Hay una nueva versión de esta guía para GTM V2 aquí.
(Última actualización en abril de 2014) Veo el modelo operativo de Google Tag Supervisor como una analogía de la teoría del gobierno de tres ramas de Montesquieu (no te vayas todavía, estoy llegando a alguna parte con esto). tenemos el legislativo poder de etiquetas (qué se debe hacer), el judicial poder de macros (discover el contexto y las circunstancias de cada etiqueta), y el ejecutivo poder de normas (haz que la etiqueta suceda). Ninguno de ellos funcionaría sin los demás, por lo que también existen controles y equilibrios.
La propia documentación de Google sobre reglas de disparo y bloqueo Es bastante claro y completo, pero como siempre, creo que podría ser mejor.
Así que aquí hay un par de repasos sobre las reglas de Google Tag Supervisor y algunos casos especiales que han causado dolores de cabeza a muchos.
incógnita
El boletín a fuego lento
Suscríbete al Boletín a fuego lento para recibir las últimas noticias y contenido de Simo Ahava en su bandeja de entrada de correo electrónico.
Reglas y condiciones
puedes tener muchas reglas en una sola etiqueta, y su única regla puede tener muchas condiciones. La diferencia entre ellas es que si su etiqueta tiene varias reglas adjuntas, funcionan de forma uno o otro relación, entonces es suficiente si se cumple solo una de las reglas para que se dispare la etiqueta.
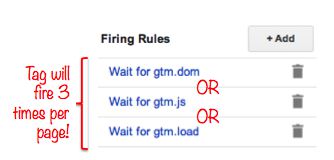
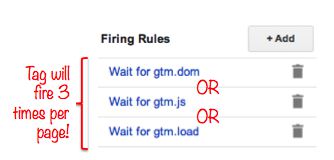
¡Nota! Si tiene varias reglas que operan en una relación de uno u otro, su etiqueta puede activarse varias veces, si todas las reglas coinciden en momentos diferentes. Entonces, si tienes las siguientes reglas en tu etiqueta: {{evento}} es igual a gtm.js O {{evento}} es igual a gtm.dom O {{evento}} es igual a gtm.domsu etiqueta se activará TRES veces por página, cuando cada uno de estos eventos ocurra en el proceso de carga de GTM.
Sin embargo, si su regla tiene múltiples condiciones, todo de estas condiciones deben cumplirse al mismo tiempo para que la etiqueta se dispare.
Permítanme ilustrar.
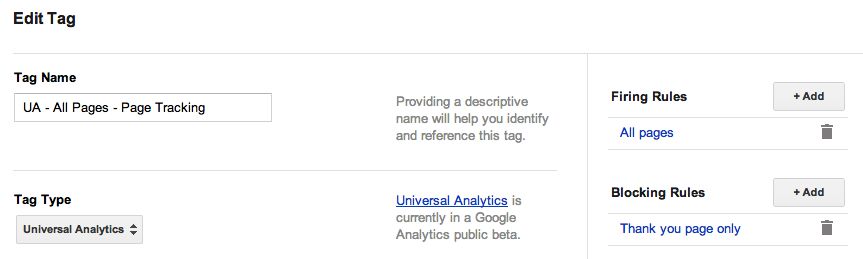
Digamos que tiene una etiqueta que solo desea activar en su página de agradecimiento y desea asegurarse de que primero se haya cargado todo el DOM. Tal vez tenga algunas variables personalizadas que desee transmitir y que estén escritas en la parte inferior de la plantilla de página.
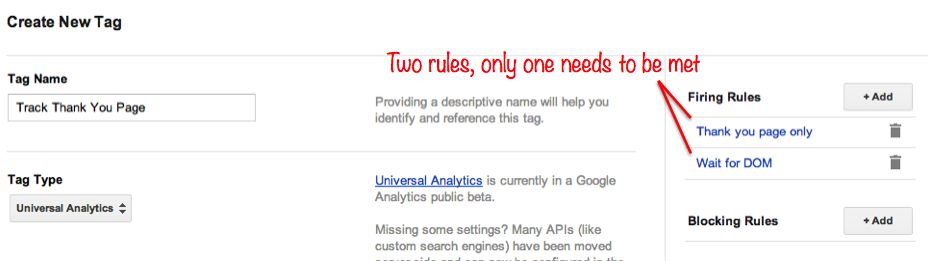
Así es como no para hacerlo:
En este ejemplo, tienes dos reglas de disparo diferentes establecido en la etiqueta. La cuestión es que, si tienes varias reglas en una etiqueta, es suficiente con que uno de ellos se retire. El otro no necesita hacerlo. Entonces, en este caso, su etiqueta se activará en cada página, porque cada página que tenga el fragmento del contenedor GTM también enviará el evento. gtm.dom en la capa de datos para indicar que el DOM se ha cargado.
