He escrito sobre esto antes aquí y aquípero este sigue siendo probablemente el mayor problema que tienen los usuarios al implementar Google Tag Supervisor.
incógnita
El boletín a fuego lento
Suscríbete al Boletín a fuego lento para recibir las últimas noticias y contenido de Simo Ahava en su bandeja de entrada de correo electrónico.
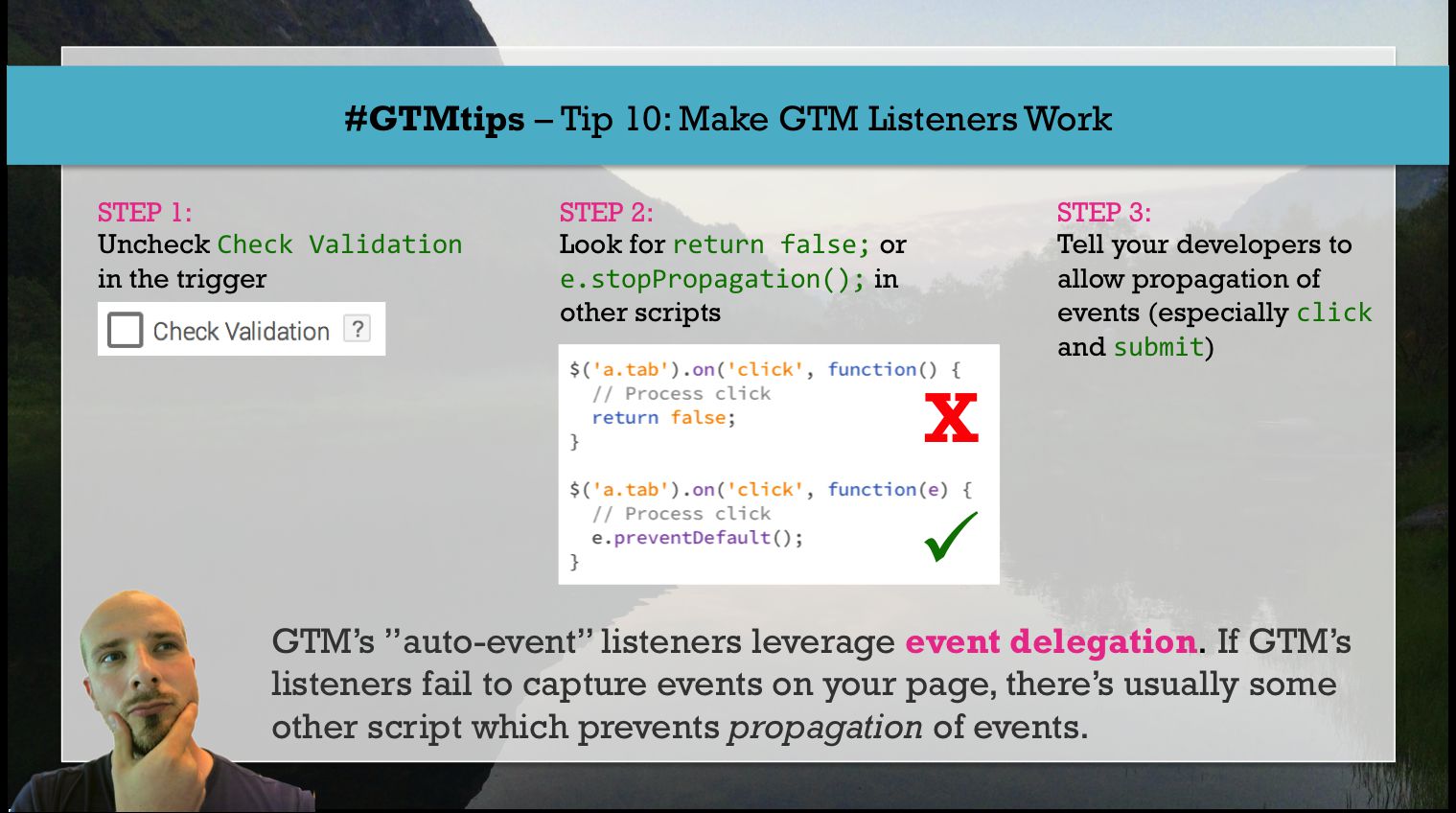
Consejo 10: resuelva conflictos con los oyentes de GTM
El título del consejo es realmente incorrecto. no estas arreglando Administrador de etiquetas de Google oyentes. Más bien, estás resolviendo conflictos que otro Los scripts en su página podrían presentar.
