En Análisis de Googleel concepto de una sesión es la unidad de agregación clave de todos los datos con los que trabajas. Es elementary para todas las métricas clave que utilizas (tasa de conversión, tasa de rebote, duración de la sesión, página de destino) y, sin embargo, hay Una complejidad subyacente Estoy bastante seguro de que muchos de los usuarios de GA no lo reconocen. Y, sin embargo, dado que esta concept de una sesión es tan central para GA (hasta el punto de ser despótico), es molesto que el navegador no tiene conocimiento de ninguno de los parámetros de sesionización que Google Analytics aplica a los hits enviados desde el navegador a sus servidores.
Bueno, para corregir esto, he escrito un texto muy easy. customTask Solución que básicamente imita el tiempo de espera de la sesión (30 minutos por defecto) en una cookie del navegador. Puede utilizar esta cookie para varias cosas, como evitar evento los hits se envíen si se agotó el tiempo de sesión o para convertir estos hits de eventos en no interactivo golpes.
Naturalmente, también he actualizado mi guía para customTask así como mi Herramienta de creación de tareas personalizadas Con este truco podrás empezar a usarlo con todos los demás trucos geniales. customTask ¡Trucos por ahí!
incógnita
El boletín informativo de Simmer
Suscríbete a la Boletín informativo de Simmer ¡Para recibir las últimas noticias y contenidos de Simo Ahava en tu bandeja de entrada de correo electrónico!
El customTask código
Esto es lo que cube customTask El método se ve así:
var _customTask = perform() {
// Replace expiresMs to be the variety of milliseconds when the cookie ought to expire.
// Replace area to match the mum or dad area of your web site.
var updateSessionCookie = {
expiresMs: 1000*60*30,
area: 'mydomain.com'
};
// DO NOT EDIT ANYTHING BELOW THIS LINE
var globalSendHitTaskName = '_ga_originalSendHitTask';
return perform(customTaskModel) {
window(globalSendHitTaskName) = window(globalSendHitTaskName) || customTaskModel.get('sendHitTask');
customTaskModel.set('sendHitTask', perform(sendHitTaskModel) {
var originalSendHitTaskModel = sendHitTaskModel,
originalSendHitTask = window(globalSendHitTaskName);
var hitType, nonInteraction, d;
strive {
originalSendHitTask(sendHitTaskModel);
// updateSessionCookie
if (typeof updateSessionCookie === 'object' && updateSessionCookie.hasOwnProperty('expiresMs') && updateSessionCookie.hasOwnProperty('area')) {
hitType = sendHitTaskModel.get('hitType');
nonInteraction = sendHitTaskModel.get('nonInteraction');
if (nonInteraction !== true && (hitType === 'pageview' || hitType === 'occasion')) {
d = new Date();
d.setTime(d.getTime() + updateSessionCookie.expiresMs);
doc.cookie = '_session_' + sendHitTaskModel.get('trackingId') + '=true; expires=' + d.toUTCString() + '; path=/; area=' + updateSessionCookie.area;
}
}
// /updateSessionCookie
} catch(e) {
originalSendHitTask(originalSendHitTaskModel);
}
});
};
};
Si estas usando Administrador de etiquetas de Googlecopie y pegue eso en una variable JavaScript personalizada y luego cambie la primera línea a perform() { y elimine el último carácter del bloque de código (el punto y coma last). Luego, agréguelo como un nuevo Campo a establecer En tu Configuración de etiquetas de Google Analytics.
Si está utilizando Google Analytics, debe ejecutar este JavaScript antes del fragmento de código de Google Analytics y luego, al crear el rastreador, modificarlo a:
ga('create', 'UA-XXXXX-Y');
ga('set', 'customTask', _customTask); // <-- Add this
ga('ship', 'pageview');
Este customTask Debe agregarse a todas las etiquetas y visitas que desea que tengan un impacto en la actualización de la sesión. Básicamente, debe activarse con todas las visitas a la página y eventos, ya que son los dos que mantienen activa la sesión.
Cómo funciona
Cualquier etiqueta o hit que utilice esto customTask Ahora se ejecutará un código adicional cuando se envíe el hit a Google Analytics. El código verifica si el hit fue interactivo (ya que los hits no interactivos no mantienen activa una sesión) y si fue un evento o una página vista (ya que esos son los dos hits que mantienen activa una sesión).
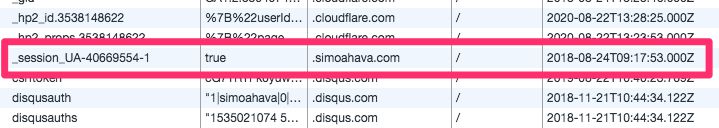
En ambas circunstancias se cumple una cookie denominada _session_UA-XXXXX-Y se crea (o se actualiza si ya existe) con una expiración establecida en el valor que haya configurado expiresMs propiedad al comienzo del bloque de código.
