Esta pequeña e ingeniosa solución le permitirá calcular el tiempo dedicado a páginas que no se rastrean en Google Analytics de forma predeterminada. Estas incluyen tanto páginas de destino como páginas de salida devueltas. Las páginas rebotadas y las páginas de salida carecen de la vista de página posterior necesaria, que Google Analytics utiliza para calcular métricas basadas en el tiempo.
Antes de continuar, lea este excelente artículo de Yehoshua Coren:
Tiempo REAL en la página en Google Analytics
Yehoshua ofrece un caso de uso muy interesante para la solución técnica que estoy a punto de explorar. También aprovecha el API de visibilidad de página para obtener una descripción basic aún más precisa de los visitantes que realmente digieren el contenido y cuánto tiempo ese contenido está seen en sus pantallas. Cosas fundamentales, ¡léelo!
Entonces, lo que realmente estamos haciendo aquí es esto:
-
En cada página, utilice el valor predeterminado gtm.inicio Variable de capa de datos para calcular el momento en que el documento ha comenzado a cargarse
-
Cuando el usuario resolve abandonar la página, ya sea cerrando el navegador o navegando a otra página, primero calcule el tiempo en que antes de descargar se envía el evento. Luego, utiliza el
sendBeacon()API para enviar un hit de Consumer Timing a Google Analytics sin tener que preocuparse de que el proceso de descarga acorte la solicitud.
Con suerte, terminará con datos como este:
Aquí puede ver los tiempos de usuario registrados para las páginas vistas de las sesiones rebotadas.
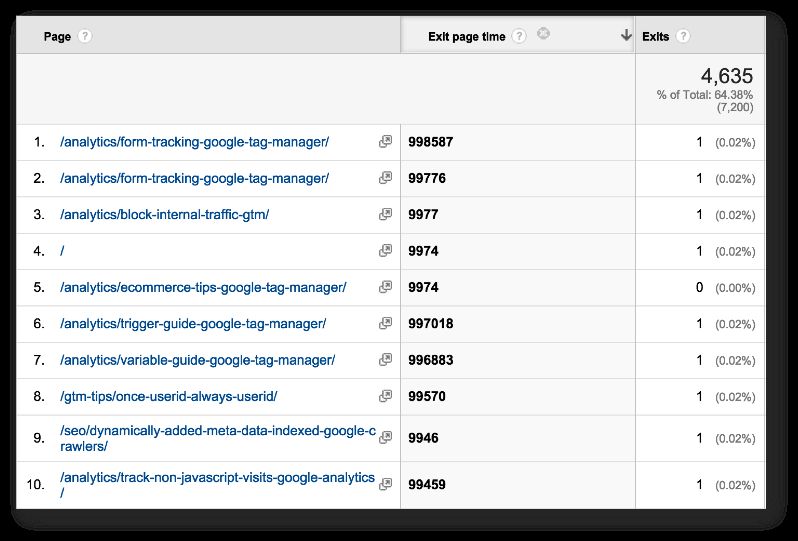
Aquí hay otro informe:
En este informe, puede ver las páginas de salida con el tiempo dedicado a cada página como dimensión secundaria.
Naturalmente, estos datos serían mucho más útiles si se extrajeran de la interfaz GA a una hoja de cálculo, donde realmente se pueden hacer cálculos con los valores de dimensión personalizada, por ejemplo. Con suerte, en algún momento tendremos la posibilidad de calcular nuestras propias métricas personalizadas, momento en el que tendrá más sentido enviar esta información como una métrica. Además, lea el artículo de Yehoshua al que me vinculé al principio de la publicación. Utiliza métricas personalizadas, lo que en realidad tiene mucho más sentido si desea extraer los datos.
Sin embargo, hasta que podamos calcular las métricas, este es un método útil para obtener un tiempo más preciso en la página en todas sus sesiones (también para los rebotes y las páginas de salida).
Para que funcione, necesitará los siguientes componentes:
-
Nueva dimensión personalizadacon ámbito de sesión, para capturar esta información en GA
-
Variable de capa de datos para capturar el valor de gtm.inicio
-
Variable de capa de datos para almacenar la hora en la página
-
Etiqueta HTML personalizadaque establece el antes de descargar oyente y hace el
dataLayer.push()cuando comienza la descarga de la página. -
Etiqueta de sincronización que utiliza el bastante nuevo utilizarBeacon campo disponible en Common Analytics. Este campo es básicamente una ayuda para configurar el
sendBeacon()pedido.
