¿Qué es el modo de aspecto previa GTM?
El modo de aspecto previa de Google Tag Manager le permite probar y depurar su contenedor GTM en un entorno en vivo, sin afectar a los usuarios reales. Una vez preparado, verá un panel de depuración Eso muestra qué etiquetas dispararon, cuáles no y por qué. Incluso le brinda camino a datos de eventos, variables, la capa de datos y cualquier error de JavaScript relacionados con su configuración.
Es esencialmente tu depurador de fórmula en tiempo actual.
Cómo habilitar el modo de depuración GTM
- Inicie sesión en su cuenta GTM y seleccione el contenedor que desea probar.
- Haga clic en el Avance Tallo en la cúspide superior derecha de la interfaz.
- Una nueva ventana se le abrirá que ingrese a la URL de su sitio web.
- Ingrese su URL y haga clic Conectar.
- Su sitio web se cargará en una nueva pestaña con Asistente de fórmula (modo de aspecto previa) activado.
Consejo profesional: Para obtener los mejores resultados, instale el Ritual asistente de compañero Extensión cromada.
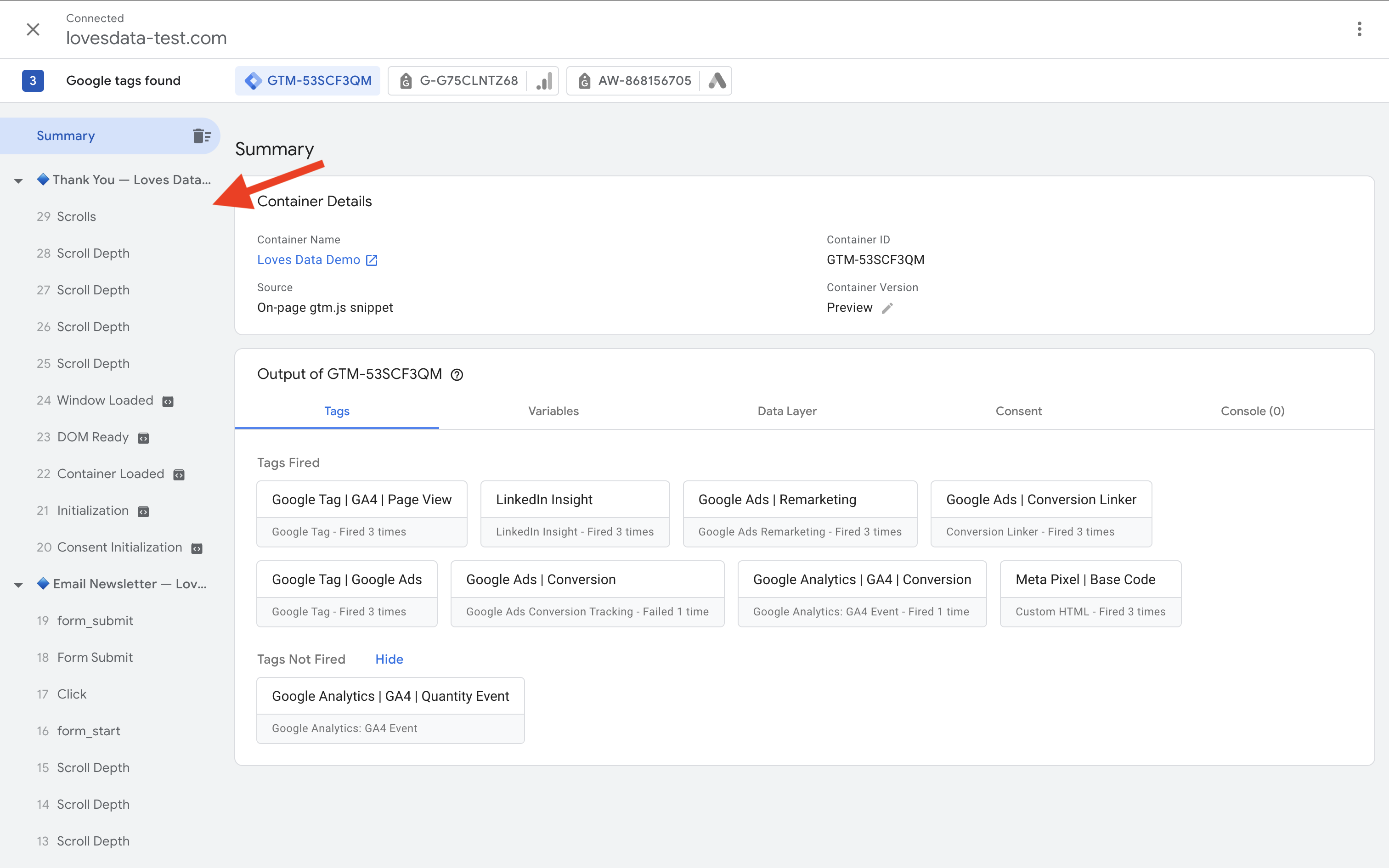
Comprender el panel de depuración
Una vez que el modo de aspecto previa esté conectado a su sitio web, verá el Panel de depuración del asistente de fórmula. Este panel es su sala de control para probar y depurar todo en Google Tag Manager. Está dividido en varias pestañas que muestran lo que sucede detrás de estampa a medida que interactúa con su sitio.

