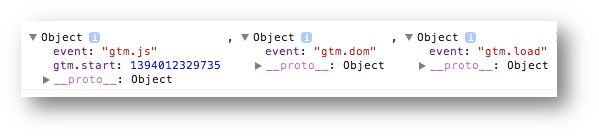
Si conoces tu Administrador de etiquetas de Googlesabes que GTM envía tres eventos de capa de datos a la cola cuando se representa cualquier página con el fragmento del contenedor. Cada uno de estos tres eventos señala una etapa específica en el proceso de carga de la página. Aquí están los eventos (asegúrate de leer mi guía sobre reglas GTM para comprender mejor qué hacen estos eventos):
-
gtm.js – Esto se inserta en la capa de datos tan pronto como se inicializa GTM y se carga el contenedor. Este también es el evento predeterminado para todas las reglas sin una regla de macro de evento explícita como condición. Básicamente, si quieres que algo suceda lo antes posible, necesitas tener {{evento}} es igual a gtm.js como regla
-
gtm.dom – Cuando el DOM se ha poblado con elementos de la página, este evento se inserta en la capa de datos. Si tiene elementos HTML o fragmentos de JavaScript dependientes cargados en la parte inferior de la plantilla de página, hacer que su etiqueta se energetic {{evento}} es igual a gtm.dom se asegurará de que estos recién llegados se puedan utilizar en sus etiquetas
-
gtm.carga – Una vez que la ventana ha terminado de cargarse, junto con todas las imágenes, scripts y otros activos, gtm.load se inserta en la capa de datos. Si tiene scripts o elementos DOM que tardan mucho en cargarse y desea estar 100 % seguro de que se hayan cargado antes de que se activen las etiquetas, use {{evento}} es igual a gtm.load como regla de despido para tu etiqueta podría ser prudente
Ahora bien, dicho esto, quería probar qué tan precisos son gtm.dom y gtm.load como eventos desencadenantes. Si tuviera mi etiqueta más importante, el seguimiento de páginas GA, activando cualquiera de ellas, ¿cuántas visitas perderé en comparación con la predeterminada? {{url}} coincide con RegEx.* ¿regla?
Sé que habrá algunas pérdidas en la precisión, porque cualquier La demora en activar una etiqueta aumenta el riesgo de que la persona que ve la página haga clic en un enlace o cierre el navegador antes de que la etiqueta haya tenido la oportunidad de activarse. Pero, ¿cuántos datos se pierden realmente?
Resultados en breve: Si no desea leer el resto del artículo y solo está interesado en los resultados, esto es lo que encontré. Usar gtm.dom como disparador es casi tan confiable como usar gtm.js. Con gtm.load, verá muchos más resultados perdidos, pero es posible que aún esté dentro de un margen de error que considere aceptable. Sin embargo, es importante recordar que los resultados reales variarán según su DOM y los tiempos de carga de la página. Si tiene una plantilla de página compleja con mucho contenido creado dinámicamente, imágenes enormes, muchos recursos externos, and so forth., verá una tasa de error más alta que con mi humilde weblog.
incógnita
El boletín a fuego lento
Suscríbete al Boletín a fuego lento para recibir las últimas noticias y contenido de Simo Ahava en su bandeja de entrada de correo electrónico.
la premisa
Así es como configuro la prueba:
-
Utilicé mi propio weblog como conejillo de indias. Quería un entorno actual “en vivo” para realizar pruebas y mi weblog es un ejemplo bastante bueno de una configuración GTM estándar.
-
Durante exactamente 28 días, tuve dos eventos sin interacción que se activaron: uno tras {{evento}} es igual a gtm.dom y uno sobre {{evento}} es igual a gtm.load
-
Después de 28 días, pude comparar la cantidad de eventos con las visitas a la página para obtener la cantidad de visitas que perdería si eligiera gtm.dom o gtm.load en lugar del gtm.js predeterminado.
El tiempo de prueba fue desde el inicio de Miércoles, 12 de marzo de 2014 hasta el last de Martes 8 de abril de 2014.
Algunos detalles sobre mi configuración:
(Por cierto, cambiaré el nombre de mis TMR (etiquetas, macros, reglas) en algún momento conveniente en el futuro cercano, así que no leas demasiado en mi esquema de nombres precise).
Hay un “Habitar y desplazarse”, que comienza a hacer su magia en gtm.dom. Básicamente, espera 30 segundos, busca una acción de desplazamiento por parte del visitante y, si se han producido tanto el tiempo de espera como el desplazamiento, envía un evento que elimina la tasa de rebote a GA.
También hay una etiqueta para mi guión del tiempo. Esto es bastante costoso en términos de rendimiento, ya que realiza dos llamadas API externas. Sin embargo, sólo se dispara durante el vista de la primera página de una sesióny se inicia con gtm.js. La llamada a la API meteorológica, más cara, también se realiza de forma asincrónica.
Finalmente, está mi tiempo de carga de la página script, activado en gtm.load, algunos eventos empujan y mis oyentes.
La configuración de mi etiqueta es realmente liviana. No debería haber ninguna razón importante por la que mis etiquetas causen que gtm.dom o gtm.load se retrasen, a menos que los scripts meteorológicos comiencen a agotar el tiempo de espera en las llamadas a recursos externos.