1. Dimensión personalizada
Comencemos con la dimensión personalizada. Estamos utilizando una dimensión personalizada con ámbito de sesión por una sencilla razón: siempre tendrá el último valor enviado durante la sesión. Esto significa que, dado que enviamos la hora personalizada en la página en cada página vista, la dimensión personalizada con ámbito de sesión siempre debe tener la hora de salida de la página para la sesión. Una vez que tengamos esto en su lugar, podemos agregar la dimensión personalizada como dimensión secundaria en el informe de la página de salida, dándonos el tiempo de permanencia solo para las páginas de salida.
Tenga en cuenta que la dimensión personalizada con ámbito de sesión falla si el usuario está inactivo el tiempo suficiente para que caduque la sesión (30 minutos de forma predeterminada). Por lo tanto, podría ser una buena thought modificar el script de temporización para que solo permita valores de hasta 1800000 milisegundos (30 minutos).
Tome nota del índice que obtiene la nueva dimensión personalizada. Esto es importante cuando configuras la etiqueta de evento.
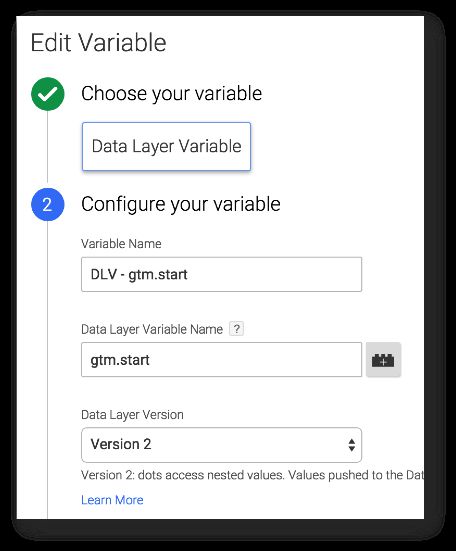
2. Variable de capa de datos para gtm.begin
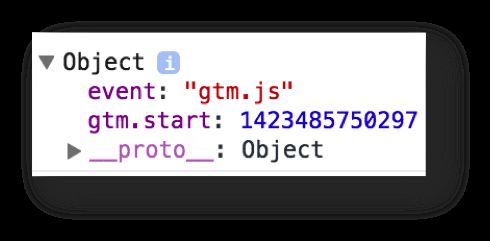
El siguiente paso es crear la variable de capa de datos para gtm.inicio. Quizás se pregunte qué es este “gtm.begin”, pero en realidad es una propiedad en el primer dataLayer objeto insertado en el Array por GTM, cuando el fragmento del contenedor comienza a cargarse:
El valor de esta variable es una marca de tiempo en milisegundos de tiempo de época. No tiene que preocuparse por lo que esto significa, ya que lo único que usaremos es para calcular la diferencia entre el tiempo de descarga de la página y gtm.inicio para obtener una aproximación de cuánto tiempo pasó el usuario en la página. La variable de capa de datos se vería así:
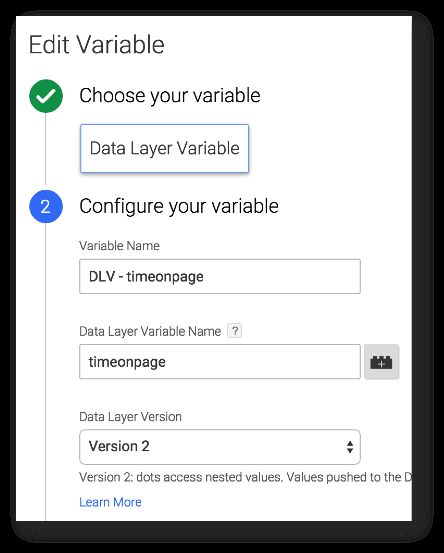
3. Variable de capa de datos para timeonpage
También necesitarás crear una variable de capa de datos para tiempo en la páginaque es donde almacenaremos la hora en la página, insertada en el antes de descargar llamar de vuelta. Así que cree otra variable de capa de datos que se vea así:
4. Etiqueta HTML personalizada
El siguiente paso es nuestra costumbre. antes de descargar oyente. Cree una nueva etiqueta HTML personalizada y configúrela para que se energetic con el Todas las páginas Desencadenar. Agregue el siguiente código dentro de:
<script>
window.addEventListener('beforeunload', perform() {
window.dataLayer.push({
'occasion' : 'unloadEvent',
'timeonpage' : new Date().getTime() - {{DLV - gtm.begin}}
});
});
script>Esto adjunta el antes de descargar oyente del mundo window objeto. Cuando comienza el proceso de descarga, es decir, cuando el usuario elige abandonar la página, se invoca la devolución de llamada y se dataLayer.push() se ejecuta, con un valor de ‘evento’ personalizado y también un valor para la variable ‘timeonpage’ que acabamos de crear.