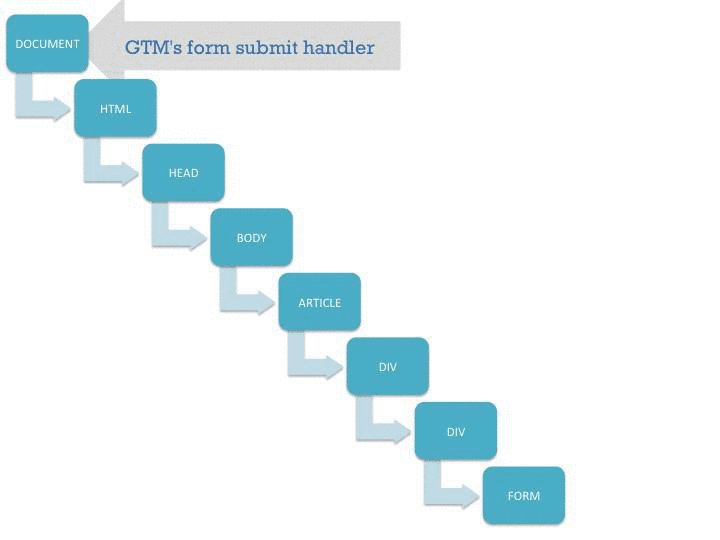
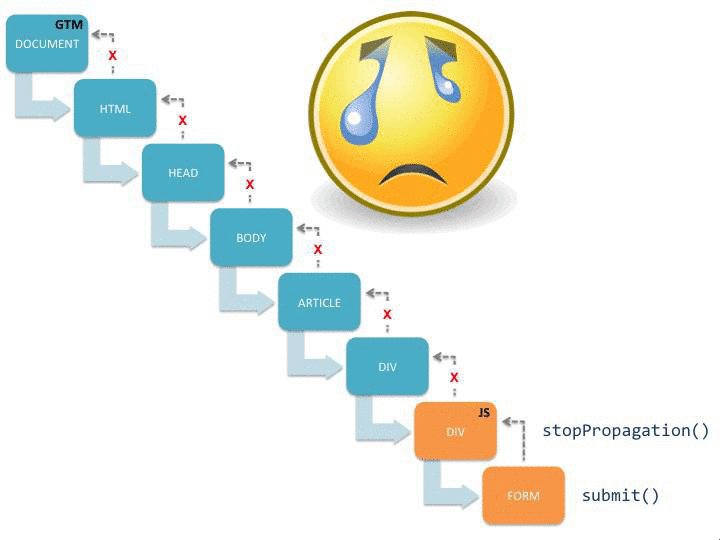
La escucha de eventos de GTM se basa en algo llamado delegación de eventos. La delegación de eventos utiliza el modelo de objetos de documento (DOM) y su jerarquía en forma de árbol.
