En Google Analytics para iOS, existen dos tipos de medición de campañas. hay instalar medición de campañaque le permite rastrear los canales que llevaron a sus visitantes a la App Retailer, donde procedieron a descargar su aplicación. También hay seguimiento de campaña de lanzamientoque le permite atribuir lanzamientos de aplicaciones a campañas específicas.
En esta publicación de consejos, abordaremos este último. Aprovecharemos una característica del SDK de Google Analytics para iOS para construir los parámetros y luego enviarlos a dataLayer para que puedan ser utilizados en la Etiqueta.
Usaremos Swift como idioma elegido. mira mi dos publicaciones anteriores en GTM para iOS si necesita más información sobre cómo hacer que GTM funcione en su aplicación iOS/Swift.
incógnita
El boletín a fuego lento
Suscríbete al Boletín a fuego lento para recibir las últimas noticias y contenido de Simo Ahava en su bandeja de entrada de correo electrónico.
Consejo 39: inicie el seguimiento de campañas en Google Tag Supervisor para iOS
Para que todo funcione, necesitas dos cosas.
-
Código que analiza los parámetros de la URL y los envía a
dataLayer. -
Variables de capa de datos para enviar los parámetros de la campaña a través de tu Tag.
1. Modificar el código de la aplicación
Para analizar la URL, aprovecharemos el setCampaignParametersFromUrl método en el GAIDictionaryBuilder clase del SDK de Google Analytics. No lo usaremos para nada más excepto para analizar la URL. Entonces, en tu AppDelegate.swift archivo, localice el constructor sobrecargado con el handleOpenURL método, o créelo usted mismo:
func software(software: UIApplication, handleOpenURL url: NSURL) -> Bool {
...
}Aquí es donde la aplicación analiza los parámetros de URL utilizados en el inicio.
Entonces, ahora necesitamos aprovechar los métodos integrados del GA SDK y debemos impulsar los parámetros para dataLayer. La configuración podría verse así:
func software(software: UIApplication, handleOpenURL url: NSURL) -> Bool {
let urlString = url.absoluteString
let hitParams = GAIDictionaryBuilder.init()
let dataLayer = TAGManager.occasion().dataLayer
hitParams.setCampaignParametersFromUrl(urlString)
dataLayer.push((
"campaignMedium" : hitParams.get(kGAICampaignMedium) ?? "",
"campaignName" : hitParams.get(kGAICampaignName) ?? "",
"campaignSource" : hitParams.get(kGAICampaignSource) ?? ""
))
return true
}Repasemos esto rápidamente. urlString es la variable donde almacenaremos la cadena URL (d’oh). hitParams es lo que usaremos para analizar la URL, y dataLayer es donde enviaremos la información.
El setCampaignParametersFromUrl() El método toma una cadena URL y la analiza para obtener el parámetros regulares de campaña UTM. Los almacena en un conjunto de constantes que aprovecha el GA SDK para pasar información entre la aplicación y Google Analytics.
Entonces, si su aplicación se inicia con algo como:
AwesomeApp://?utm_source=publication&utm;_medium=e-mail&utm;_campaign=December_2015
Los valores de fuente (boletín), medio (correo electrónico) y campaña (diciembre_2015) se almacenarían en las constantes. kGAICampañaFuente, kGAICampañaMedio, kGAICampañaNombrerespectivamente.
El dataLayer.push() saca estos de hitParams y los almacena en la estructura de datos. Si falta un parámetro en la URL, se almacena una cadena en blanco para ese parámetro en specific.
Ahora tenemos los valores en dataLayer. A continuación, necesitamos nuestro contenedor para recogerlos y enviarlos con nuestra(s) Etiqueta(s).
2. Modificando el contenedor
Para que todo funcione, ahora necesita crear tres variables de capa de datos (una para cada parámetro) y agregarlas a su etiqueta.