El tiempo en la página se calcula obteniendo la marca de tiempo del antes de descargar evento, y restando el gtm.inicio marca de tiempo de la misma. El resultado es el tiempo en milisegundos entre estos dos eventos. Si desea tener una protección para la caducidad de la sesión, limite este tiempo a 1800000 milisegundos, que son 30 minutos.
Ahora todo lo que necesitamos es la etiqueta de sincronización, que envía el tiempo en la página valor como valor de tiempo y como valor de dimensión personalizada.
5. Etiqueta de sincronización del usuario
Tiempo del usuario es un tipo de visita que puede utilizar para enviar sus propios eventos de sincronización a Google Analytics. Un caso de uso común es medir la tiempo de carga de los activos vinculadoscomo bibliotecas de JavaScript enormes e infladas (¡te estoy mirando, jQuery no minimizado!).
Pero puedes usar Consumer Timings para cualquier cosa en el sitio que pueda medirse en milisegundos. Por lo que también funciona perfectamente con el tiempo de carga de la página.
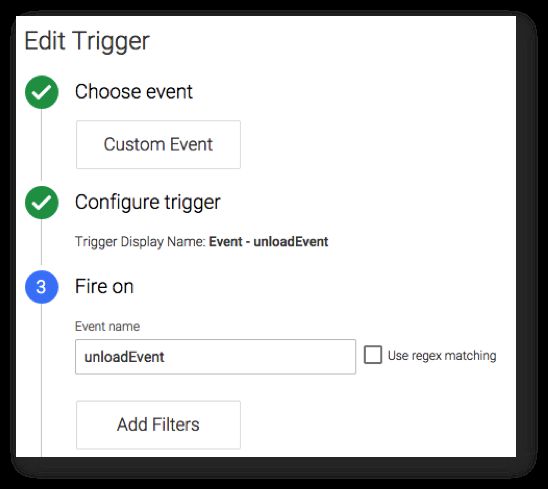
Antes de crear la etiqueta, necesitará el disparador que activa la etiqueta. El activador es simplemente un activador de evento personalizado, que se activa con el nombre del evento. descargarEvento:
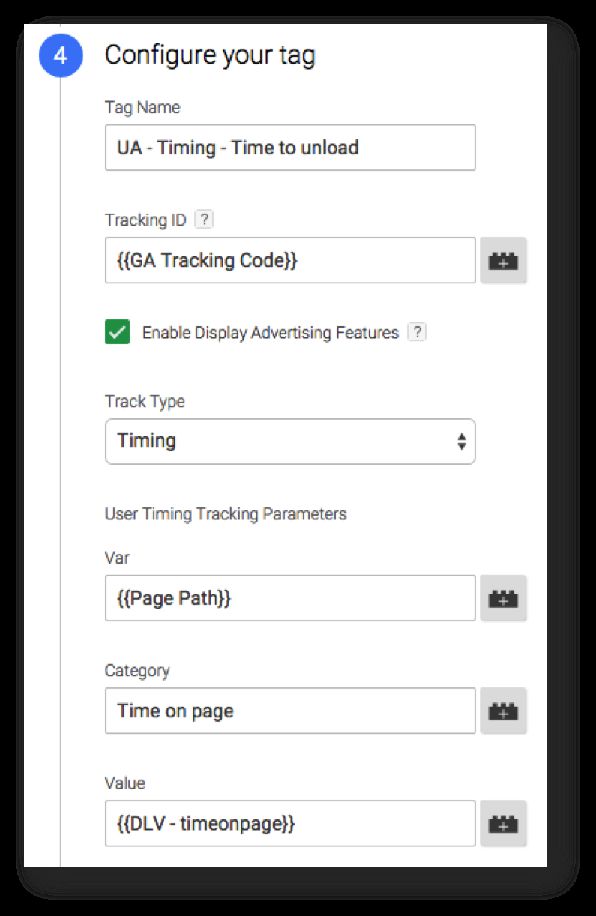
A continuación, cree una nueva etiqueta de Google Analytics/Common Analytics, adjunte el activador que acaba de crear y configure los campos de la etiqueta para que se vean así:
Si guardara esto ahora y publicara su contenedor, la solución sería muy poco confiable. Esto se debe a que el antes de descargar El evento indica al navegador que inicie el proceso de descarga, y el proceso de descarga se inicia. brutal. Cualquier hilo que se esté ejecutando una vez que el navegador llega al descargar etapa se cortan y todas las solicitudes se cancelan. Esto se debe a que el navegador no quiere que nada impida el deseo del usuario de abandonar la página.
