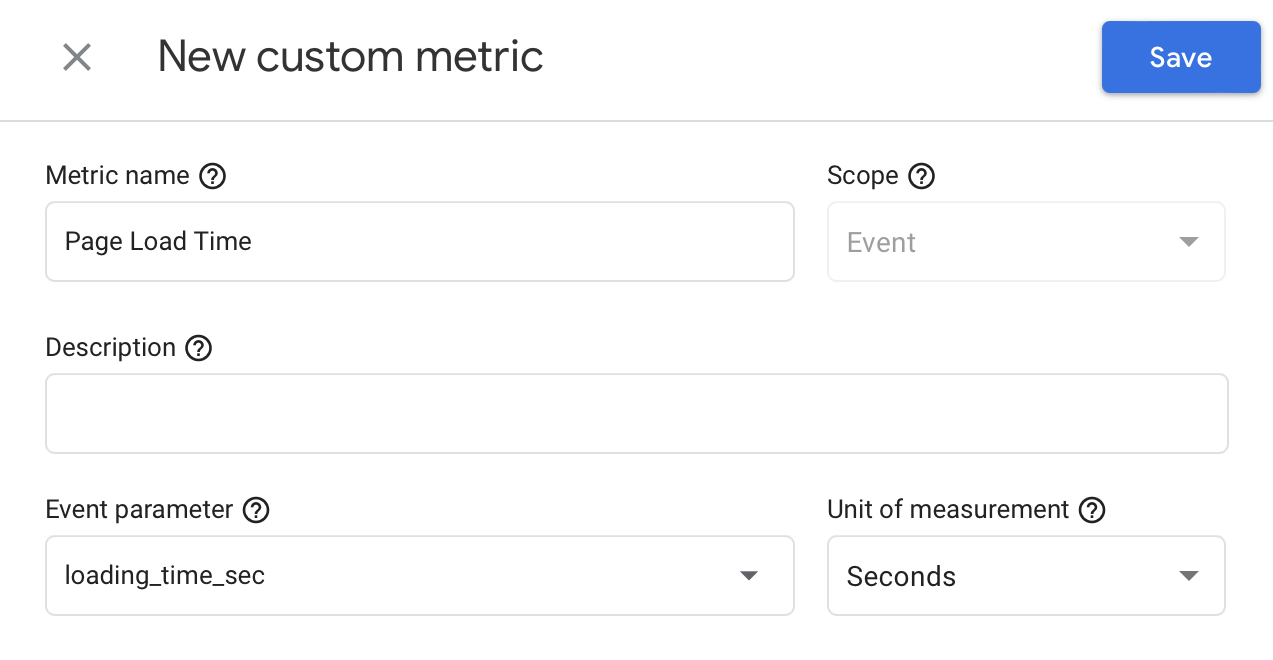
Aquí es donde podemos crear una nueva métrica personalizada para usar el valencia del parámetro en nuestros informes. Aquí está la métrica personalizada configurada en GA4:

Paso 5: probar y imprimir
El paso final es probar la epíteto, los desencadenantes y la variable en su contenedor GTM.
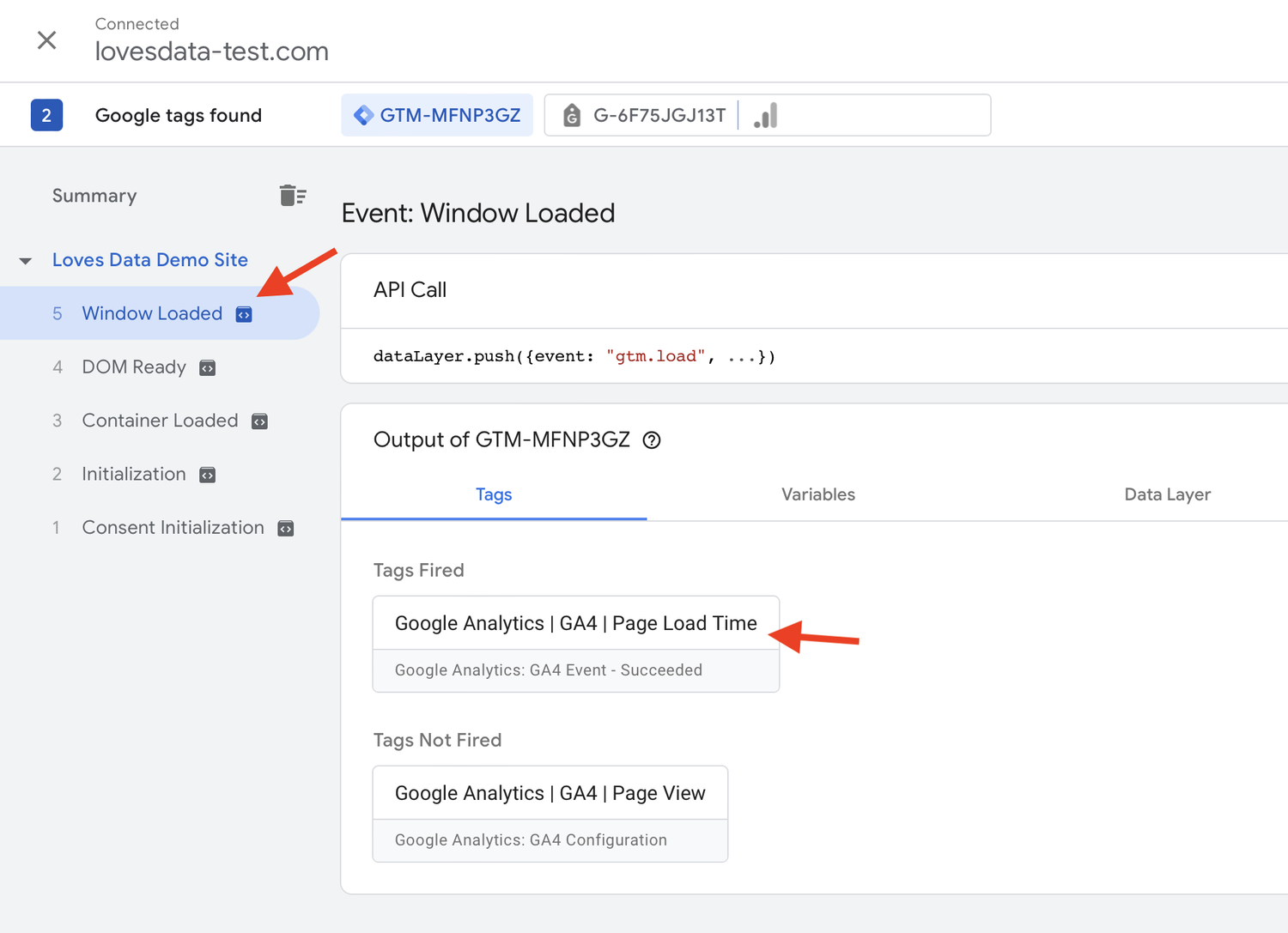
Una vez que haya cargado una página usando Google Tag Assistant (además conocido como Modo de traza previa), seleccione el evento de la capa de datos ‘Ventana cargada’ a la izquierda.

Luego seleccione ‘Google Analytics | GA4 | Rótulo de tiempo de carga de la página ‘.
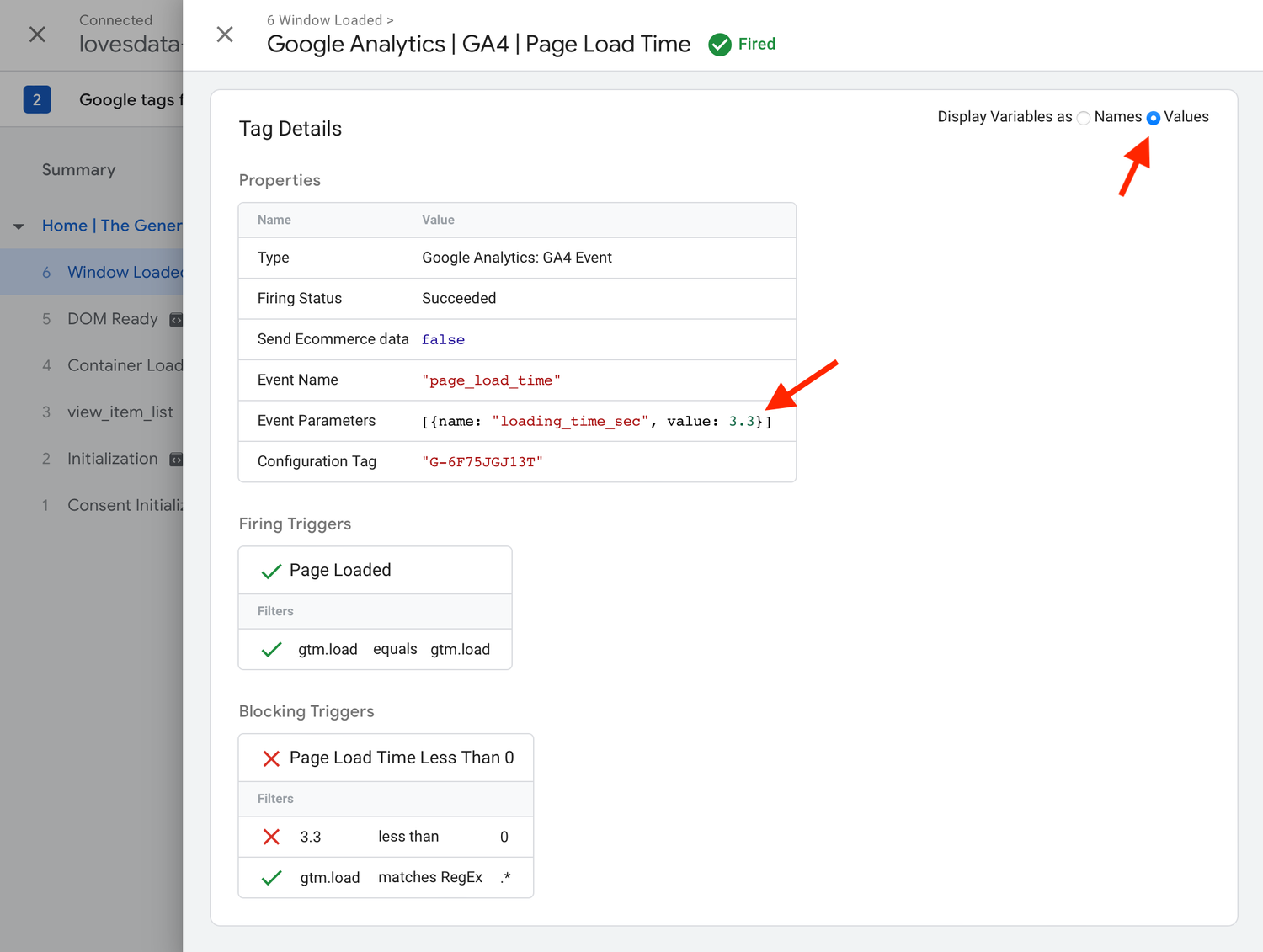
