(Actualizado el 15 de julio de 2015: Se agregó una gran simplificación. Vaya directamente a la actualización al closing).
Los fragmentos de URL son cadenas de caracteres que siguen a un marca de almohadilla (#) en la URL. Por lo normal, se utilizan para enlaces de anclaje, donde seguir un enlace lo mantiene en la misma página pero hace que el navegador salte a alguna posición anclada. También son la herramienta preferida para aplicaciones de una sola página, donde el contenido se sirve dinámicamente sin recargas de página.
En Google Analyticslos cambios de fragmentos no se rastrean de forma predeterminada y las rutas URL que se pasan a GA con sus visitas a la página vista se eliminan de estos fragmentos. Con Administrador de etiquetas de Googleesto se puede solucionar con un Activador de cambio de historial y algo de magia variable.
incógnita
El boletín a fuego lento
Suscríbete al Boletín a fuego lento para recibir las últimas noticias y contenido de Simo Ahava en su bandeja de entrada de correo electrónico.
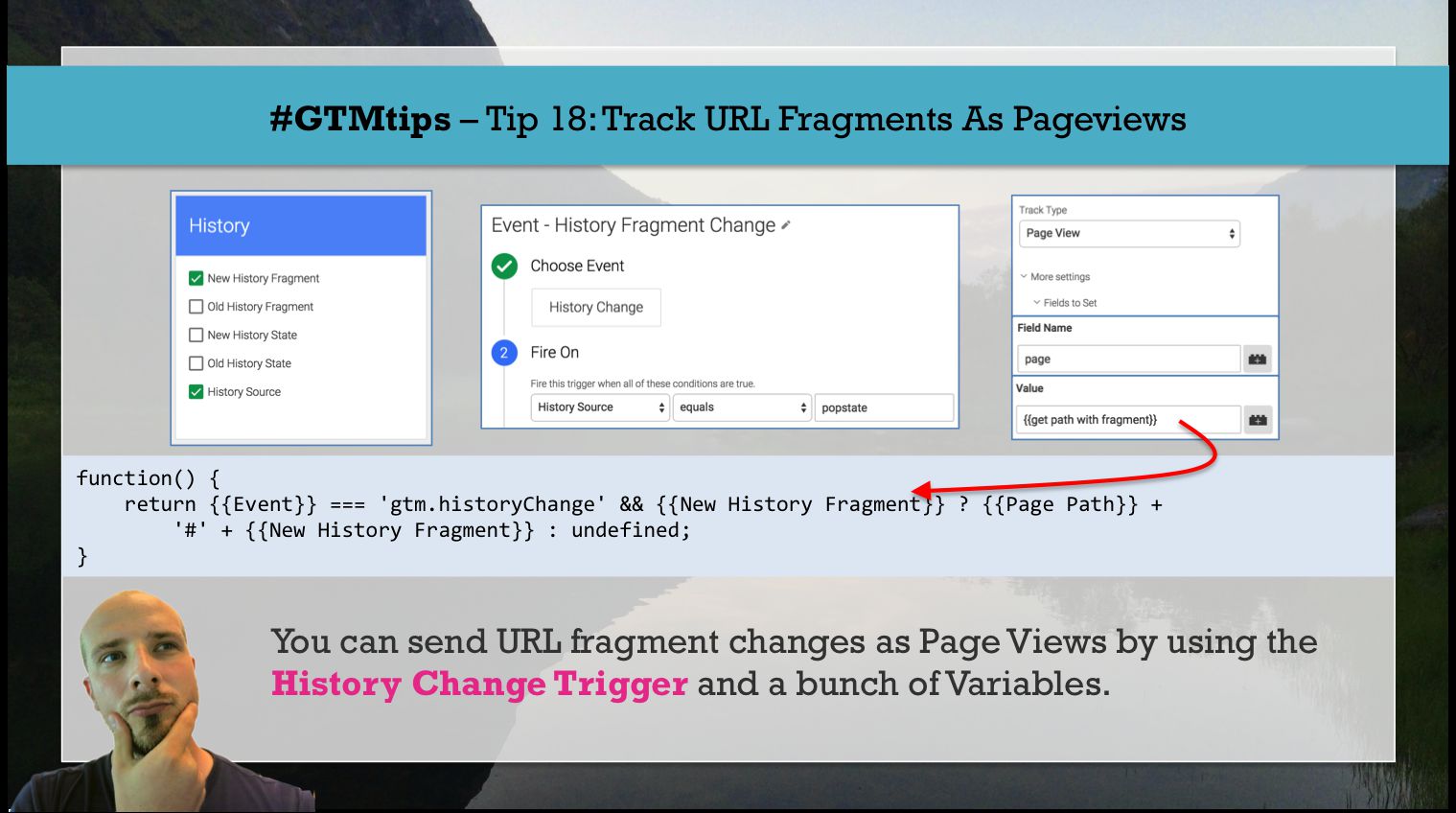
Consejo 18: Realice un seguimiento de los fragmentos de URL como páginas vistas
Cuando el fragmento de URL de la página cambia, no provoca una recarga. Esto es problemático para su seguimiento de Analytics, ya que probablemente tenga la Todas las páginas El activador activa su etiqueta de vista de página y este activador solo se activa una vez por carga de página.
