Administrador de etiquetas de Google es una gran herramienta. Sí, llegaste hasta este artículo para leer esa perogrullada. También funciona muy bien, cargando a un ritmo rápido y agradable incluso con una conexión lenta, gracias a los tiempos de respuesta bastante decentes de los servidores de Google. Además de eso, la propia biblioteca se carga asincrónicamentelo que significa que la descarga del contenedor no interrumpe el navegador mientras intenta darle sentido a su HTML desordenado.
Sin embargo, una vez descargado el contenedor, el resto depende de usted. El Desencadenantes adjuntas a las etiquetas, el variables resuelves tanto en Etiquetas como en Activadores, y todo tipo de cosas como Prioridad de activación de etiquetas potencialmente pueden atascar su sitio simplemente porque todos representan operaciones complejas de JavaScript. El hecho de que el código se ejecute en el contenedor de Google Tag Supervisor no garantiza un rendimiento rápido. El navegador aún necesita ejecutarlo línea por línea, utilizando solicitudes asincrónicas siempre que sea posible (como cuando se realiza una llamada al punto ultimate de Google Analytics), pero también dependiendo de operaciones bastante costosas como la inserción de DOM.
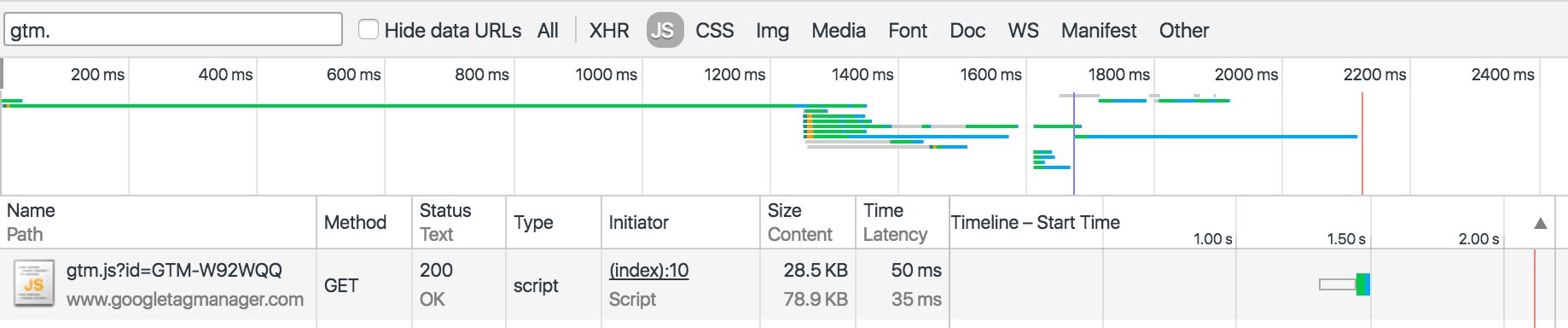
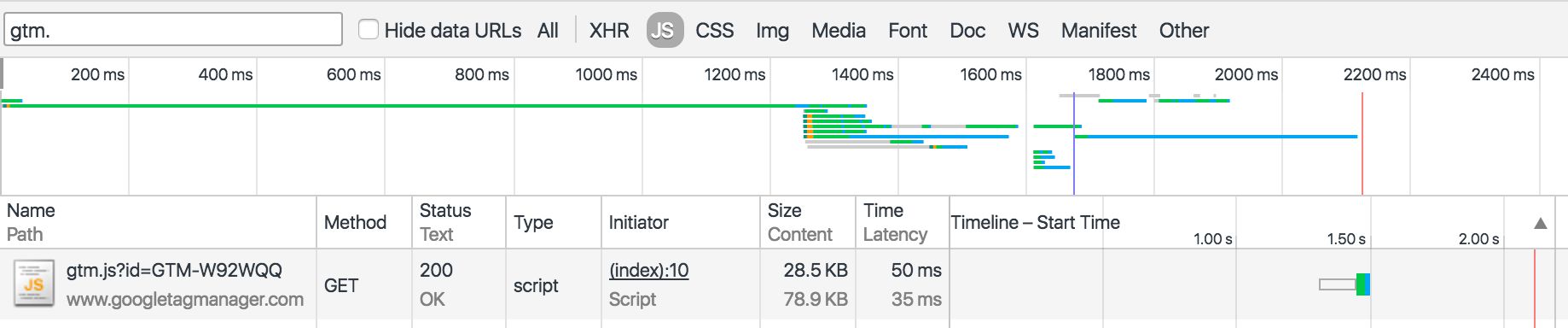
De todos modos, siendo el experimentador que aspiro a ser (¿cómo es eso de una declaración round), quería medir cuánto tiempo tardan en resolverse los eventos GTM? Aquí está el resultado:
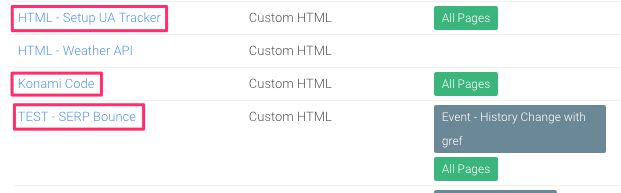
¡Cosas interesantes! De las muestras de tiempo más grandes, es el evento más básico, gtm.js¡que tarda más en completarse! 2,5 segundos de media, ¡uf! Aquí están las etiquetas de mi sitio que se activan gtm.js:
hay un configuración del rastreador etiqueta, un poco código konami sorpresa, así como algún código para medir la Tiempo de rebote SERP en mi sitio. Cada uno de ellos tiene algunos dataLayer.push() métodos ejecutados, y la configuración del rastreador carga el análisis.js biblioteca, por lo que no es algo liviano. Pero aún así, ¿2,5 segundos? ¡Eso es toda una vida en el tiempo de Web!