En mi cuenta GA, no filtro mis propios hits; De hecho, no tengo ni un solo filtro en el perfil de mi weblog. Lo sé, probablemente tengas una gran y desagradable expresión de disgusto en tu rostro en este momento. Pero sabes qué, nunca pensé que tendría suficiente tráfico como para preocuparme, y ahora que lo tengo, todavía no me importa. Además, me resulta difícil pasar a un perfil nuevo y filtrado, ya que no tengo ningún dato histórico. DE ACUERDO. Deja de tirarme esa lechuga. ¡Iré y crearé un perfil filtrado ahora mismo!
Los resultados: visitas a la página
Esto es lo que descubrí:
-
Vistas totales de la página: 12,167
-
Eventos totales de gtm.dom: 12.115 (-52, 99,6 %)
-
Complete de eventos gtm.load: 11.945 (-222, 98,2 %)
Bien, ¡Eso es bastante bueno! Basado en este resultado, no dudaría en recomendarle el uso {{evento}} es igual a gtm.dom si tiene la más mínima preocupación de que sus etiquetas requieran algunos datos vitales en el DOM. Además, gtm.load funciona bastante bien, aunque creo que una tasa de error cercana al 2 por ciento podría ser demasiado para algunos sitios de comercio electrónico grandes. Mi sitio es muy liviano, por lo que un sitio más complejo y llamativo con un tiempo promedio de carga de página significativamente más largo seguramente perderá más visitas a gtm.load.
Sin embargo, tuve que investigar más. Si recuerdas, también tuve un par de eventos más que se activaron en cada vista de página. Debido a esto, me gustaría echar un vistazo a las visitas para ver si hay algunas discrepancias entre las visitas a las páginas enviadas y las visitas registradas.
Los resultados – visitas
Realicé este análisis segmentando las visitas sin un solo gtm.dom o gtm.carga evento de prueba. Esto es lo que encontré:
Esperar… ¿qué?
Casi el 4 por ciento de todas las visitas se produjeron sin un soltero Evento de prueba gtm.dom o gtm.load. Entonces, debo tener visitas sin una sola página vista, porque la cantidad de visitas sin estos eventos GTM excede la cantidad de páginas vistas sin ellos. Y sí, esto confirma mis sospechas:
Así que aquí está el trato: tengo un montón de visitas sin que se energetic ni un solo evento gtm.dom o gtm.load, y casi el 85 % de estas visitas no tienen una página de destino, es decir, no se ha enviado ni una sola vista de página. .
Interesante.
Bueno, cuando miro el catálogo de eventos para estas “visitas fantasma”, veo varios de mis eventos de tasa de rebote ajustada y mis eventos climáticos.
Lo interesante (no seen en estas tablas) es que mi evento de tasa de rebote ajustada en realidad tiene más eventos totales que eventos únicoslo que significaría que estas visitas habían múltiple ¡Cargas de páginas que no enviaron una vista de página actual a Google Analytics! ¿Qué tan jodido es eso?
Además, debido a que mi script meteorológico se activó en varias ocasiones y aún así mis eventos de prueba no fueron activados, tendré que creer que algo interfirió con mis eventos de prueba. Recuerde, mi evento “NoBounce” espera 30 segundos antes de disparar un golpe Y espera gtm.dom antes de inicializarse. Esto no podría ser simplemente un caso en el que gtm.dom y gtm.load no se insertan en la capa de datos. ¡Este fue claramente un caso en el que mis scripts de prueba simplemente se negaron a activarse!
Recuerde también que no tengo ningún filtro en mi perfil, por lo que no filtro las visitas a la página y solo veo los eventos. ¡Un poco más del 3 por ciento de todas mis visitas son sin páginas vistas!
Esto es extraño, pero lo atribuiré a un margen de error asociado con una mayor granularidad en la medición. Sé que no debería molestarme con fenómenos de nivel micro como este, pero aún así me hace dudar. ¿Las visitas sin páginas vistas son gracias a alguna configuración que tengo en GTM o se deben atribuir al visitante?
Por cierto, revisé todos los informes de GA y no revelaron nada fuera de lo común. Sería interesante continuar con esto, pero para los propósitos de esta prueba, esto es más un detalle fascinante que cualquier cosa de la que usted o yo podamos aprender.
Conclusiones
Aparte de lo extraño de las visitas sin páginas vistas, todavía me siento cómodo recomendando el uso {{evento}} es igual a gtm.dom para todas tus etiquetas. Si desea utilizar gtm.load como activador, deberá tener en cuenta que perderá muchos más accesos, incluso si la tasa sigue siendo de alrededor del 2 por ciento. Pero eso es sólo con mi configuración liviana.
No sé si las condiciones de la carrera tuvieron algo que ver con los golpes fallidos, ya que mi secuencia de comandos de tasa de rebote ajustada también se activa en gtm.dom. Un sitio enorme con docenas de etiquetas que se activan con los mismos activadores podría mostrar más variación en la precisión de gtm.dom y gtm.load como reglas de activación.
Para ir a lo seguro, sigo recomendando que todas las etiquetas independientes y críticas se activen lo antes posible, es decir, después de que gtm.js se haya insertado en la capa de datos. Sin embargo, no hay ninguna razón no no utilizar gtm.dom y gtm.load como reglas de activación también. Sólo tendrás que tener en cuenta que es posible que te falten algunos resultados.