Sin embargo, cuando el fragmento de URL de una página cambia, ¿qué sucede? entre bastidores es interesante: se envía un evento del historial del navegador y se puede conectar a él. Google Tag Supervisor proporciona la manera perfecta de hacerlo con el Activador de cambio de historial. Se activa cuando captura un evento enviado por un cambio de fragmento de URL.
Entonces, para rastrear los cambios de fragmentos, todo lo que necesitamos es el disparador de historial y algunas variables, para que podamos ejecutar una configuración agradable, sencilla y versatile.
1. Las variables
Primero, dirígete al variables sección de Google Tag Supervisor y asegúrese de haber marcado la Nuevo fragmento de historia y Fuente histórica Variables integradas.
El nuevo fragmento de historial almacena el nuevo fragmento de URL cuando cambia, y la fuente del historial nos permitirá especificar que no tenemos la etiqueta que se activará. todo eventos del historial del navegador; sólo el que señala un cambio de fragmento.
A continuación, necesitará una variable JavaScript personalizada que producirá un URI nuevo y bien formado que luego podremos enviar a Google Analytics como la ruta de la página del fragmento de URL. Entonces, cree una nueva variable JS personalizada, asígnele un nombre {{obtener ruta con fragmento}}y agregue el siguiente código dentro de:
perform() {
return {{Occasion}} === 'gtm.historyChange' && {{New Historical past Fragment}} ? {{Web page Path}} + '#' + {{New Historical past Fragment}} : undefined;
}
Esta función JavaScript easy de una sola línea verifica primero si el evento que invocó esta variable fue un cambio en el historial. Si lo estaba y el fragmento de URL no está vacío, lo siguiente que hace es devolver la ruta de la página precise (p. ej. /hogar/) y concatena el nuevo fragmento de URL con la cadena, separándolos con el símbolo ‘#’ (p. ej. /house/#contáctanos). Si el Evento no fue un cambio de historial, la Variable devuelve el indefinido valor para garantizar que la ruta predeterminada se envíe con la página vista.
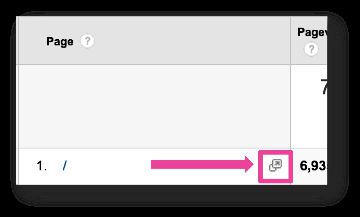
La razón por la que enviamos la ruta de la página con el símbolo ‘#’ es porque queremos habilitar la funcionalidad del enlace directo “Visita esta página” en los informes de Google Analytics. Gracias a Stéphane Hamel y Phil Pearce por este consejo.
2. El gatillo
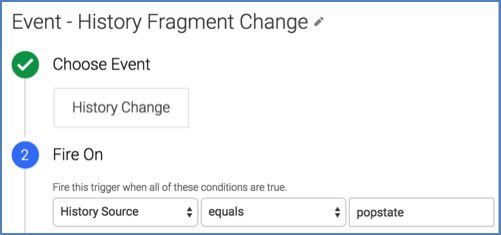
Crea un nuevo disparador y asígnale un nombre. Evento: cambio de fragmento de historial.
Elegir Cambio de historia como Evento y establezca la siguiente condición en el fuego encendido sección del gatillo:
Fuente histórica es igual estado pop
estamos usando estado pop como condición, porque no queremos que este activador se lively en otras instancias en las que se pueda activar el activador de cambio de historial. Si no tiene un AJAX o un sitio de una sola página, no tendrá que preocuparse por esto, pero esta es una buena manera de delimitar un Set off bastante genérico para que solo se lively en situaciones relevantes.
