Seguimiento de lo que un usuario selecciona en un menú desplegable (o choose) La lista o el menú pueden ser muy útiles. Esto es particularmente así cuando la selección hace algo inmediatamente, como iniciar una descarga o llevar al usuario a otra página. Pero incluso si no hay una acción inmediata, sigue siendo interesante saber qué selecciones pueden estar haciendo los usuarios, aunque sea para descubrir otra pieza del rompecabezas de la participación. Aquí está la Administrador de etiquetas de Google ¡Buena manera de hacerlo!
incógnita
El boletín informativo de Simmer
Suscríbete a la Boletín informativo de Simmer ¡Para recibir las últimas noticias y contenidos de Simo Ahava en tu bandeja de entrada de correo electrónico!
La configuración es algo complicada y requiere una etiqueta HTML personalizada junto con algunas variables. Pero el resultado closing es que cuando un usuario realiza una selección, la página net inserta un objeto en la página. dataLayerque luego puedes utilizar para realizar un seguimiento de los resultados.
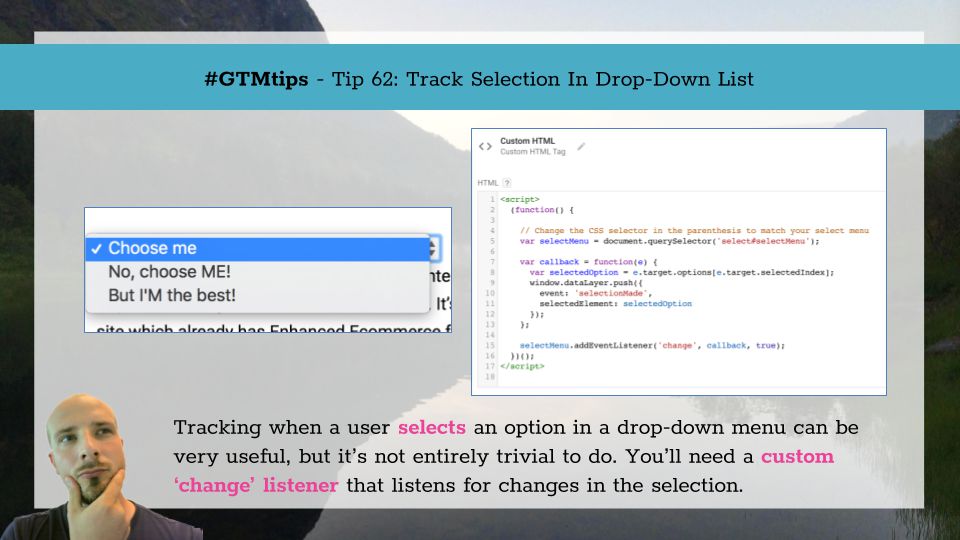
Esto es lo que cube Etiqueta HTML personalizada Debería verse así:
<script>
(operate() {
// Change the CSS selector within the parenthesis to match your choose menu
var selectMenu = doc.querySelector('choose#selectMenu');
var callback = operate(e) {
var selectedOption = e.goal.choices(e.goal.selectedIndex);
window.dataLayer.push({
occasion: 'selectionMade',
selectedElement: selectedOption
});
};
selectMenu.addEventListener('change', callback, true);
})();
script>Establezca esta etiqueta para que se energetic en un DOM listo desencadenar.
Necesitarás modificar la línea que comienza con var selectMenu = ...de modo que el selector de consulta coincida con el elemento HTML seleccionado que realmente desea rastrear. Si no está familiarizado con los selectores CSS, puede leer sobre ellos aquío puedes usar algún otro método DOM como doc.getElementById()De todos modos, necesitarás almacenar una referencia a la choose elemento en el selectMenu variable para que esta solución funcione.
El código crea un archivo personalizado 'change' detector, que se activa cuando cambia el valor del elemento que se está monitoreando. Esto es muy útil con los formularios, ya que puedes adjuntar este tipo de detector a cualquier campo del formulario para ver si el usuario cambió el valor dentro de él.
Finalmente, cuando un 'change' Si se detecta un evento, la devolución de llamada inserta un objeto en dataLayerque contiene el evento personalizado selectionMade así como una referencia de objeto a la opción que seleccionó el usuario.
Cuando desee activar su etiqueta tras una selección, necesitará un disparador de evento personalizado que se parezca a esto:
Luego, dependiendo de cómo sea el actual choice Una vez configurado el elemento, puede utilizar una de estas variables de capa de datos para recopilar la información:
El primero agarra el worth atributo de la opción seleccionada, o si no hay worth El segundo captura el contenido del texto incluso si la opción tenía una worth atributo.
Junte todos estos elementos y podrá realizar un seguimiento de esos menús desplegables. choose ¡Selecciones de listas en un instante!