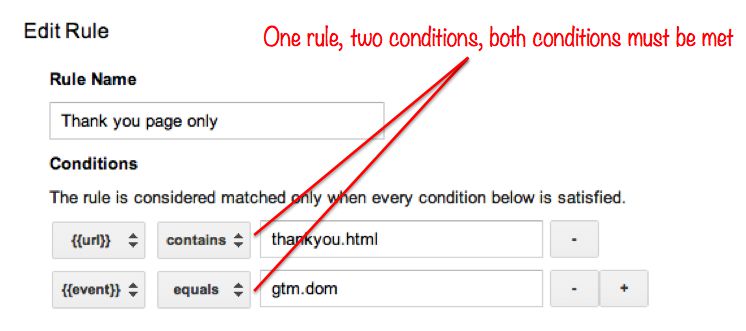
Así es como debes hacerlo:
Así que aquí acabas de una regla con dos condiciones. La diferencia es enorme: cuando tienes condiciones sobre una regla, cada una de estas condiciones debe cumplirse para que la regla funcione.
CONCLUSIONES CLAVE:
-
Si tiene varias reglas, es suficiente que solo se cumpla una de ellas para que se energetic la etiqueta.
-
Si tiene varias reglas, la etiqueta puede activarse en cada una, así que tenga cuidado
-
Si tiene varias condiciones en una sola regla, se deben cumplir todas las condiciones para que la regla funcione
{{url}} y {{evento}}
Hay dos formas sencillas de hacer que un tag se dispare lo antes posible. Cualquiera
{{url}} coincide con expresiones regulares.*
o
{{evento}} es igual a gtm.js
Verá, el momento más temprano posible en el que puede consultar cualquiera de estas dos reglas es cuando el contenedor está configurado y las macros están habilitadas.
La razón por la que estas dos reglas hacen lo mismo es que GTM agrega implícitamente la regla {{evento}} es igual a gtm.js a cada regla que no verifica la macro {{occasion}}. Esto se debe a que si no se evalúa ningún evento, se aplicará una regla como {{url}} coincide con expresiones regulares.* se activaría cada vez que se inserte un evento en la capa de datos. Debido a este comportamiento implícito, una regla como **{{url}} coincide con expresiones regulares.*** tiene en realidad dos condiciones, una que está “oculta”: **{{url}} coincide con expresiones regulares.*** Y ** {{evento}} es igual a gtm.js**. (Gracias Brian Kuhn para este detalle).
Otra cosa a observar es que
{{occasion}} solo puede ser una cosa a la vez.
Esto es realmente importante. Entonces, digamos que desea activar una etiqueta después de que se haya cargado el DOM Y después de que el evento “readyToFire” se haya enviado a la capa de datos. Lo primero que probablemente probaría es una regla única con las dos condiciones siguientes:
{{evento}} es igual a gtm.dom
{{evento}} es igual a readyToFire
El problema aquí es que {{occasion}} es una variable de capa de datos y no puede tener una variable con múltiples valores en un momento dado (a menos que sea una matriz, que {{occasion}} no lo es).
Si usted en realidad primero debe esperar a gtm.dom, deberá asegurarse de que el código que inserta “readyToFire” en la capa de datos se ejecute después {{evento}} es igual a gtm.dom. De esta manera solo necesitarás agregar la regla. {{evento}} es igual a readyToFire en su etiqueta, ya que ya se ejecuta después de que se haya cargado el DOM.
CONCLUSIONES CLAVE:
-
Si su regla no marca la macro {{occasion}}, GTM agrega implícitamente la condición {{evento}} es igual a gtm.js a la regla
-
Esta es la razón {{url}} coincide con expresiones regulares.* y **{{occasion}} es igual a gtm.js** son prácticamente lo mismo
-
{{occasion}} solo puede ser una cosa en un momento dado
Orden de carga de eventos GTM
Esto es algo común y corriente, pero es bueno reiterarlo. Cuando se carga el contenedor GTM, durante el proceso se insertan tres eventos diferentes en la capa de datos, que puede usar como activadores para sus etiquetas. El orden es:
{{evento}} es igual a…
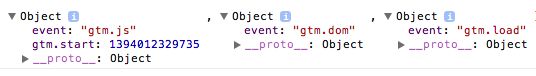
…gtm.js… > …gtm.dom… > …gtm.carga
Así es como se ven (en orden) en la capa de datos:
Si desea que sus etiquetas se activen lo antes posible, utilice cualquiera de las dos opciones {{evento}} es igual a gtm.js o {{url}} coincide con expresiones regulares.*.