Puede decantarse ‘títulos’ en la cima superior derecha para ver el valencia recopilado por el parámetro. Aquí hay un ejemplo del valencia de tiempo de carga de la página que se envía a GA4:

Cuando esté avispado, puede imprimir su contenedor. ¡Ahora estará rastreando la página de carga en GA4!
Consejos de resolución de problemas
Las razones comunes por las que puede encontrar problemas de seguimiento del tiempo de carga de la página con esta alternativa incluye:
- Los datos solo se recopilan luego de implementar la alternativa de seguimiento de tiempo de carga de página. No verá el tiempo de carga de la página para sus datos históricos, por lo que es una buena idea efectuar el rango de fechas utilizado para el crónica. Asegúrese de que el rango de fechas comience luego de implementar el seguimiento de tiempo de carga de la página.
- El valencia de tiempo de carga de la página no aparece al obtener una traza previa del contenedor. Verifique que el tiempo de carga de la página se recolecte correctamente usando el asistente de epíteto. Si un valencia no está adecuado en el asistente de epíteto, deberá efectuar la epíteto, el activador y la variable.
- Asegúrese de que se haya publicado el contenedor GTM. Si no se publica, verá el valencia en Tag Assistant (y la Panorama de depuración en GA4), pero no recopilará datos en sus informes.
- Compruebe si está utilizando una CSP (Política de seguridad de contenido) en su sitio web. Si lo es, entonces esta alternativa no funcionará. Puedes encontrar más detalles en Google’s documentación del desarrollador.