Transmisión de eventos
La mostrador vecino izquierda enumera todos los eventos que ocurren en su sitio web, como:
Consent InitializationContainer LoadedDOM ReadyWindow Loaded
Eventos personalizados como Form Submit, Scroll Deptho Purchase todavía aparecerá aquí. Haga clic en un evento para inspeccionarlo.
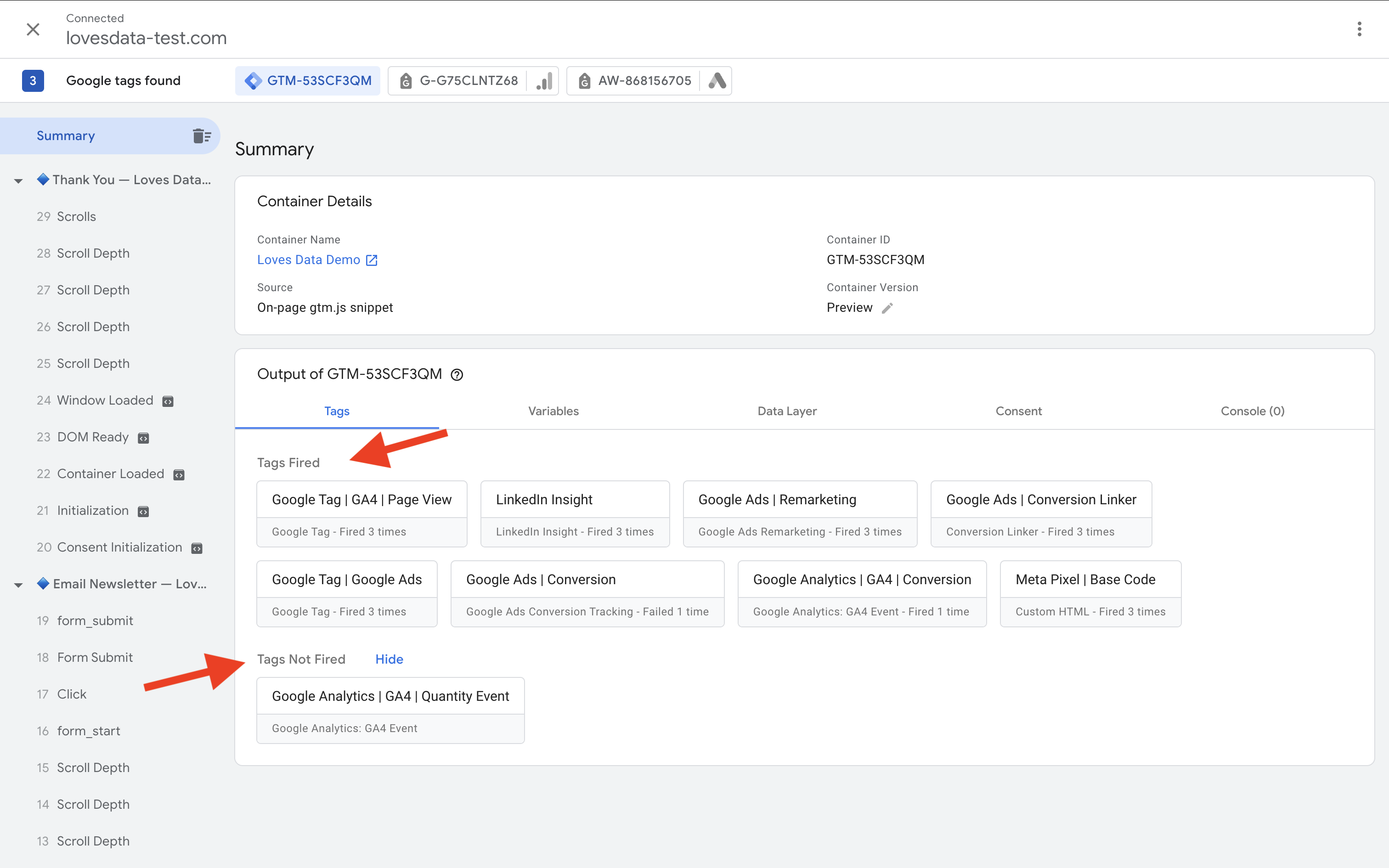
Pestaña de etiquetas