De todos modos, esta medición ha sido bastante reveladora. Es una buena concept estar al tanto de lo que sucede detrás de escena. Incluso las operaciones asincrónicas pueden ser perjudiciales para el rendimiento de la página, especialmente si hay muchas ejecutándose una tras otra. La razón de esto es que el load evento para el window El objeto se retrasa hasta que la página y todos sus recursos relacionados (por ejemplo, scripts e imágenes) se hayan cargado por completo. Esto podría generar problemas con marcos como Reaccionardonde muchas operaciones se ejecutan sólo después de la window.onload El evento se ha enviado en el navegador.
Permítame explicarle rápidamente cómo configuro esta medición. No es un paseo por el parque, y si quieres probarlo tú mismo, te urgir ¡Primero debes probarlo en un entorno de prueba!
incógnita
El boletín a fuego lento
Suscríbete al Boletín a fuego lento para recibir las últimas noticias y contenido de Simo Ahava en su bandeja de entrada de correo electrónico.
Hackeemos la capa de datos
Para que funcione, necesitamos piratear la capa de datos.
Cola de música siniestra.
Así es, debemos hacer lo que Google Tag Supervisor ya lo ha hecho y secuestrar el dataLayer.push método para sobrescribirlo con el nuestro.
Entonces, el siguiente código debe terminar en la plantilla de su página. antes el fragmento del contenedor de Google Tag Supervisor:
<script>
window.dataLayer = window.dataLayer || ();
var oldPush = window.dataLayer.push;
window.dataLayer.push = perform() {
var e = ().slice.name(arguments, 0);
if (e(0).occasion &&
e(0).occasion !== "perfTime" &&
("gtm.linkClick","gtm.formSubmit","gtm.timer").indexOf(e(0).occasion) === -1 &&
doc.readyState !== "full") {
var t = (new Date).getTime(),
a = e(0).occasion;
e(0).eventStartTime = t,
e(0).eventCallback = perform(c){
window.dataLayer.push(
{
occasion : "perfTime",
"perfEvent.occasion" : a,
"perfEvent.totalTime" : (new Date).getTime() - t,
"perfEvent.containerId" : c
}
)
}
}
oldPush.apply(window.dataLayer, e);
}
script>Guau. Eso es una bestia. No voy a explicarlo línea por línea, pero así es como funciona:
-
cuando un
dataLayer.push()sucede, este código se ejecuta primero. -
Toma el objeto que fue empujado, y si contiene un
'occasion'clave y si coincide con otras condiciones, se ejecuta el siguiente código:-
Se inicia un temporizador (la hora en que comenzó la ejecución del evento) y se almacena en la clave
eventStartTime -
El
(eventCallback)(/gtm-tips/hitcallback-eventcallback/)de este objeto se establece en una función, que básicamente empuja otrodataLayerobjeto, donde un nuevo temporizador calcula la diferencia entre las horas de inicio y finalización de la ejecución del evento -
Finalmente, todo lo que fue procesado por este script (ya sea el objeto modificado o el nuevo objeto “perfTime”) se devuelve al authentic.
dataLayer.pushmétodo, para que GTM pueda recogerlo
-
Ah, eso ES una bestia. Quizás sea más fácil si te muestro un ejemplo. Cuando este código se está ejecutando (es decir, antes de que la página se haya cargado por completo), un easy dataLayer.push() como esto:
window.dataLayer.push({
'occasion' : 'testing',
'someVar' : 'someVal'
});
…se convierte automáticamente en:
window.dataLayer.push({
'occasion' : 'testing',
'someVar' : 'someVal',
'eventStartTime' : 1464890512708,
'eventCallback' : perform(e) {...}
});
Y cuando todas las etiquetas que se activan 'occasion' : 'testing' han completado su ejecución, lo siguiente, nuevamente, se inserta automáticamente en dataLayer:
window.dataLayer.push({
occasion : 'perfTime',
'perfEvent.occasion' : 'testing',
'perfEvent.totalTime' : 421,
'perfEvent.containerId' : 'GTM-W92WQQ'
});
Así que mi pequeño truco es medir automáticamente el tiempo en cualquier momento. 'occasion' tarda en completarse, siempre y cuando suceda antes de que se haya cargado la página (ya que esa es la única actuación que me interesa).