Perfectamente comprensible.
Es por este motivo que aprovecharemos otra API poco conocida: navigator.sendBeacon(). Esta API convierte cualquier solicitud realizada dentro de su alcance en una llamada asincrónica e ininterrumpida a cualquier punto closing que elija. Por lo tanto, incluso si la ventana del navegador se cierra o navega desde el sitio, se permite que la solicitud se full antes de que la instancia del navegador se descargue de la memoria.
Google Analytics reaccionó rápidamente a esta API y publicó su propia abreviatura: el utilizarBeacon campo. Leer David Vallejo‘s buena reseña sobre esta nueva característica para familiarizarse.
!!! ACTUALIZAR !!! El useBeacon ha quedado en desuso. Utilice el transport nombre del campo en su lugar y establezca su valor en beacon. Leer sobre el campo aquí.
De todos modos, utilizarBeacon convierte la llamada en una solicitud POST (en lugar del GET routine) y la pasa de forma asincrónica al punto closing de GA usando navigator.sendBeacon().
Para agregar esta función a la etiqueta de sincronización del usuario, agregue utilizarBeacon como un Campo a configurary establezca su valor en verdadero.
Además, agregue el {{DLV – hora en la página}} como Dimensión personalizada, utilizando el número de índice que obtuvo en el Paso 1.
Entonces, ahora Más configuraciones de su etiqueta de sincronización de usuario deberían verse así:
Guarde la etiqueta, obtenga una vista previa y depure la etiqueta, y publíquela cuando esté listo.
Luego lea las advertencias a continuación. O, en realidad, sería bueno que los leyeras antes de publicarlos.
incógnita
El boletín a fuego lento
Suscríbete al Boletín a fuego lento para recibir las últimas noticias y contenido de Simo Ahava en su bandeja de entrada de correo electrónico.
Advertencias
En realidad, aquí sólo hay una advertencia importante. navigator.sendBeacon() tiene horrible soporte del navegador. Como, deprimente. Básicamente, Web Explorer y Safari no lo admiten todo. Esto es un gran revés, ya que IE es uno de los navegadores de escritorio más populares y Safari se encuentra entre los navegadores móviles más populares.
La cuestión es que realmente no es necesario escribir ninguna función alternativa para los navegadores que no admiten la API. La biblioteca Common Analytics detecta si navigator.sendBeacon() es appropriate y, si no lo es, el hit se envía normalmente.
Dependiendo de su sitio, todavía hay muchas posibilidades de que se envíe el hit. Esto depende de cuánto tiempo le toma al navegador descargar su sitio.
Si desea ir de forma más segura, puede escribir su propio controlador de clics que intercepte enlaces externos, energetic la etiqueta de sincronización y solo entonces permita que se realice la redirección del enlace. Esto cubriría muy bien las salidas de su sitio a otros sitios, pero no ayudaría con el caso de uso más interesante de personas que cierran ventanas y pestañas del navegador.
Este es un problema con el que tendremos que vivir. Sin embargo, como eterno optimista, veo esto como una solución que sólo puede mejorar con el tiempo. Una vez navigator.sendBeacon() obtiene un mejor soporte y una vez que obtengamos métricas personalizadas calculadas, esta solución será increíble.
Ahora mismo es más un prototipo, pero como os muestra Yehoshua, ya puede tener aplicaciones analíticas muy interesantes.
Bueno, sería negligente si no mencionara otra pequeña advertencia. Código de activación en antes de descargar invalida el caché hacia atrás (BFCache) en Firefox. Esto significa que el estado de la página ya no se almacena en caché y, si confía, por ejemplo, en los valores de los campos de formulario en este caché, deberá realizar ajustes.
Resumen
En esta solución bastante easy, nuevamente aprovechamos algunas API bastante interesantes. El objetivo es, en parte, brindarle una herramienta para obtener mejores datos de Google Analytics, pero al mismo tiempo estamos haciendo lo que más me gusta: usar JavaScript y Google Tag Supervisor para obtener datos de lugares inesperados.
Como dije en el capítulo anterior, esta solución solo mejorará con el tiempo.
Con suerte, una vez navigator.sendBeacon() obtenga una mejor compatibilidad con el navegador, se convertirá en el mecanismo de solicitud predeterminado para todas las visitas de Google Analytics. Simplemente tiene mucho sentido. Además, significa que no necesitarás proteger tus etiquetas con setTimeout() llamadas o el Esperar etiquetas método en Google Tag Supervisor.
Pero a juzgar por las cosas, todavía queda un largo camino por recorrer.