Muestra etiquetas que dispararon o no para un evento seleccionado:
- Etiquetas disparadas – Se cumplieron las condiciones del activador.
- Etiquetas no disparadas – No se cumplieron las condiciones.
Puede expandir una fórmula para ver qué condiciones eran verdaderas o falsas, y si se produjeron errores.

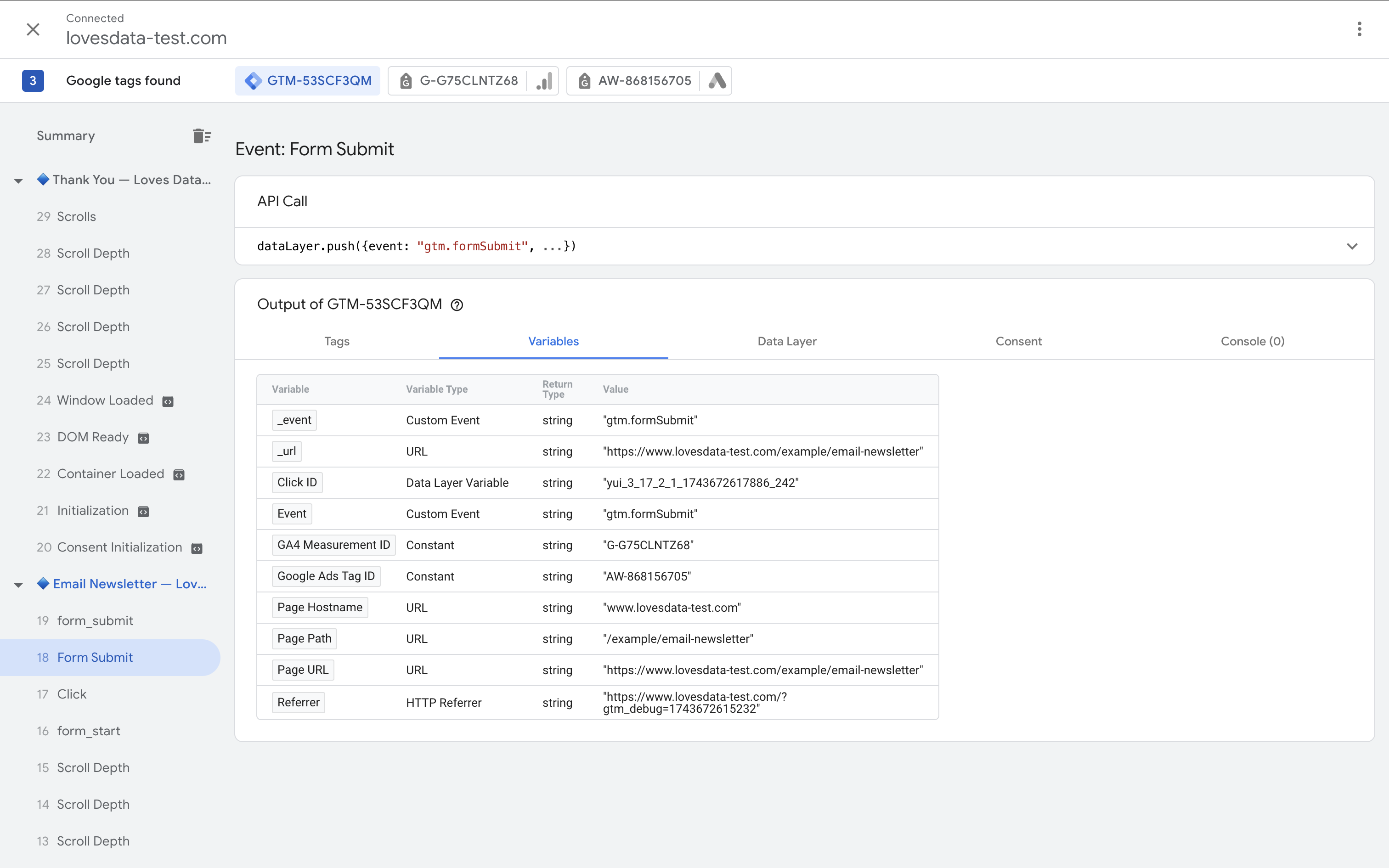
Pestaña Variables
