Este es uno de esos #ConsejosGTMT Publicaciones que estaba seguro de haber escrito ya. Por eso, fue una pequeña sorpresa cuando me di cuenta de que nunca había abordado este aspecto de Administrador de etiquetas de Google.
Es un consejo breve y conciso. Hoy aprenderemos Cómo comprobar si una variable no está definida con Google Tag Supervisor.
incógnita
El boletín informativo de Simmer
Suscríbete a la Boletín informativo de Simmer ¡Para recibir las últimas noticias y contenidos de Simo Ahava en tu bandeja de entrada de correo electrónico!
Consejo 73: Compruebe si hay valores de variables no definidos
Si una variable es undefinedsignifica que una variable con el nombre dado no tiene actualmente ningún valor válido en la memoria. En JavaScript, la comprobación típica de undefined Se hace así:
operate checkIfUndefined(variable) {
return typeof variable === 'undefined';
}
Con Google Tag Supervisor, no puedes ejecutar evaluaciones de JavaScript en activadores. En cambio, si quisieras hacer la comprobación anterior, tendrías que crear una variable de JavaScript personalizada que devuelva true si la variable cuyo estado desea comprobar es, efectivamente, undefined.
Sin embargo, existe una forma más sencilla. Google Tag Supervisor hace algo de magia por ti y te permite comprobar undefined tipo usando una easy verificación de cadena. Esto puede sonar un poco poco ortodoxo, y lo es, pero actualmente es la forma más rápida de verificar undefined tipo sin tener que recurrir a viajes adicionales a través de una variable de JavaScript personalizada.
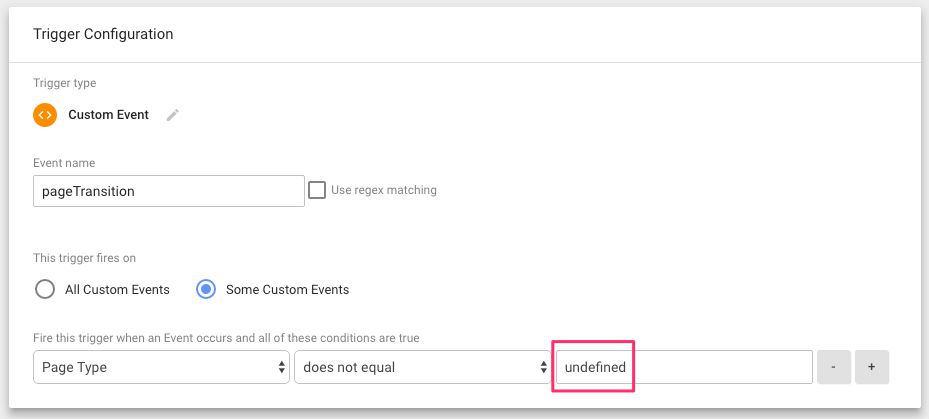
El método en sí es muy sencillo. En el disparador donde desea ejecutar la comprobación, simplemente cree una nueva condición que verifique si la variable dada no es igual undefinedasí:
Este disparador se activa si el valor en {{Web page Kind}} no es undefined.
Tenga en cuenta que esto solo verifica undefined variables. No funciona para otras falsedad valores, tales como false, null, 0o NaNPara esto, deberá realizar comprobaciones adicionales e incluso puede utilizar una expresión common:
{{Variable}} No coincide con RegEx (ignorar mayúsculas y minúsculas) ^(indefinido|nulo|0|falso|NaN|)$
Todos estos valores falsos se resuelven en cadenas en GTM para su verificación en los activadores. La expresión common anterior coincide con todos los valores falsos en JavaScript y, por lo tanto, es útil como una verificación genérica de valores potencialmente no válidos en las variables.
Pueden surgir ciertos problemas con el enfoque de GTM si, por ejemplo, en realidad tienes la cadena literal "undefined" como el valor de una variable. No es un escenario imposible de imaginar, ya que “indefinido” es una palabra que tiene profundidad funcional en el idioma inglés. No hay forma de que GTM distinga entre este valor de cadena válido y el undefined Valor que podría tener la variable, al menos no en los activadores. Por lo tanto, para que la comprobación sea lo más sólida e inequívoca posible, después de todo, tendría que recurrir a una variable de JavaScript personalizada.
operate() {
var variableToValidate = {{Some Variable}};
return !!variableToCheckForFalsy;
}
La variable JavaScript personalizada anterior devuelve true si la variable tiene una válida, no falsa (es decir veraz) valor, y false de lo contrario.
Por cierto, yo no inventé estas ridículas cosas. veraz y falsedad Términos. Son jerga aceptada en programación.