- Compruebe si está utilizando un SPA (aplicación de una sola página). Esta alternativa no es compatible con el spa.
Informar en el tiempo de carga de la página
Una vez que está recopilando tiempos de carga de la página en GA4, el sucesivo paso es informar sobre el rendimiento de sus páginas. Hay límites sobre cómo puede hacerlo directamente internamente de Google Analytics, por lo que recomiendo usar Looker Studio (anteriormente Google Data Studio). Sin confiscación, echemos un vistazo rápido a Google Analytics.
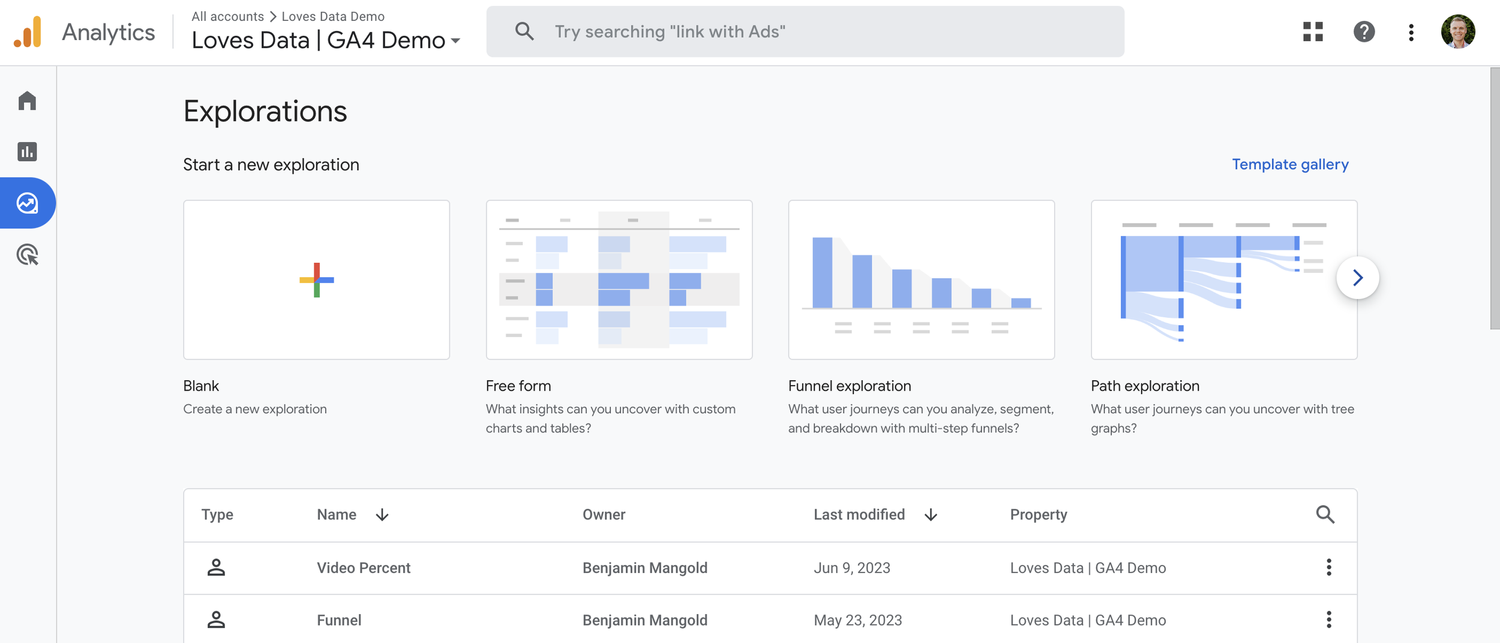
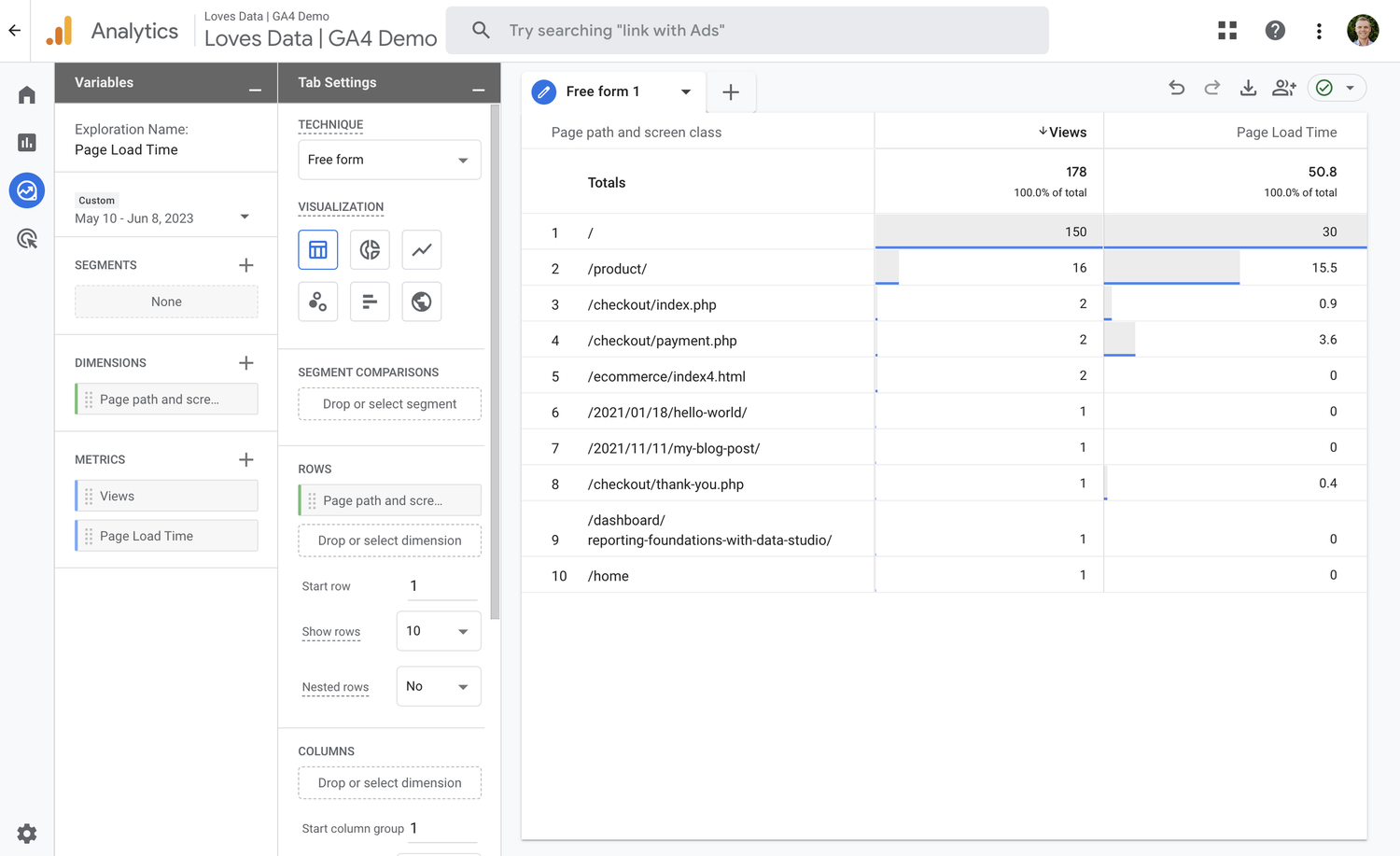
Comience navegando para ‘explorar’ y cree un nuevo crónica en blanco.