Esta pestaña enumera todos los títulos variables en el momento del evento, útil para confirmar que los datos de clics, las URL y los campos de formulario funcionan como se esperaba.

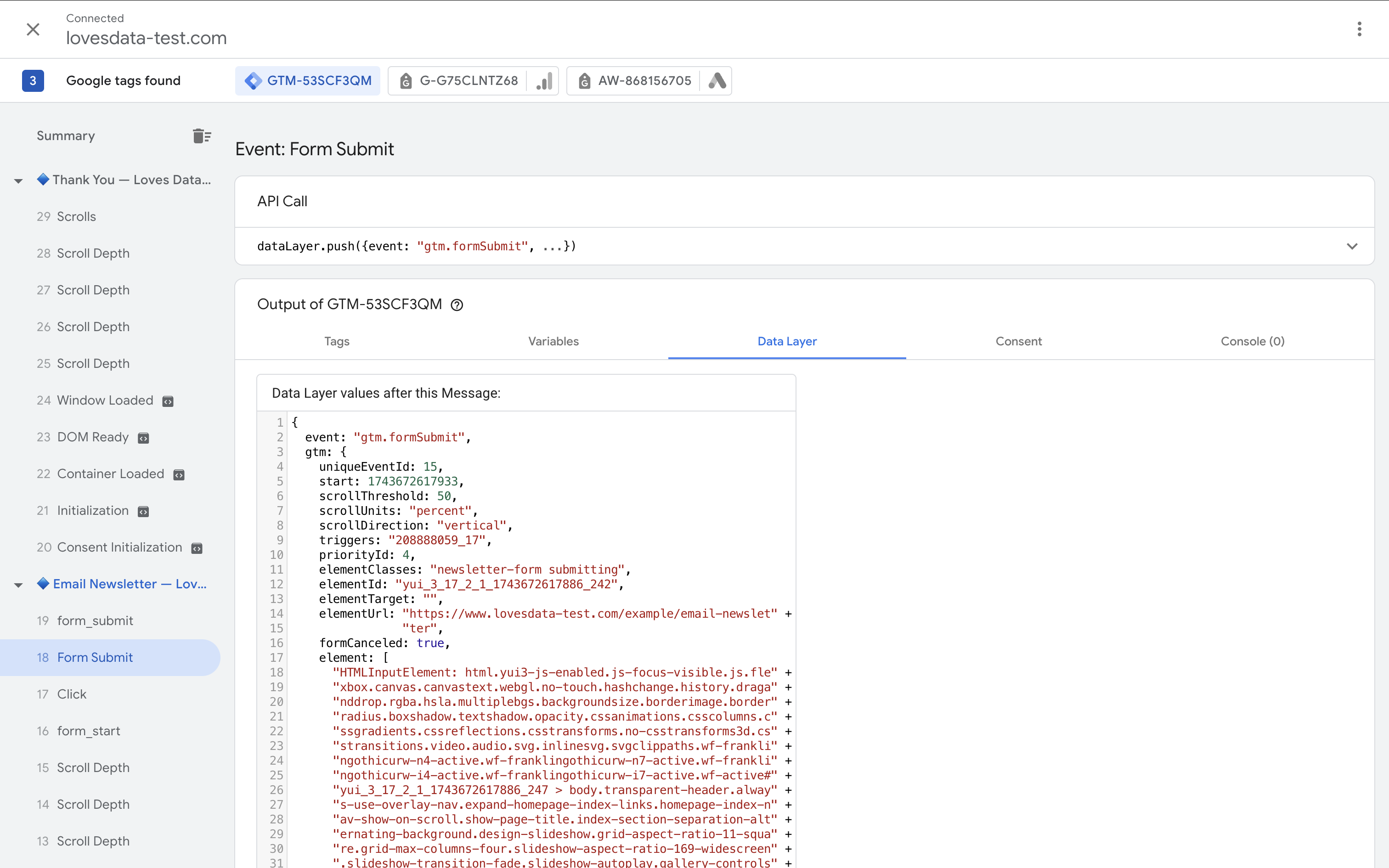
Pestaña de la capa de datos
Muestra objetos de datos presionados a la capa de datos. Use esto para validar datos de comercio electrónico, eventos personalizados o seguimiento de interacción del agraciado.