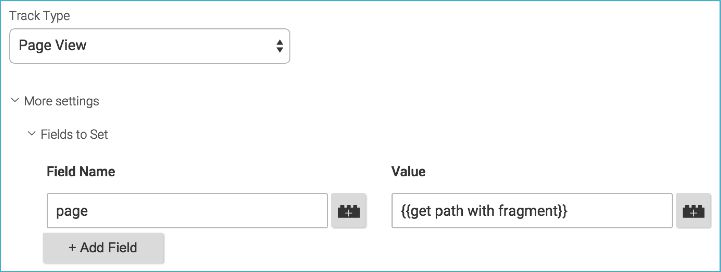
3. La etiqueta
Finalmente, tome su etiqueta de vista de página ordinary y agréguele el activador de (3). Esto significa que la etiqueta de vista de página ahora tendrá múltiples activadores. Lo más possible es que hayas utilizado el Todas las páginas Activador, por lo que ahora la etiqueta se activará cuando todas las páginas coincidan y cuando se detecte un evento en el historial del navegador.
A continuación, desplácese hacia abajo hasta Más configuraciones -> Campos para configurar. Agregue un nuevo campo, asígnele un nombre páginay establezca su valor en {{obtener ruta con fragmento}}.
Guarde la etiqueta y comience a probar.
como funciona
Cuando se carga la página, el activador de todas las páginas activa su etiqueta de vista de página. En este punto, GTM analizará el página campo y encontrar el {{obtener ruta con fragmento}} Variable allí. Procede a ejecutar el JavaScript interno. Sin embargo, el JavaScript de una sola línea solo funciona si el valor del {{Evento}} La variable es gtm.historyCambiarque no es el caso cuando se activa el activador de todas las páginas ({{Occasion}} es gtm.js en ese caso). Entonces, la variable regresa indefinidolo que garantiza que la ruta del documento regular se envíe con la etiqueta.
Cuando alguien hace clic en un enlace que solo tiene un ancla en href, como Contact Usel navegador envía el evento de cambio de historial y lo recoge el activador de cambio de historial que creó. Esto hace que la etiqueta de vista de página se lively nuevamente.
Esta vez, cuando GTM ejecuta el código JavaScript nuevamente, el valor de {{Evento}} resuelve gtm.historyCambiary la variable devuelve una cadena donde se encuentra la ruta URL de la página, por ejemplo /hogar/está concatenado con el texto del fragmento. #contáctanosResultando en /house/#contáctanos.
Cosas a tener en cuenta
Si su sitio es AJAX o de una sola página, puede haber otros casos en los que estado pop se envía. Si esta es la situación, deberá agregar una verificación adicional en la variable JavaScript personalizada, que compara las variables integradas para el fragmento de historial nuevo y el fragmento de historial antiguo. Si son iguales, entonces significa que el fragmento no cambió y estado pop fue enviado por alguna otra razón. En este caso, la variable debe regresar indefinido también.
Es posible que desee editar la variable JavaScript personalizada para verificar también el fragmento de URL cuando se carga la página, de modo que las visitas directas a un fragmento de URL se registren en consecuencia en Google Analytics. Esto requeriría algo como lo siguiente:
perform() {
return ({{Occasion}} === 'gtm.js' || {{Occasion}} === 'gtm.historyChange') && {{New Historical past Fragment}} ? {{Web page Path}} + '#' + {{New Historical past Fragment}} : undefined;
}
Déjame saber si tienes otros problemas con esta solución. Para la mayoría de los casos de uso, esto debería funcionar bien.
ACTUALIZAR
La solución anterior tiene algunos problemas. En primer lugar, no incluye una posible cadena de consulta en el camino de regreso. Además, si la página está cargada, es decir, no hay cambios en el historial, el hash no se incluye en la ruta devuelta.
Por tanto, se requiere una enorme simplificación. El {{obtener ruta con fragmento}} En realidad debería verse así:
perform() {
return window.location.pathname + window.location.search + window.location.hash;
}
Entonces puedes hacer que tu etiqueta de vista de página se lively en ambos lados. Vista de página El gatillo y el Cambio de historia Desencadenar. Esta Variable, una vez añadida a la página campo, devolverá la ruta, la cadena de consulta (si existe) y el hash de URL (si existe).
A veces pienso en soluciones demasiado complicadas para problemas simples 🙂