En otras palabras, ahora tendrás una cookie que, si existe, significa que lo más possible es que haya una sesión activa en Google Analytics. Digo “lo más possible” porque hay muchas formas de interrumpir las sesiones incluso antes de que expire el tiempo de espera.
Esta cookie es una abstracción razonable del esquema de tiempo de espera de sesión en Google Analytics. No es perfecto, pero te da una concept concept.
Cosas que puedes hacer con él
Bueno, lo más fácil es usarlo para evitar que se activen los eventos si la cookie de sesión no existe. ¿Por qué? Porque es tedioso tener sesiones que solo tienen eventos. Aunque en realidad no hay ningún problema con que se activen los eventos. antes páginas vistas (incluso si toda la documentación intenta decirle lo contrario), existe el riesgo de que tenga sesiones que solo tener eventos
Esas sesiones se verán empañadas por lo feo (not set) Página de destino, porque Google Analytics es tiránico al exigir que las sesiones incluyan siempre una página vista (no tengo concept por qué).
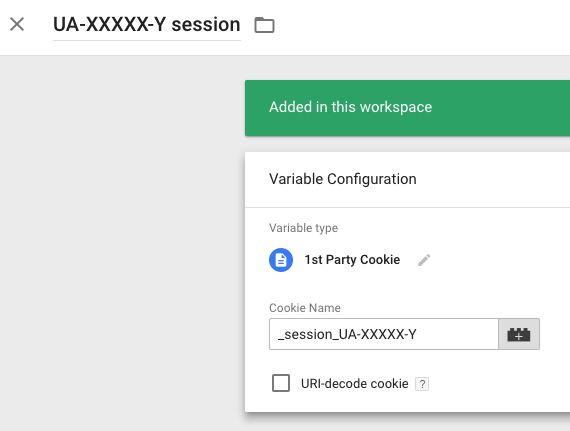
Entonces, en Google Tag Supervisor, puedes hacer esto creando primero un Cookie de origen Variable para la cookie de sesión. Recuerde cambiar “UA-XXXXXX-Y” por el ID de seguimiento correspondiente a la propiedad cuyo tiempo de espera de sesión está monitoreando.
Luego, crea un nuevo disparador de evento personalizado que verifica si esta cookie tiene el valor true:
Ahora, cualquier etiqueta a la que agregues este disparador como un excepción voluntad no Disparar si se agotó el tiempo de sesión.
Esto es bastante brutal: no estás enviando visitas a eventos a GA porque tienes miedo de que creen sesiones huérfanas. Es un miedo válido con el esquema de sesionización de GA, pero podría ser excesivo.
Entonces, otra opción es convertir todos los hits de eventos en no interactivo visitas, porque éstas no incrementan los recuentos de sesiones ni las dimensiones en su conjunto de datos, pero los datos aún se recopilan.
Para hacer esto, necesitas un Variable de JavaScript personalizada Esto se ve así:
perform() {
return {{UA-XXXXX-Y session}} !== 'true';
}
Este JavaScript devuelve false Si la sesión está activa, y true Si no hay ninguna sesión activa, al agregar esto a la No interacción campo en sus etiquetas de evento, el hit no será interactivo si no hay una sesión activa.
Incluso podrías modificar el customTask para hacer esta lógica por ti. Dentro de la customTask método, justo después strive {Podrías hacer algo como esto (necesitarás el Cookie de origen para esto):
strive {
// ADD THIS
if ({{UA-XXXXX-Y session}} !== 'true' && sendHitTaskModel.get('hitType') === 'occasion' && sendHitTaskModel.get('nonInteraction') !== true) {
return;
}
// UP TO HERE
originalSendHitTask(sendHitTaskModel);
...
}
Esta adición evita que se lively el hit (y que se cree/actualice la cookie) si la sesión es no vivo y el golpe es un evento interactivo. Para todos los demás tipos de hits, el hit se envía y se crea la cookie. De esta manera, no necesita complicarse con los activadores: puede tener customTask Haremos todo el trabajo preliminar por usted.
Resumen
Este customTask Este truco se puede utilizar para obtener información sobre el navegador, independientemente de si una sesión está activa o no en Google Analytics.
No es perfecto, ya que la sesionización depende de muchas cosas (de las cuales una gran parte sucede en las entrañas de los servidores de procesamiento de GA), pero se puede utilizar como un indicación de si hay o no una sesión activa.
Esta solución también es no es necesarioespecialmente si usas BigQuery. Los datos sin procesar que recopilas del sitio son útiles y válidos incluso si no hay ninguna página vista que inicie una sesión. Por lo tanto, asegúrate de tener un caso de uso para esto antes de dar el paso.