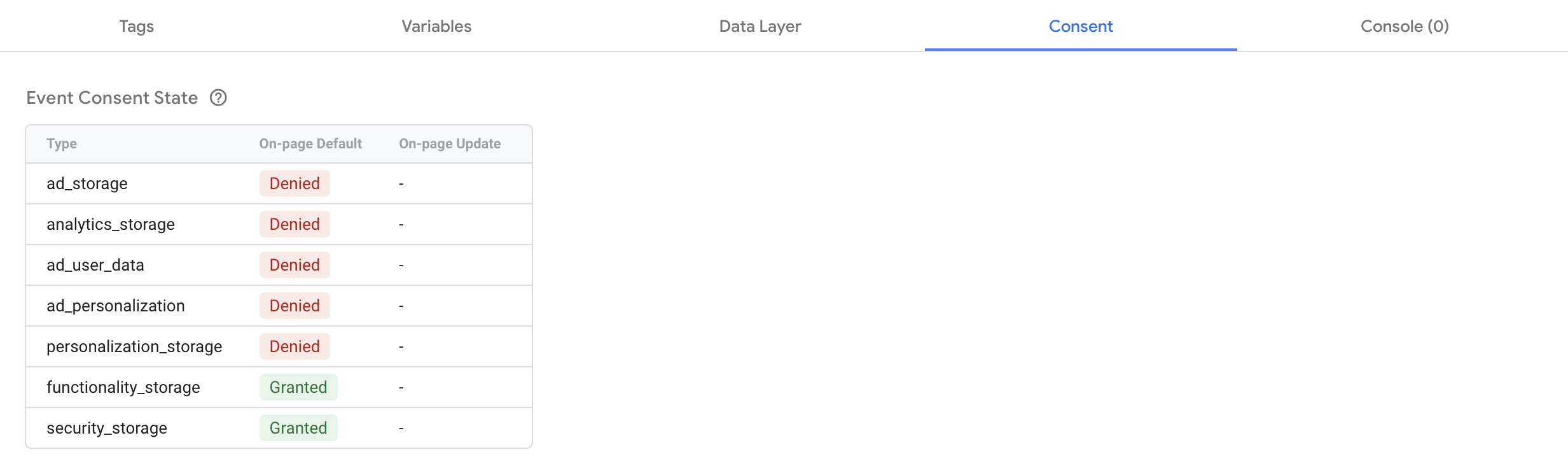
Pestaña de consentimiento
Cuando el estado de consentimiento está configurado para usar con etiquetas, puede ver los títulos disponibles para cada evento de Google Tag Manager en la pestaña Consentir. Para el modo de consentimiento, esto puede incluir títulos para:
ad_storageanalytics_storagead_user_dataad_personalizationpersonalization_storagefunctionality_storagesecurity_storage

Pestaña de la consola
Si una fórmula tiene errores de JavaScript o está mal configurado, el problema se mostrará aquí. Este es su motivo de remisión para la depuración de fallas en la fórmula.
Ahora es el momento de fingir acciones reales del agraciado y probar su configuración de GTM.
