En algún momento del turbulento año 2020, es posible que te hayas quedado sin aliento al mirar la interfaz de vista previa de Administrador de etiquetas de Google. No, no estoy hablando de nueva interfaz de modo de vista previa.
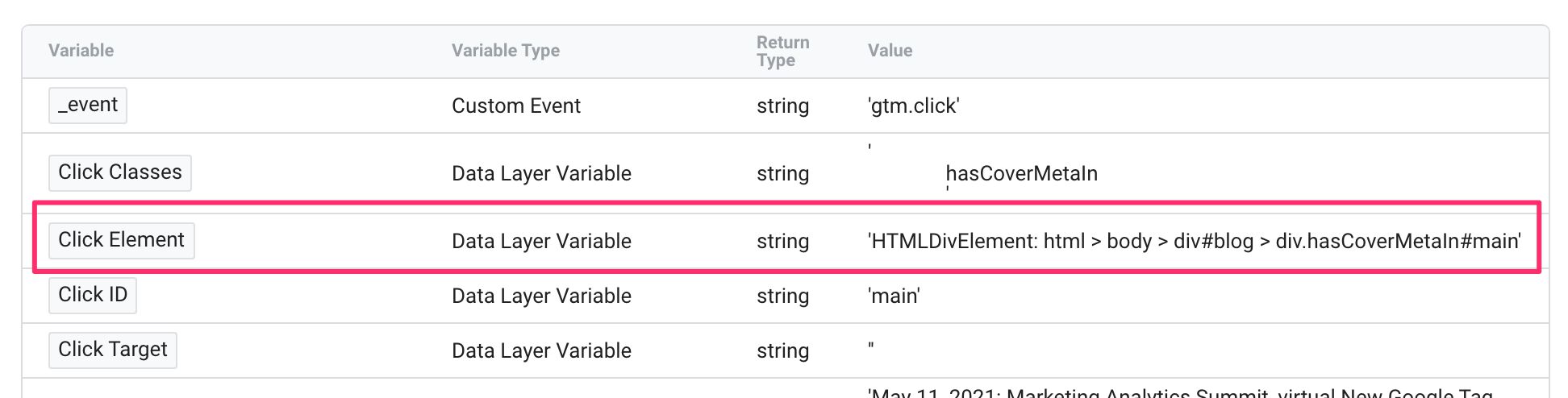
En cambio, me refiero a cómo el Haga clic en Elemento y Elemento de formulario Las variables integradas ahora mostrarían un ruta CSS cadena en lugar de lo esperado (object HTMLDivElement) (o equivalente).
hubo bien y malo en esta actualización.
El bien Lo que pasa es que la variable Click on Component ahora period mucho más informativa en el modo Vista previa. Honestamente, no hay mucho que puedas hacer con la cadena del elemento del objeto en términos de depuración. Poder ver la ruta CSS nos da más pistas sobre cómo se llegó al elemento en el que se hizo clic.
El malo Lo que pasa es que la salida del modo de vista previa es muy engañosa. Ahora afirma que Click on Component devoluciones a cadena y una ruta CSS. No hace ninguna de las dos cosas. Todavía devoluciones un elemento HTML que puedes usar con tu Predicados del selector CSS y sus scripts de recorrido DOM personalizados.
Sólo para reiterar: el comportamiento de Click on Component tiene no cambió. Lo único que ha cambiado es cómo es la variable Click on Component desplegado en la interfaz de Vista previa.
Habría esperado que Google mantuviera el elemento Click on como estaba y en su lugar introdujera una nueva variable incorporada llamada Click on CSS Path o algo. Esto habría evitado la ambigüedad y al mismo tiempo habría agregado valor a las variables en el contenedor.
Bueno, quiero mostrarte cómo tú Puede crear su propia variable de ruta CSS. La variable utiliza exactamente el mismo método que utiliza GTM para determinar la ruta CSS, por lo que siempre debe coincidir con lo que ve en la interfaz de Vista previa.
X
El boletín a fuego lento
Suscríbete al Boletín a fuego lento para recibir las últimas noticias y contenido de Simo Ahava en su bandeja de entrada de correo electrónico.