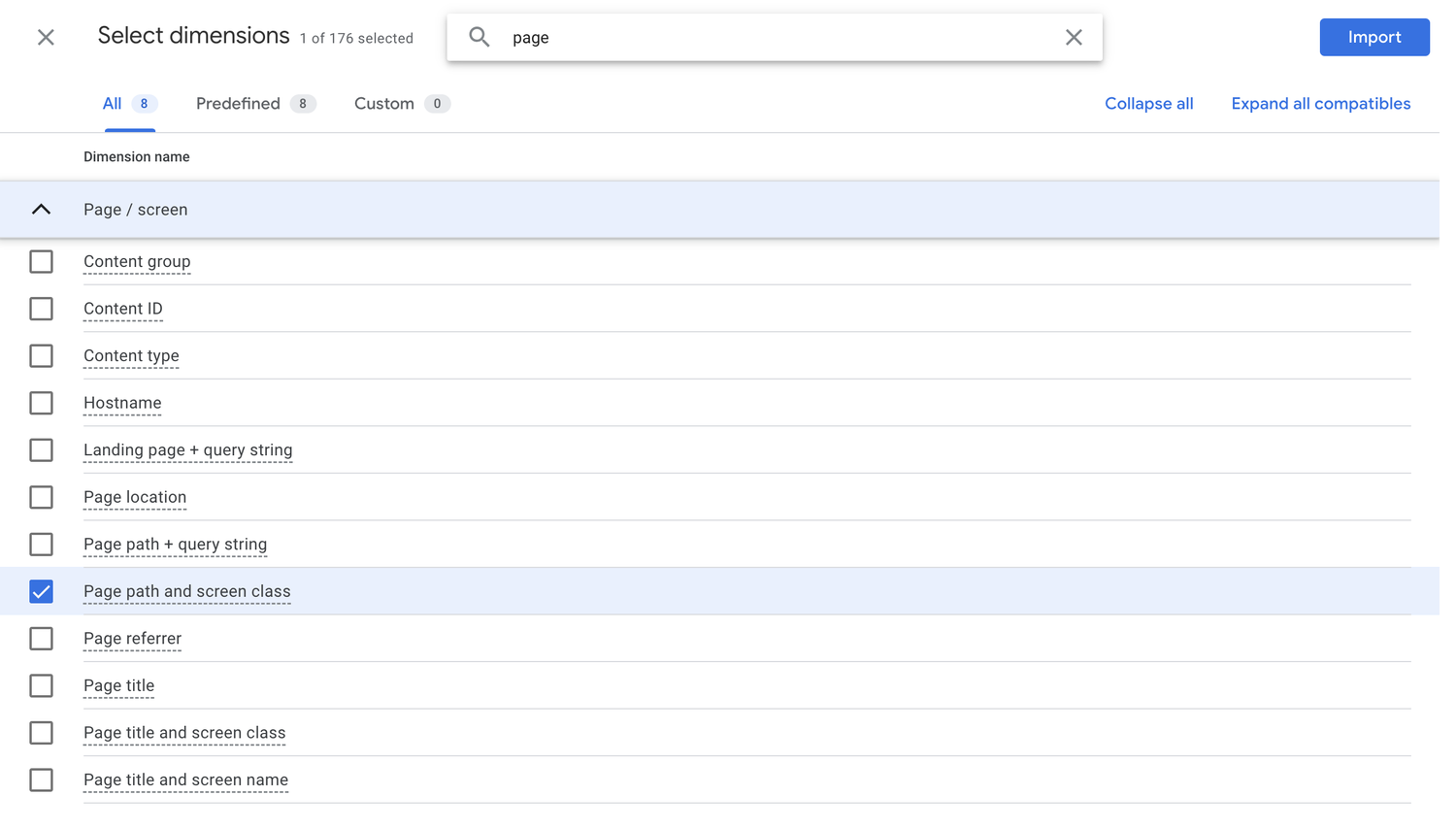
Voy a unir la dimensión de ‘ruta de página y clase de pantalla’ a mi crónica, pero puede usar cualquiera de las dimensiones basadas en la página que le guste. Por ejemplo, además puede usar ‘ubicación de página’, ‘título de página’ o ‘página de destino’ como dimensión.