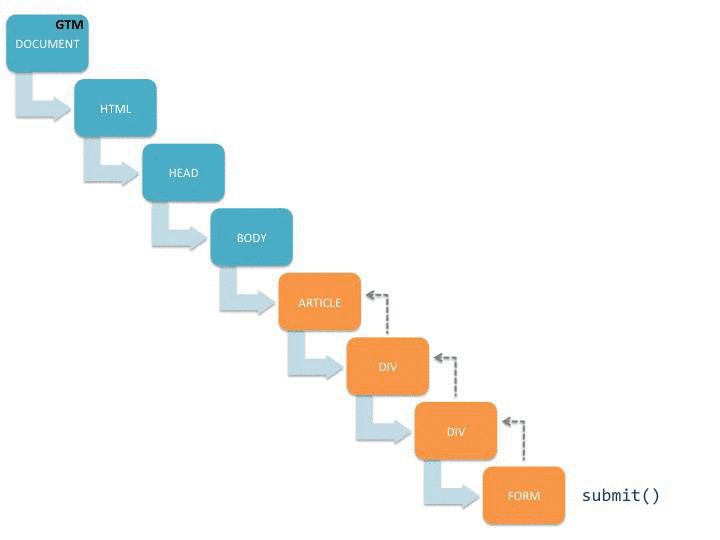
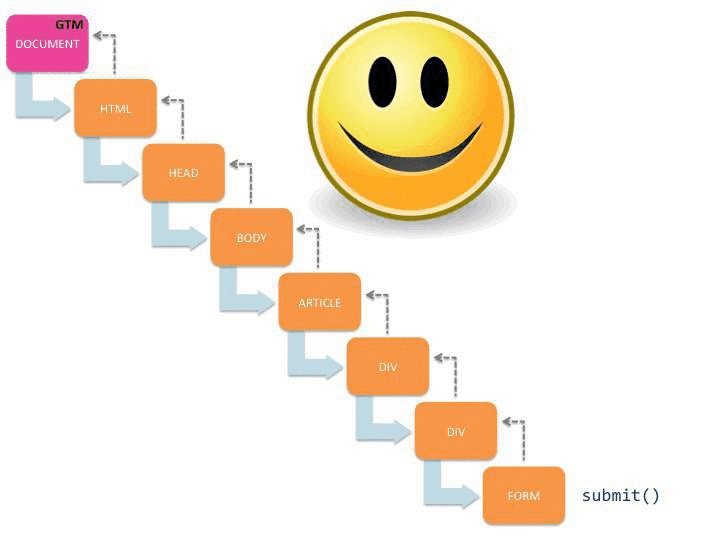
Cuando se produce un clic en un nodo, como un elemento de enlace, el evento de clic comienza a burbuja hasta el árbol DOM. Pasa a través de cada nodo ancestral en su camino hacia la cima. Esto significa que en lugar de adjuntar un oyente a cada elemento de enlace, GTM adjunta el oyente en el nodo del documento más alto (el doc sí mismo). De esta manera capturará el evento una vez que haya llegado a la cima. Es mucho más económico escuchar los eventos de esta manera, ya que no es necesario contaminar los elementos con controladores individuales.
Un conflicto ocurre cuando en algún punto de este camino, el camino del evento se obstruye. El término que utilizamos aquí es que su se detiene la propagación. Si esto sucede, los oyentes de GTM nunca capturarán el evento y, por lo tanto, nunca trabajarán con sus etiquetas.
La forma más común de detener la propagación es:
return false; en un controlador de eventos jQuery
Si hay un return false; en su controlador de eventos jQuery, la propagación se detiene. El return false; declaración en jQuery combina ambos preventDefault() Y stopPropagation() en el objeto del evento. Hay una solución fácil para esto: invocar SÓLO preventDefault(). Esto debería funcionar casi siempre, a menos que haya una razón específica por la que desee detener la propagación.
Por ejemplo:
// Earlier than - propagation stopped
$('a#toTop').on('click on', perform() {
// some code
return false;
});
// After - propagation not stopped
$('a#toTop').on('click on', perform(e) {
e.preventDefault();
// some code
});
preventDefault() previene la acción predeterminada del clic pero no detiene la propagación. Yo diría que alrededor del 95% de las veces esto es suficiente para tus scripts dinámicos.
Hay otras formas de detener la propagación (como una llamada explícita a e.stopPropagation()), pero el escenario jQuery es, con diferencia, el más común.
¡Arreglalo!
Lo primero que debes intentar es desmarque Verificar validación en su enlace, haga clic o envíe el formulario. Si la verificación de validación está activada, significa que los controladores de GTM no dispararán incluso con una respuesta adecuada. preventDefault(). El oyente solo se activará si un objeto de evento ininterrumpido/intacto se propaga al nodo del documento.
Lo segundo es revisar sus scripts e intentar encontrar jQuery u otros controladores ofensivos. Busque indicios de que se está deteniendo la propagación. Arréglelos usted mismo o pídale a sus desarrolladores que los solucionen. buscar personalizado AJAX también funciona, especialmente con formularios. Con los formularios, es posible que un submit() nunca es llamado. En su lugar, se envía una solicitud AJAX POST a un validador de backend o algo así.
Lo tercero que debes probar es lo mejor: habla con tus desarrolladores. Educarlos. Dígales que los oyentes de GTM requieren que los clics y los envíos de formularios se propaguen al nodo del documento. Si lo consiguen, deberían poder solucionarlo. Si no entienden esto, hágales aprender los conceptos básicos de JavaScript nuevamente.