La variable de ruta CSS
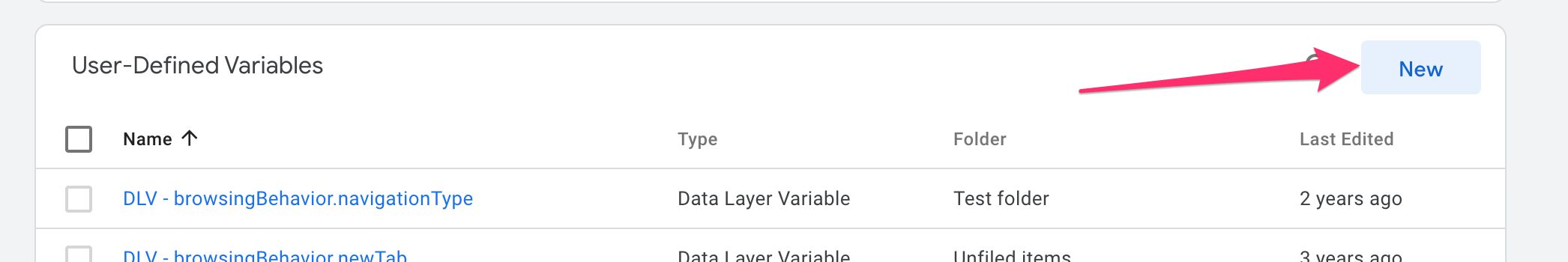
En el Administrador de etiquetas de Google, vaya a variables y haga clic en el Nuevo botón para crear un nuevo variable definida por el usuario.
A continuación, elija Variable de JavaScript personalizada como el tipo.
Desafortunadamente, plantillas personalizadas (todavía) no admite el recorrido DOM ni el manejo de elementos HTML, por lo que necesita usar una variable JavaScript personalizada para esto.
Copie y pegue lo siguiente en el editor de código:
perform() {
// Construct a CSS path for the clicked component
var originalEl = {{Click on Component}};
var el = originalEl;
if (el instanceof Node) {
// Construct the listing of parts alongside the trail
var elList = ();
do {
if (el instanceof Component) {
var classString = el.classList ? ().slice.name(el.classList).be a part of('.') : '';
var elementName = (el.tagName ? el.tagName.toLowerCase() : '') +
(classString ? '.' + classString : '') +
(el.id ? '#' + el.id : '');
if (elementName) elList.unshift(elementName);
}
el = el.parentNode
} whereas (el != null);
// Get the stringified component object identify
var objString = originalEl.toString().match(/(object (w+))/);
var elementType = objString ? objString(1) : originalEl.toString();
var cssString = elList.be a part of(' > ');
// Return the CSS path as a string, prefixed with the component object identify
return cssString ? elementType + ': ' + cssString : elementType;
}
}
¡Guárdalo y listo!
El script primero crea la lista de elementos en la ruta de clic, hasta el nodo más alto del documento (html).
Lo hace comprobando cuál es el tagName del elemento es, y luego agregarle modificadores de clase y/o ID. Luego, pasa al siguiente elemento del árbol DOM.
Una vez que se crea la lista, el script finalmente toma el nombre del objeto del elemento encadenado (por ejemplo, HTMLDivElement) y lo agrega como prefijo a la cadena de ruta CSS.
Un valor de retorno de muestra del script podría ser algo como esto:
'HTMLDivElement: html > physique > div#weblog > div.hasCoverMetaIn#important'
Esto significa que el elemento en el que se hizo clic es un HTMLDivElement (
hasCoverMetaIn y la identificación important. El elemento tiene tres ancestros: un
, the Abstract
What is that this script helpful for? Good query!
It’s not very helpful in a set off, as you need to use the matches CSS selector predicate for a extra sturdy strategy to figuring out parts within the DOM tree.
Nonetheless, it may be fascinating metadata to ship to your analytics instrument of alternative with the clicking occasion. Generally sending the clicking path will assist uncover lacking bits of knowledge that you just won't have thought-about sending within the first place.
For instance, you would possibly discover out that your Click on set off has been too lax, amassing clicks from parts you by no means meant it to do. You'll be able to verify the CSS path to see which “rogue parts” are receiving clicks, after which you'll calibrate the Click on set off itself to be extra exact.
Additionally, I miss writing articles like this, the place I have a look at some nifty customization that's achievable with JavaScript.
I hope you loved the article! In case you can consider a use case for the CSS path variable, please tell us within the feedback!