Ahora voy a unir la métrica ‘Vistas’ y la métrica personalizada de la página ‘Tiempo de carga’ al crónica.

Esto nos permite ver el tiempo de carga para las páginas en nuestro sitio web. Sin confiscación, presenta el Tiempo de carga total para cada página. Espero que Google nos permita presentar promedios para nuestras métricas personalizadas en el futuro, pero actualmente, necesitamos exportar nuestros datos o usar el estudio Looker. Mi preferencia es Looker Studio, así que echemos un vistazo a los pasos para ver el tiempo de carga promedio utilizando los datos que hemos recopilado.
Usando Looker Studio
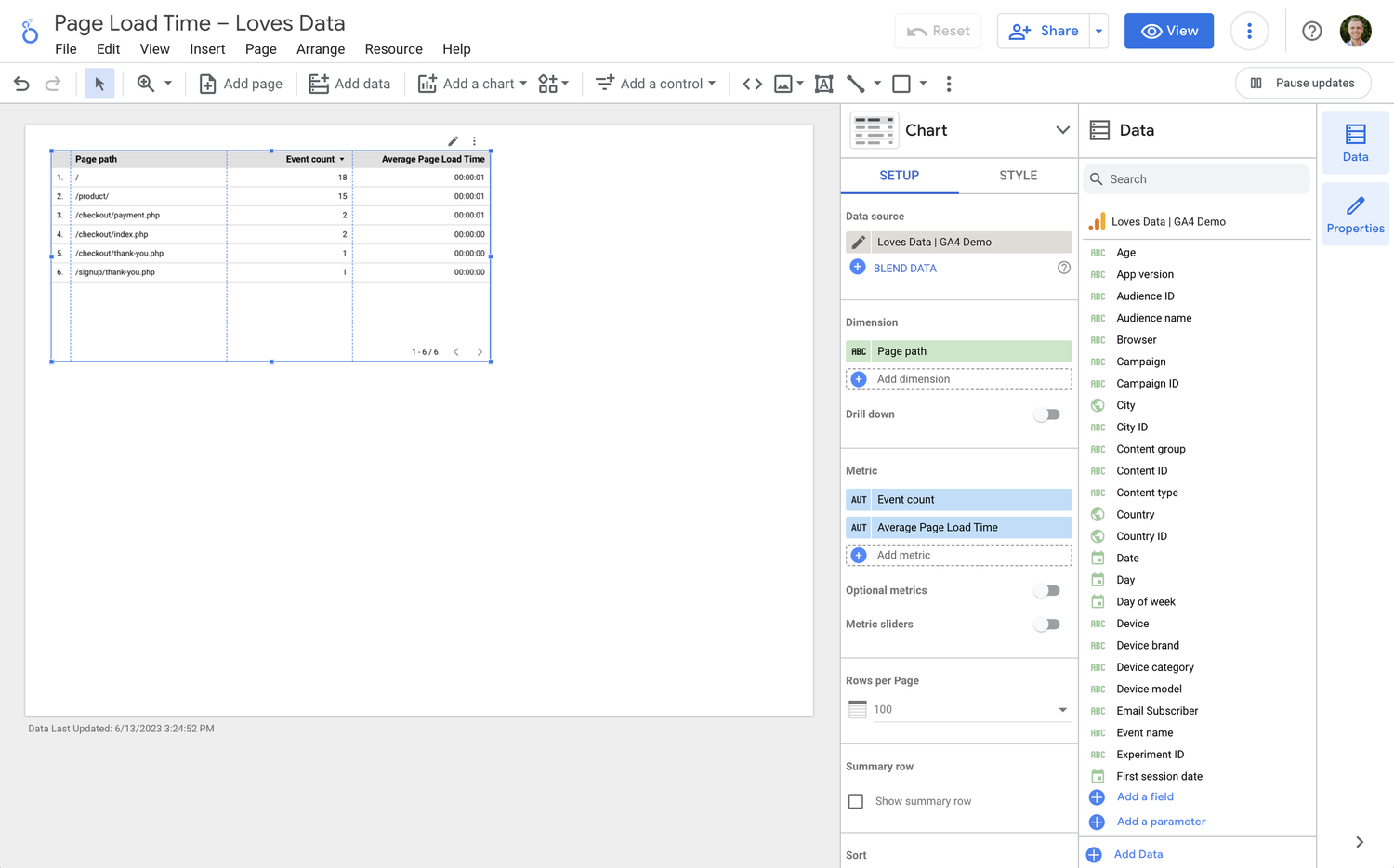
Primero, deberá crear un crónica y conectar su propiedad GA4 a Looker Studio. A continuación, cree una tabla y agregue su dimensión preferida basada en página. He usado ‘ruta de página’, pero nuevamente, podría usar una de las otras opciones. Sugiero unir ‘recuento de eventos’ y ‘tiempo de carga de página promedio’ para las métricas.