Si desea que sus etiquetas se activen después de que se haya cargado el DOM, por ejemplo, si sabe que tiene variables importantes procesadas en la parte inferior de la plantilla de su página, use {{evento}} es igual a gtm.dom.
Si desea esperar a que se cargue la ventana, lo que significa que todas las solicitudes iniciales deben procesarse primero, use {{evento}} es igual a gtm.load.
¡Nota! Recomiendo encarecidamente no dejar etiquetas críticas a la espera. gtm.cargaya que cualquier problema o tiempo de espera al cargar su página podría hacer que la etiqueta nunca se energetic.
CONCLUSIONES CLAVE:
-
Los eventos GTM creados automáticamente son, en orden, gtm.js > gtm.dom > gtm.load
-
Úselos para alinear sus etiquetas con sus dependencias en el DOM o en activos externos
Reglas de disparo y bloqueo.
En GTM, puedes tener dos tipos de reglas: reglas de despidoque son necesarios para que se energetic una etiqueta, y reglas de bloqueo que se puede utilizar para indicar cuándo una etiqueta no debe dispararse.
Las reglas de bloqueo tienen prioridad, por lo que si tienes condiciones competitivas, la regla de bloqueo siempre ganará.
Por ejemplo, en el primer capítulo de este tutorial, teníamos una etiqueta que solo se activa en la página de agradecimiento. Ahora digamos que quiero excluir la página de agradecimiento de la etiqueta de seguimiento regular, para que no se registren visitas dobles. Tendré que agregar la siguiente regla de bloqueo a la etiqueta de seguimiento:
{{url}} contiene gracias.html
Esto significa que aunque la etiqueta de seguimiento tiene un regla de despido de {{url}} coincide con expresiones regulares.*, no se activará en la página de agradecimiento porque la regla de bloqueo lo niega cuando {{url}} contiene gracias.html.
Las reglas de bloqueo son una excelente manera de reducir el desorden en sus etiquetas. Con una regla de bloqueo, no necesitará reglas de activación complicadas, macros o etiquetas múltiples para implementar una operación easy. SI x ENTONCES y EXCEPTO z guión.
CONCLUSIONES CLAVE
-
Las reglas de disparo le indican a la etiqueta cuándo disparar, las reglas de bloqueo le indican a la etiqueta cuándo no disparar
-
Si hay un conflicto, siempre ganará la regla de bloqueo.
Algunas reglas útiles
Aquí hay un montón de reglas que pueden resultar útiles durante su trabajo con GTM.
-
{{url}} coincide con expresiones regulares.* – Activar etiqueta en todas las páginas lo antes posible
-
{{evento}} es igual a gtm.js – Disparar la etiqueta lo antes posible
-
{{evento}} es igual a gtm.dom – Activar etiqueta después de que se haya cargado el DOM
-
{{evento}} es igual a gtm.load – Activar etiqueta después de que la página se haya cargado
-
{{evento}} es igual a gtm.click on – Activar etiqueta cuando un oyente de clics de GTM registra un clic
-
{{evento}} es igual a gtm.linkClick – Activar etiqueta cuando un oyente de clic en enlace de GTM registra un clic en un enlace
-
{{evento}} es igual a gtm.formSubmit – Activar etiqueta cuando un oyente de envío de formulario GTM registra un envío de formulario
Conclusiones
Las reglas de Google Tag Supervisor son tan importantes como las etiquetas y las macros para que la configuración de etiquetas funcione. El problema es que las reglas pueden volverse muy complicadas muy pronto. Cuando esto sucede, es muy importante comprender aspectos como el orden de carga, los eventos GTM, las reglas de disparo y bloqueo, and many others.
Lo que pasa con las reglas es que también necesitas una buena comprensión de las macros, ya que las reglas evalúan los valores de las macros en tiempo de ejecución. Si necesita un repaso sobre las macros, no olvide consultar mi guía macro.
¿Tiene algún otro ejemplo de problemas que haya tenido con las reglas? ¿O se le han ocurrido formas ingeniosas de utilizar reglas de activación y bloqueo para simplificar la configuración de su etiqueta?