Comercio electrónico mejorado es una muy buena mejora para el bastante cojo, Comercio electrónico basado en transacciones seguimiento en Common Analytics. En lugar de mirar ciegamente lo que sucede en la página de un recibo, el comercio electrónico mejorado expande toda su tienda internet en un gran embudo denominado “Comportamiento de compra”, y también puede ampliar el embudo de pago. Además, la incorporación del seguimiento centrado en el producto es increíblemente útil y nos ha permitido pensar en cualquier activo (nuestro contenidopor ejemplo) en nuestro sitio como algo que podríamos rastrear a través de los informes de Comercio electrónico mejorado.
Seguimiento del comercio electrónico mejorado a través de Administrador de etiquetas de Google es bastante sencillo. Todo se cut back a una capa de datos con el formato adecuado, que GTM utilizará para enviar las visitas a Google Analytics.
Ahora, lo que pasa con la capa de datos es que quieres intentar para hacerlo lo más independiente posible de la plataforma. Quiero decir, no tiene sentido codificar objetos en la capa de datos solo para las necesidades de una plataforma, ya que una sintaxis de objeto compleja hará que sea bastante difícil reutilizar la misma información para plataformas que podrían tener una sintaxis completamente diferente.
El comercio electrónico mejorado requiere una muy sintaxis específica en el objeto de capa de datos. Además de esto, hay algunas personalizaciones muy mal diseñadas, específicas de Google Analytics, que deberá implementar si desea utilizar la capa de datos para el comercio electrónico mejorado. Un ejemplo de estas personalizaciones sería agregar Dimensiones y/o métricas personalizadas con ámbito de producto a la carga útil.
incógnita
El boletín a fuego lento
Suscríbete al Boletín a fuego lento para recibir las últimas noticias y contenido de Simo Ahava en su bandeja de entrada de correo electrónico.
Definiciones personalizadas basadas en el producto al estilo GTM
He aquí un ejemplo. Enviemos una dimensión personalizada con alcance de producto con nuestra acción “Agregar al carrito”. La dimensión personalizada le indicará si el producto es una promoción o un artículo regular. El código que necesitarías en tu capa de datos se vería así:
window.dataLayer = window.dataLayer || ();
window.dataLayer.push({
'occasion' : 'addToCart',
'ecommerce' : {
'add' : {
'merchandise' : ({
'id' : '12345',
'identify' : 'ACME Flame Thrower',
'dimension2' : 'Promotion'
})
}
}
});
Este hit prepararía la capa de datos para una acción “Agregar al carrito”, donde el valor ‘Promoción’ se envía a GA al índice de dimensión personalizada 2.
Ahora bien, esto estaría bien en un mundo perfecto, donde tienes un modelo de cooperación increíblemente ágil con tus propios desarrolladores y con los desarrolladores de plataformas de terceros que tienes en tu sitio. Si la dimensión personalizada cambia, puede pedirles rápidamente que envíen una actualización a la capa de datos, donde dimension2 se reemplaza con el nuevo número de índice.
Sin embargo, esta rara vez es la realidad. Además, todas las demás partes del objeto Capa de datos anterior se pueden reutilizar fácilmente en otras plataformas, y los nombres clave (por ejemplo, ‘id’, ‘nombre’) se explican por sí mismos, pero ‘dimensión2’ simplemente no te suena. plataformas que no piensan en términos de dimensiones. Por eso, tomamos una capa de datos agnóstica y la convertimos en una capa muy patentada, respetando las necesidades de una sola plataforma (Google Analytics).
Utilice una variable JavaScript personalizada en su lugar
Resulta que puedes usar un Variable JavaScript personalizada para impulsar el comercio electrónico mejorado cargas útiles para Google Analytics también:
Por lo tanto, podemos usar una variable JavaScript personalizada para realizar todas las personalizaciones específicas de la plataforma y podemos dejar nuestra capa de datos lo más genérica posible.