Donado que anteriormente creamos nuestra métrica personalizada de ‘Tiempo de carga de la página’ en Google Analytics, Looker Studio nos proporciona automáticamente los siguientes campos para usar en nuestros informes:
- Tiempo de carga de la página que proporcionará el tiempo de carga combinado total para sus páginas, al igual que vimos directamente en Google Analytics
- Tiempo de carga promedio de la página Calcula el tiempo de carga promedio en función de la métrica personalizada que nos registramos en Google Analytics
- Tiempo de carga de la página de recuento Proporciona el número total de veces que se recopiló el parámetro carging_time_sec
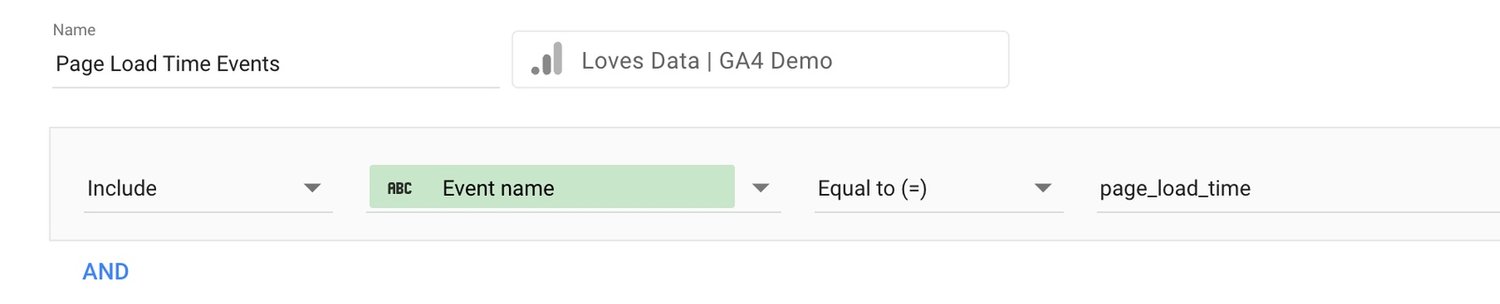
Finalmente, debemos unir un filtro a nuestro descriptivo porque puede tener casos en los que se ha recopilado una traza de página sin el disparo de tiempo de carga de la página. Por ejemplo, si decidió ajustar el disparador para que el evento no se dispare en cada página, si hubo un error, o si el tiempo de carga de la página se calculó como cero segundos (o menos).
Aquí está el filtro que puede crear y aplicar a su descriptivo en Looker Studio:

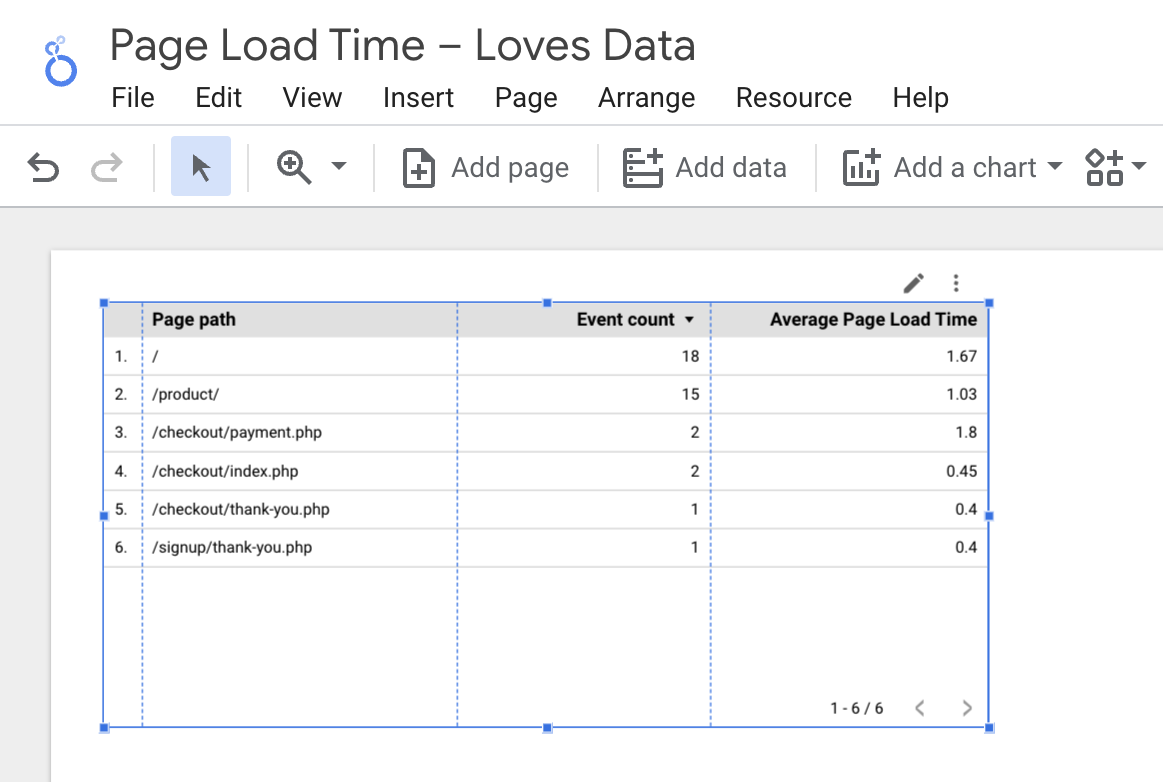
Esto nos dará una tabla que muestra los tiempos de carga promedio para las páginas de nuestro sitio web. Encontrará que Looker Studio muestra automáticamente la métrica de tiempo de carga en el formato de horas, minutos y segundos. Si prefiere ver esto informado como un número, puede hacer clic en el icono Editar (el icono de lapicero pequeño) pegado a la métrica y luego cambiar el ‘tipo’ de ‘Duración’ a ‘número’. Esto puede ser más acomodaticio de deletrear e interpretar.