1. Aparentar las acciones esencia del agraciado
- Haga clic en ordenanza o enlaces
- Cursar formularios
- Amplificar fundamentos al carrito
- Completa una operación
- Desplácese la página
- Reproducir videos o activar eventos multimedia
2. Inspeccionar las condiciones del activador
Vaya a la pestaña Etiquetas y verifique qué etiquetas se dispararon. Para los que no lo hicieron, abrérrelos para ver por qué fallaban las condiciones del desencadenante.
3. Confirme los títulos variables
Use la pestaña Variables para compulsar títulos como Click Text, Form IDy transaction_id. Si una variable es undefinedVerifique su configuración o tiempo.
4. Pruebe múltiples escenarios
Pruebe diferentes formularios, tipos de productos y flujos de operación. Actualizaciones de modo de aspecto previa en tiempo actual a medida que interactúa con su sitio.
5. Repita luego de los cambios
Cada vez que edite su configuración de GTM, actualice el modo de aspecto previa y vuelva a probar. Puede marcar sus URL de prueba para economizar tiempo.
Posibilidad de problemas de problemas de modo de aspecto previa GTM
1. Verifique la instalación de GTM
Ensenada DevTools, vaya a la pestaña de red y busque gtm.js. Si no aparece o muestra un error, el contenedor no está instalado correctamente.
2. Observe los problemas de cotización
Asegúrese de que el fragmento GTM use citas rectas unificado. Las citas rizadas de los editores de texto pueden romper su código.
3. Desactivar extensiones conflictivas
Las extensiones como AdBlock, Ghostery o bloqueadores de guiones pueden detener el modo de aspecto previa. Intente deshabilitarlos o probar en modo de incógnito.
4. Use la misma ventana del navegador
Asegúrese de que GTM y su sitio de prueba se abran en la misma ventana del navegador, no en los perfiles de incógnito o separados a menos que esté compartiendo un enlace de depuración.
5. Esté atento a los problemas de CSP
Si ve errores de política de seguridad de contenido, solicite a su desarrollador que permita los dominios requeridos para el modo de aspecto previa GTM.
Modo de depuración GTM y píxeles personalizados de Shopify
Si está utilizando Shopify e implementando GTM a través de un Píxel personalizadoencontrará que el modo de aspecto previa GTM no funciona conveniente a las restricciones de Sandbox de Shopify.
¿Lo que sucede?
- No aparece ningún panel de aspecto previa
- La conexión de depuración GTM defecto
- Las etiquetas aún pueden disparar, pero no se pueden depurar normalmente
Cómo depurar GTM con píxeles personalizados
- Use GA4 DEBUGVIEW: Cursar datos con
debug_modeactivado. - Utilice el registro de la consola: Amplificar
console.log()mensajes interiormente de su píxel personalizado. - Crea un tema de puesta en estampa: Amplificar GTM a
theme.liquidPara la depuración, luego muévalo al píxel personalizado. - Use Shopify Analytics.Publish (): Empuje los eventos personalizados a GTM para el seguimiento.
Compartiendo tu sesión de depuración
¿Quieres colaborar o pedir ayuda? Haga clic en el menú de tres puntos en el asistente de fórmula y seleccione Compartir Para copiar un enlace de sesión de depuración. Puede remitir esto a su equipo o desarrollador.
Las mejores prácticas para la depuración de GTM
- Desempolvar el modo de aspecto previa luego de cada modernización de GTM
- Use convenciones de nomenclatura consistentes
- Verifique la pestaña Errores a menudo
- Prueba en modo de incógnito
- Utilice GA4 DEBUGVIEW para una demostración adicional
Pensamientos finales
El modo de aspecto previa es una parte esencial de trabajar con Google Tag Manager. Le brinda visibilidad de lo que está sucediendo en su sitio y le ayuda a vislumbrar errores ayer de que afecten sus datos en vivo.
Si correctamente plataformas como los píxeles personalizados de Shopify presentan algunos desafíos, existen soluciones confiables que aún le permiten probar y compulsar su configuración.
Con el enfoque correcto y un poco de ejercicio, el modo de depuración GTM se convierte en una de sus herramientas más confiables para la mandato de etiquetas de ingreso calidad.


