Administrador de etiquetas de Google tiene un Desencadenar tipo que se activa después de que ha pasado un cierto período de tiempo en la página net: el disparador del temporizador. Los usos más comunes del Timer Set off parecen ser enviar un evento a Google Analytics después de X segundos de tiempo de permanencia (para detener el rebote) o diferir la activación de una etiqueta hasta que alguna solicitud asincrónica se haya completado con certeza.
En la versión anterior de Google Tag Supervisor, el temporizador period una etiqueta de escucha independiente, lo que significaba que podía iniciar un temporizador en función de una interacción del usuario, como un clic. En la versión precise de GTM, esto ya no es posible, ya que el temporizador solo se iniciará cuando GTM se cargue por primera vez en la página. Entonces, uno de los consejos de este artículo será cómo crear tu propio temporizador, en caso de que quieras iniciar uno basado en algún otro estímulo además de la vista de página.
incógnita
El boletín a fuego lento
Suscríbete al Boletín a fuego lento para recibir las últimas noticias y contenido de Simo Ahava en su bandeja de entrada de correo electrónico.
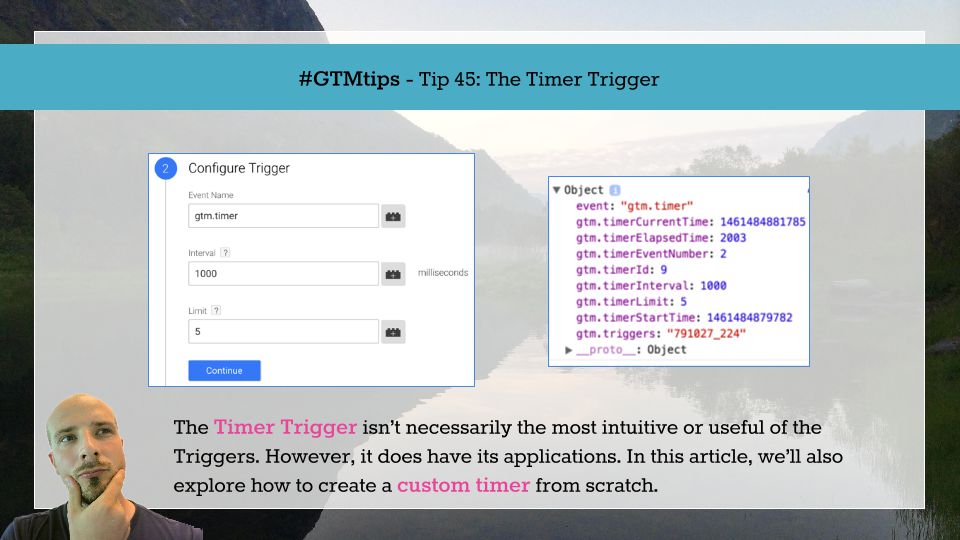
Consejo 45: El disparador del temporizador
El temporizador en sí tiene un mecanismo de operación easy. Especifica tres campos diferentes al crear el activador:
-
Nombre del evento: Esto le permite personalizar el nombre del evento al que GTM envía
dataLayer. Es más útil en el caso de que desee activar varios temporizadores en la página. -
Intervalo: Aquí especificas cuántos milisegundos deben pasar entre cada activación de este Set off.
-
Límite: Esta opción le permite elegir cuántas veces se activa el disparador antes de detenerse.
Además, puede delimitar el temporizador para que solo se energetic en páginas específicas utilizando el Habilitar cuando opción. Deberá proporcionar alguna condición que ya esté presente cuando se carga GTM por primera vez, como Ruta de la página es igual a /página de inicio/o algo comparable.
En fuego encendido puede activar una etiqueta según algunos parámetros del temporizador que se disparó. Es posible que desee crear una nueva variable de capa de datos para todos los siguientes parámetros:
-
gtm.timerHoraActual – La marca de tiempo de la activación del temporizador más reciente.
-
gtm.timerTiempo transcurrido – El tiempo en milisegundos desde que se inició el temporizador.
-
gtm.timerNúmero de evento – El número de Temporizadores que se han activado en la página precise (lo que tengas en la Límite opción es la máxima).
-
gtm.timerId – Un número de identificación único para el temporizador. Cada Timer que tienes en la página tiene un ID diferente.
-
gtm.timerInterval – El valor que estableciste en el Intervalo opción al crear el temporizador.
-
gtm.timerStartTime – La marca de tiempo de cuando se inició el temporizador por primera vez.
El gtm.timerId La variable de capa de datos es definitivamente la más útil. Con eso puedes detener un temporizador incluso antes de que sea Límite se alcanza.
Para hacer esto, necesita ejecutar el siguiente comando de JavaScript:
var timerId = {{DLV - gtm.timerId}};
window.clearInterval(timerId);
Así que ejecutando window.clearInterval en la variable de capa de datos que apunta a gtm.timerId le permite detener el temporizador. Sin embargo, no hay forma de reiniciarlo una vez que se detiene en la página. La única forma de que comience de nuevo es recargando la página.
Esto es muy útil en aplicaciones de una sola página, por ejemplo, donde es posible que desee detener el temporizador cuando se carga una nueva página, pero no hay una actualización actual de la página.
Ahora, en caso de que SÍ quieras que se energetic un temporizador cuando el usuario haga algo (por ejemplo, hacer clic), necesitarás usar un Etiqueta HTML personalizada con código personalizado. Aquí tienes una forma de hacerlo:
<script>
(operate() {
// CHANGE THESE THREE:
var eventName = 'customized.timer'; // The occasion identify that's pushed into dataLayer
var interval = 5000; // The interval in milliseconds
var restrict = 1; // The variety of instances the timer fires
// OTHER SETTINGS:
var timerNumber = 1;
var startTime = new Date().getTime();
var fireTimer = operate() {
var timeNow = new Date().getTime();
window.dataLayer.push({
'occasion' : eventName,
'customized.timerCurrentTime' : timeNow,
'customized.timerElapsedTime' : timeNow - startTime,
'customized.timerStartTime' : startTime,
'customized.timerEventNumber' : timerNumber,
'customized.timerId' : timerId,
'customized.timerInterval' : interval,
'customized.timerLimit' : restrict
});
timerNumber += 1;
if (restrict < timerNumber) {
window.clearInterval(timerId);
}
};
var timerId = window.setInterval(fireTimer, interval);
})();
script>Es un script muy easy y hace prácticamente lo mismo que Timer Set off. La diferencia es que puedes usar cualquier disparador que quieras para disparar este disparador personalizado. Además, las llaves introducidas dataLayer difieren en que el prefijo no es gtm. pero costumbre.. Entonces gtm.timerId se convierte personalizado.timerId y así sucesivamente.
Eso es todo por los consejos del temporizador. Espero que hayan sido útiles! Recuerde realizar pruebas exhaustivas siempre que utilice scripts personalizados en su página. Establecer accidentalmente el intervalo en 1 milisegundo y el límite en 10000 puede destruir rápidamente el rendimiento de su página. Sí, esto es algo que me pasó a mí… lo siento, mi amigo anónimo.