¡Eso es todo! Ahora está rastreando e informando el tiempo de carga de la página en GA4, Google Analytics 4 y Looker Studio usando Google Tag Manager. Cuando esté avispado, puede obtener más información sobre Google Analytics y Google Tag Manager en nuestro Curso GA4 y Curso GTM.
Preguntas frecuentes sobre el tiempo de carga de la página y el compromiso en GA4
¿Cómo rastrojo el tiempo de carga de la página en GA4 (Google Analytics 4)?
GA4 no proporciona automáticamente métricas de tiempo de carga de página. Si desea rastrear cuánto tiempo tardan sus páginas, deberá implementar el seguimiento personalizado.
Puede hacerlo utilizando los datos de rendimiento de su sitio web, por ejemplo, utilizando la API de rendimiento del navegador, y enviando un evento personalizado a GA4. Esto le permite informar en los tiempos de carga de la página directamente internamente de GA4. Si aplica los pasos cubiertos en la publicación, podrá informar sobre los tiempos de carga de sus páginas.
¿Cuál es el tiempo promedio en la página en GA4?
GA4 se centra en ‘Tiempo de compromiso promedio por sucesor’. Esto le indica cuánto tiempo su sitio web estuvo a la traza activamente, lo que significa que el sucesor tenía su sitio campechano y no estaba en otra pestaña o pantalla.
Puede encontrar esta métrica en las ‘páginas y pantallas’ crónica en ‘compromiso’. Es un buen indicador de atención del sucesor, pero no mostrará el tiempo total que alguno dedica a la página si dejó la pestaña abierta en segundo plano.
¿Cómo rastrear el tiempo en la página en GA4?
GA4 no proporciona una métrica incorporada ‘Time On Page’. En cambio, puede ver el “tiempo promedio de compromiso”, que mide cuando su página se ve activamente.
¿Cuánto tiempo tarda en que GA4 comience a funcionar?
Posteriormente de unir la epíteto GA4 a su sitio, debe ver que los datos aparecen en el crónica ‘en tiempo actual’ en unos minutos.
Para otros informes, como ‘compromiso’ y ‘eventos’, el procesamiento de datos puede retrasarse hasta 24 a 48 horas antiguamente de que aparezca en los informes en serie.
Si no ve datos, es una buena idea efectuar su configuración utilizando ‘DebugView’ en GA4 o usar el Asistente de epíteto de Google para efectuar que su epíteto se dispare correctamente.
¿Cómo puedo ver páginas lentas en GA4?
Donado que GA4 no proporciona informes de velocidad de página de forma predeterminada, deberá implementar el seguimiento personalizado para evaluar los tiempos de carga para cada página (como hemos cubierto en esta publicación).
Una vez que haya configurado esto, puede usar un crónica de exploración para encontrar páginas con tiempos de carga promedio más altos, lo que lo ayuda a identificar páginas que podrían escasear optimizaciones de velocidad.
Para obtener información de velocidad más detallada, además puede usar herramientas como Google PageSpeed Insights pegado con sus datos GA4.
¿Cuál es un buen tiempo de carga de página para SEO?
Google recomienda apuntar a un tiempo de carga de página de menos de 2.5 segundos para el medio ambiente de contenido más amplio (esto es parte de Core Web Vitals). Las páginas más rápidas tienden a proporcionar una mejor experiencia de sucesor y pueden aceptar su rendimiento de SEO.
Si admisiblemente GA4 puede ayudarlo a ver las tendencias en los tiempos de carga si implementa un seguimiento personalizado, además es una buena idea monitorear los vitales web principales utilizando herramientas como Google Search Console o PageSpeed Insights.
¿Cómo depuggo los eventos de tiempo de carga de la página en GA4?
Una vez que haya configurado su evento de tiempo de carga de página personalizado, puede usar ‘DebugView’ de GA4 para confirmar que el evento se está enviando correctamente.