DLV – fuente de campaña
Nombre de la variable: campañaFuente
DLV – campañaMedio
Nombre de la variable: campañaMedio
DLV: nombre de la campaña
Nombre de la variable: nombre de la campaña
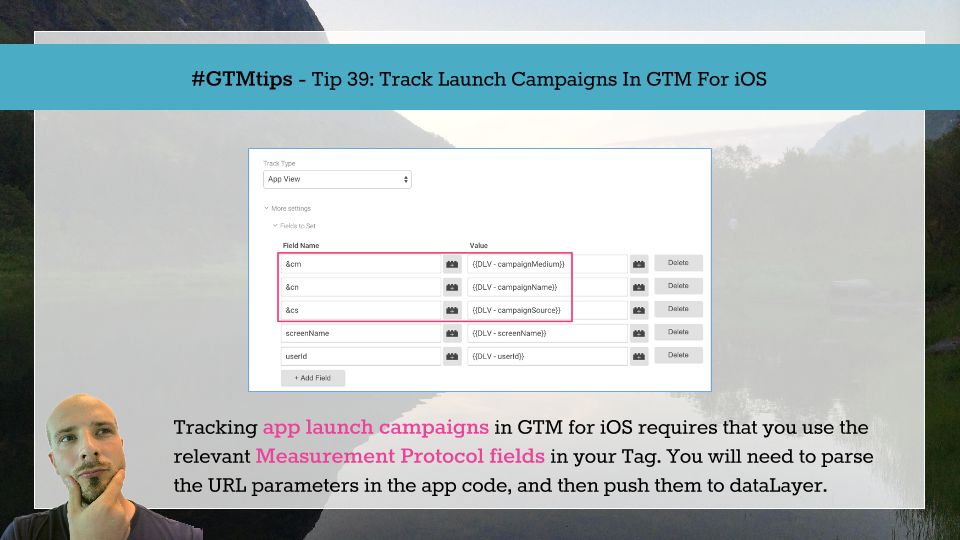
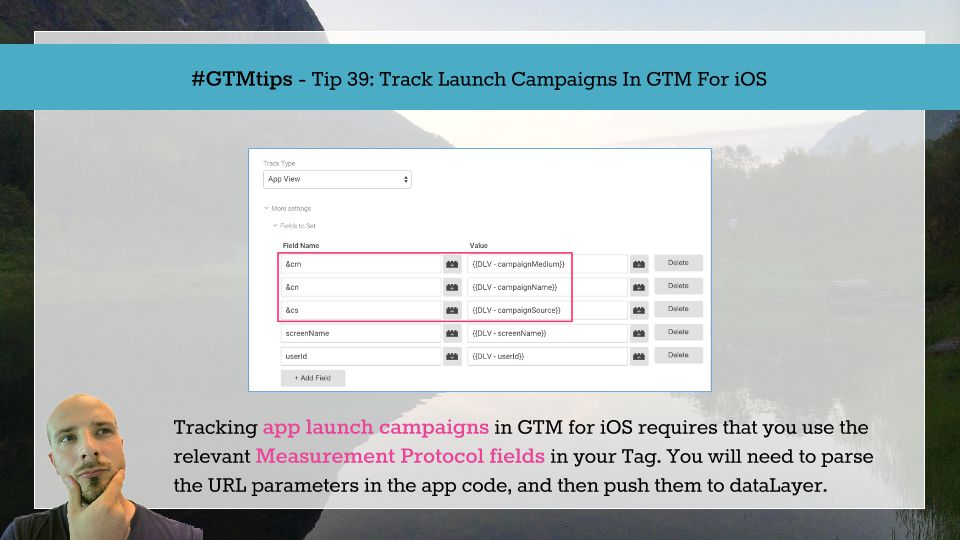
A continuación, edite su etiqueta de vista de pantalla (o la etiqueta que se lively primero en su aplicación). Ir a Más configuraciones -> Campos para configurary agregue los siguientes tres campos:
Nombre del campo: &cs
Valor: {{DLV – fuente de la campaña}}
Nombre del campo: &cm
Valor: {{DLV – campañaMedio}}
Nombre del campo: & cn
Valor: {{DLV – nombre de la campaña}}
Finalmente, publica el contenedor, descarga el binario, actualiza tu aplicación y vuélvete loco con el seguimiento de la campaña de lanzamiento.
Resumen
Hay una cosa a la que debes prestar atención. Estamos impulsando los parámetros de la campaña para dataLayer pero no enviaremos una clave de ‘evento’. La razón de esto es que queremos que la aplicación envíe su Vista de pantalla regular, usando estos valores solo si están en el dataLayer cuando se envía la vista de pantalla.
Probablemente veas cómo esto puede ser un problema. Si su aplicación envía una vista de pantalla tan pronto como aparece la vista inicial, es posible que esto dataLayer.push() sucede después se genera el golpe de Vista de pantalla, lo que genera una condición de carrera desagradable. La mejor manera de garantizar que funcione es posponer el acceso inicial a Google Analytics hasta que handleOpenURL El método se ha completado.
Todo el asunto es un poco más complejo que cuando se usa solo el SDK de GA, como parecen ser muchas cosas con el SDK de Google Tag Supervisor, pero aún así es coherente con el aprovechamiento. dataLayer para pasar mensajes, en lugar de comunicarse directamente con el punto closing.