Por cierto, realmente no es necesario agregar el eventStartTime en el objeto, ya que ya tiene una variable de ámbito native t que almacena la hora de inicio en un cierre. Sin embargo, prefiero mantenerlo allí en caso de que quiera realizar más depuraciones, ya que con la hora de inicio también puedo crear un modelo en cascada a partir de los tiempos de rendimiento, para ver en qué medida se superponen la ejecución de estos diferentes eventos de precarga.
¡¡NOTA!! El script excluye automáticamente gtm.linkHaga clic, temporizador gtm y gtm.formEnviarya que estos tienen sus propios usos para eventCallback (el Esperar etiquetas opción). Del mismo modo, si ya estás usando eventCallback Con algunos eventos, asegúrese de agregarlos al conjunto de eventos excluidos o podría dañar su sitio.
¡Recuerde probar primero, por favor!
La configuración en GTM requiere lo siguiente:
-
A Variable de capa de datos nombrado DLV – perfEvent.occasionapuntando al nombre de la variable
perfEvent.occasion -
A Variable de capa de datos nombrado DLV – perfEvent.totalTimeapuntando al nombre de la variable
perfEvent.totalTime -
A Activador de evento personalizado nombrado Evento – tiempo de rendimientocon el nombre del evento establecido en
perfTime -
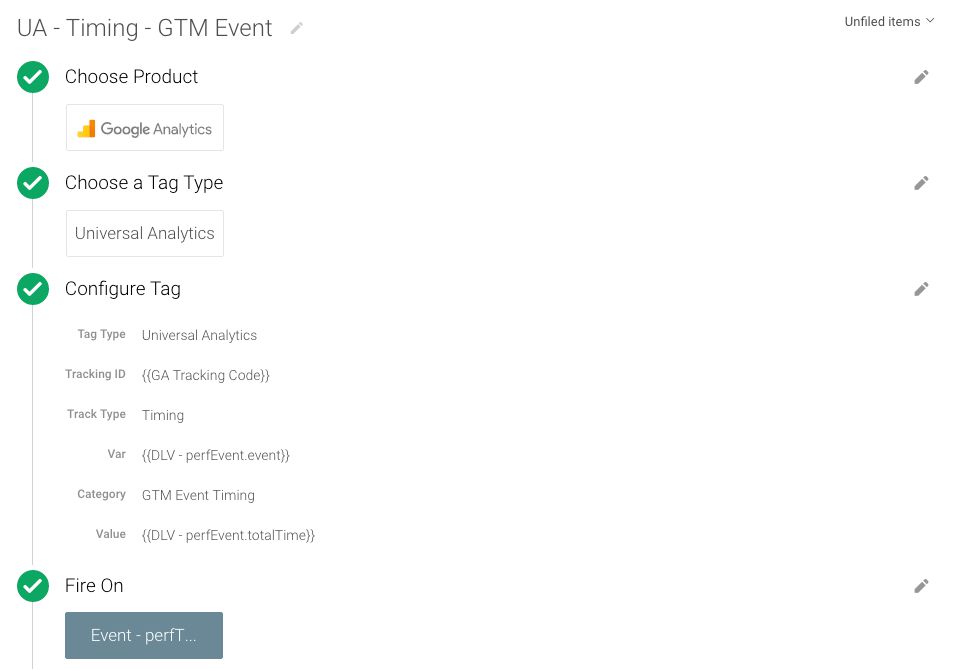
A Etiqueta de análisis common de tipo Momento (vea abajo)
Aquí está la etiqueta:
Y esta etiqueta enviará sus visitas como tiempos de usuario, después de lo cual encontrará el informe en Google Analytics, en Comportamiento -> Velocidad del sitio -> Tiempos de usuario.
Le he dado a Consumer Timings un paliza antes, ya que son realmente inútiles para cronometrar TODAS las visitas al sitio. Pero si está de acuerdo con solo una muestra, como en este caso, funcionan muy bien.
Resumen
Recuerden niños, un buen desempeño es bueno. Un mal rendimiento puede acabar con… la experiencia de usuario de su sitio, ¡y también otras cosas!
Independientemente de cómo quieras hacerlo, es una buena concept estar atento a los procesos que tienen lugar antes de que window El objeto se ha cargado completamente en su sitio. puedes usar Horarios de usuario para medir todo tipo de hitos importantes, como cuánto tiempo lleva descargar esa increíble biblioteca de fuentes por la que pagaste cientos de dólares. O cuánto tiempo su marco JavaScript favorito (rima con “cervecería laica”) obstaculiza los tiempos de carga de su página. O cuánto tardas en llegar al ultimate de estos artículos míos. Bueno, es posible que este último requiera algo de creatividad, ¡pero lo dejaré en tus competentes manos!