Entonces, supongamos que todavía tenemos la capa de datos en su estado regular, pero sin la clave ‘dimensión2’:
window.dataLayer = window.dataLayer || ();
window.dataLayer.push({
'occasion' : 'addToCart',
'ecommerce' : {
'add' : {
'merchandise' : ({
'id' : '12345',
'identify' : 'ACME Flame Thrower'
})
}
}
});
Queremos activar la etiqueta GA, que envía la acción Agregar al carrito a Google Analytics, cuando esta carga útil se inserta en la capa de datos, pero también queremos agregar la dimensión personalizada a la carga útil sin tener que modificar la dataLayer.push() método.
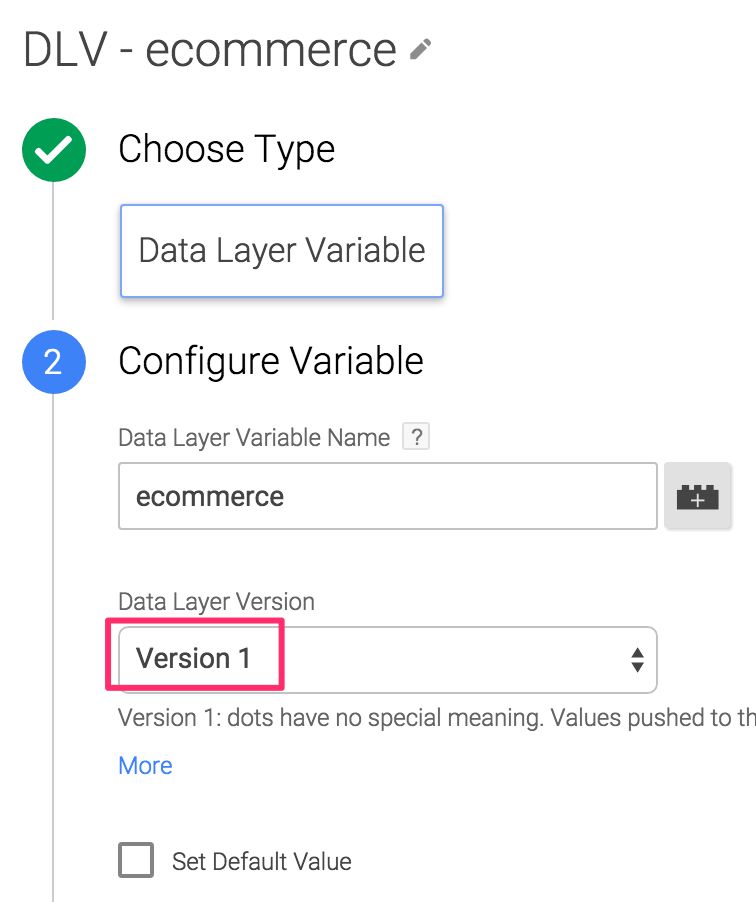
Para que esto suceda, primero deberá crear un nuevo Variable de capa de datosque devuelve la carga útil de ‘comercio electrónico’:
Esta variable devuelve el valor de la clave ‘comercio electrónico’ en el modelo de datos. Nota, estoy usando Versión 1 de la capa de datos, porque eso es lo que GTM utiliza para el comercio electrónico mejorado. Protege sus objetos de comercio electrónico mejorado de algo llamado fusión recursivalo que daría como resultado que cada carga útil de ‘comercio electrónico’ persistiera en todos los objetos anteriores, por ejemplo, ‘promociones’ e ‘impresiones’ en cada visita, lo que daría como resultado el envío de mucha información adicional no válida a Google Analytics.
Una vez que tenga esa variable en su lugar, necesitará la variable JavaScript personalizada actual, a la que he llamado {{CEE – AddToCart con dimensión}}.
operate() {
var dIndx = '2'; // That is the Customized Dimension Index
// Make a shallow copy of the ecommerce object
var ecom = JSON.parse(JSON.stringify({{DLV - ecommerce}}));
var ecomAddProducts = ecom('add')('merchandise');
ecomAddProducts(0)('dimension' + dIndx) = ecomAddProducts(0)('id') === '12345' ? 'Promotion' : 'Common';
return {'ecommerce' : {'add' : {'merchandise' : ecomAddProducts}}};
}
En la primera línea, outline el índice de dimensión personalizada. A continuación, crea una pequeña variable de marcador de posición para la clave ‘productos’ en el {'ecommerce' : {'add' : {}} } objeto.
A continuación, hará una copia de la variable {{DLV – ecommerce}} authentic usando el comando JSON.parse(JSON.stringify(obj)) truco. Esto es para evitar que múltiples iteraciones de la variable JS personalizada ejecuten inadvertidamente cualquier modificación que realice una y otra vez en la variable fuente, lo que generará resultados inesperados.
Luego, básicamente verifica si el primer (único) producto en la matriz ‘productos’ tiene el ID ‘12345’. Si es así, agregue la clave de dimensión personalizada ‘dimensión2’ al objeto del producto con el valor ‘Promoción’. Si el ID es otra cosa, el valor de la dimensión se establece en “Common”.
Puede ser muy creativo aquí, obteniendo ID válidos de una tabla de búsqueda, por ejemplo. La clave es devolver un objeto completo de ‘comercio electrónico’ en la variable JavaScript personalizada. Así es como funciona GTM. Si no devuelve un objeto de ‘comercio electrónico’ sintácticamente válido, el comercio electrónico mejorado no funcionará.
Sólo para aclarar: un válido El objeto de ‘comercio electrónico’ significa que la carga útil debe diseñarse de acuerdo con cómo crearía el objeto de capa de datos. Un buen lugar para encontrar más información es en el guía para desarrolladores para la capa de datos de comercio electrónico mejorada.
Cosas a tener en cuenta
Para que el método de variable JavaScript personalizada funcione con GTM, deberá recordar los siguientes sencillos pasos:
-
Utilice una variable JavaScript personalizada que devuelva un valor válido
{'ecommerce' : {}}objeto -
Desmarcar Usar capa de datos en la configuración de tu etiqueta GA
-
Seleccione la variable que creó en (1) en el menú desplegable etiquetado Leer datos de la variable
Eso es todo lo que necesitas para cambiar. Su etiqueta aún debería activarse en el activador de evento personalizado para el nombre del evento: añadir a la cesta. Esta vez, sin embargo, en lugar de utilizar el objeto ‘comercio electrónico’ de la capa de datos, utiliza el objeto ‘comercio electrónico’ devuelto por su variable JavaScript personalizada.
Casos de uso
La mejor manera de utilizar la variable JavaScript personalizada ya se ha mencionado varias veces en este artículo. Utilice la variable JS personalizada para convertir un objeto de capa de datos genérico en una carga útil específica de Google Analytics. Esto significa que puede pedirles a sus desarrolladores que implementen una carga útil de comercio electrónico muy genérica con la acción “Agregar al carrito”. Esto facilita que otras plataformas accedan a los datos, ya que no es necesario saber cómo funciona Google Analytics para poder comprender cómo se construye el objeto.
Otro buen caso de uso son las dimensiones y métricas personalizadas específicas del producto, de las que he mostrado un ejemplo en este artículo. Realmente no tiene sentido agregarlos a la capa de datos, ya que las dimensiones y las métricas pueden cambiar, y agregar claves que son solo utilizado por una plataforma es un poco contrario a la intuición.
Me encontré usando el método de variable JavaScript personalizada en casi todas las implementaciones con las que trabajo, incluso si el objeto de ‘comercio electrónico’ de la capa de datos está bien formado para empezar. Me gusta la concept de poder cambiar de manera versatile la carga útil cuando lo desee, sin tener que actualizar la capa de datos.
Naturalmente, si los cambios son fundamentales, como cambios de nombres de productos o ID que reciben un nuevo formato, querrás actualizar la capa de datos en la página en lugar de codificar estos cambios en tu variable JavaScript personalizada. Pero la variable JavaScript personalizada es perfecta para implementar una sintaxis de carga útil específica de la plataforma en el seguimiento de su comercio electrónico.
¿Tiene otros casos de uso para el método de variable JavaScript personalizada? ¡Por favor, comparte!